webpack是react專案標配的打包工具,和NPM搭配起來使用管理模組實在非常方便。這篇文章主要介紹了webpack打包優化(VUE Project),需要的朋友可以參考下
臨近春節,公司很多同事都提前回家過年,剩餘人員根據禪道去修改bug,當bug修正完畢以後,我們需要重新打包給運維,上測試服給測試同事提測,但是由於項目本體比較龐大,所以打包時間太過漫長(二十五分鐘以上:sob:),所以有了打包優化的想法(其實想法早就有了,但是因為平常工作計畫比較充實,所以一直沒有去完成這個工作),這次正好有時間,所以去重新考慮了這個問題!
webpack是react專案標配的打包工具,和NPM搭配起來使用管理模組實在非常方便。
webapck 把所有的靜態資源都看做是一個module,透過webpack,將這些module 組成到一個bundle 中去,從而實現在頁面上引入一個bundle.js,來實現所有靜態資源的加載。
話不多說,直接開始正文吧
先給大家看一下項目的目錄結構:

就是正常的項目結構,簡單說一下:
build資料夾包含的是一些打包配置的一下東西
config資料夾是專案的基礎配置
dist是打包之後的檔案
#node_modules是專案的依賴套件
src資料夾裡面是專案的原始碼
static資料夾裡面放的是一些專案使用的靜態資源
index.html是專案的首頁
package.json檔案是專案的設定json
#yarn.lock是使用yarn鎖定專案用的依賴
#優化想法
專案打包時間長,原因無非就是專案整體比較龐大、依賴複雜、元件之前拆分不夠合理。
對於這三個問題呢,我們可以針對下面這幾個方面去做一下處理:
對項目進行路由屏蔽,只打包自己需要打包的部分(我司就是好幾個項目合併在了一起,至於原因則是需求類似,所以放在一起比較省事-_-||| 開發過程中是省了不少事,但是現在一樣要還的!! !!)
依賴關係複雜,這裡說的是項目中的依賴模組比較多,像我們現在這個項目,光算依賴包的話就有40 ,另外一個重要原因就是組件之間存在相同引用的依賴。解決思路是把專案中重用的依賴抽離出來進行單獨打包。
元件在寫的過程中,需要考慮好這個元件的使用方向,以及實作功能,不能混為一談。
實際操作
#有了整體的思路,那麼開搞就可以啦去webpack文件去看了一下有一個DllPlugin,這個外掛就是幫助我們解決問題的關鍵,以下是我webpack.dll.config的程式碼:
var path = require("path");
var webpack = require("webpack");
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
// 你想要打包的模块的数组
entry: {
vendor: ['vue', 'lodash', 'vuex', 'axios', 'vue-router', 'iview', 'element-ui',
'echarts','xlsx','jquery','vue-fullcalendar','vue-cookie','handsontable']
},
output: {
path: path.join(__dirname, '../dist/vendor-dll-js'), // 打包后文件输出的位置
filename: '[name].dll.js',
library: '[name]_library'
// vendor.dll.js中暴露出的全局变量名。
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, '.', '[name]-manifest.json'),
name: '[name]_library',
context: __dirname
}),
// 压缩打包的文件,与该文章主线无关
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
};我們需要將專案中具有重用性的套件抽離出來,放在vendor陣列裡面,然後在下面output裡面定義一下打包輸出的檔案路徑,然後在resolve裡面配置解析參數,最後定義使用的DllPlugin插件,UglifyJsPlugin是壓縮js的插件
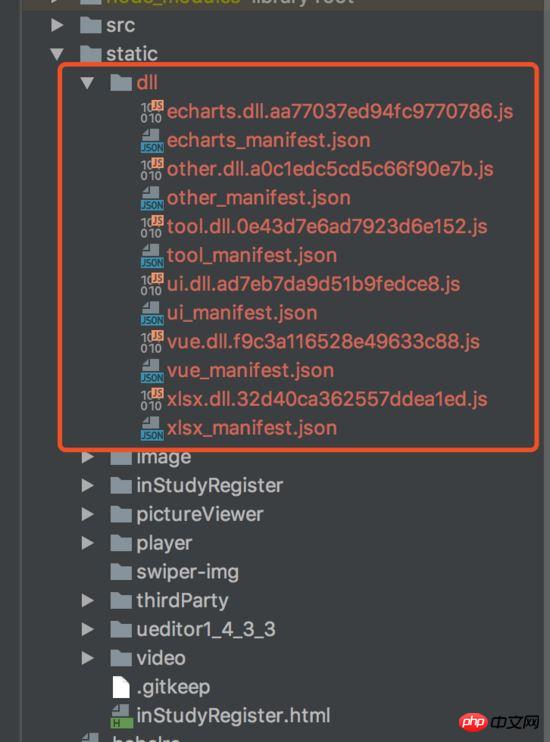
#Dllplugin裡的path,會輸出一個vendor-manifest.json,這是用來做關聯id的,打包的時候不會打包進去,所以不用放到static裡然後運行一下 webpack -p --progress -- config build/webpack.dll.conf.js
成功以後,static下會有dll.vendor.js,根目錄下會有vendor.manifest.json 各自打開看一下,就會看到依賴庫的源碼和匹配id
ok,到這裡,抽離依賴庫的事情就完成了,那麼接下來問題就是怎麼引用呢,怎麼在dev和build跑呢?
這裡補了一點dll和commonsChunk概念上的區別,commonsChunk之所以慢和大,是因為每次run的時候,都會去做一次打包,而實際上我們不會一直去更新我們引用的依賴函式庫,所以dll的做法就等於是,事先先打包好依賴函式庫,然後只對每次都修改的js做打包。
繼續上面的步驟,我們需要依照產生的json檔案去修改webpack.base.config檔:
const manifest = require('../vendor-manifest.json')
......
plugins: [
new webpack.DllReferencePlugin({
manifest
})
]然後開啟index.html,在底部加上<script src="./static/dll.vendor.js"></script> ;
執行一下npm run build ,一起正常的話,表示你的操作是正確的。
升級處理
#至此优化的问题基本已经解决了,但是在处理过程中需要进行复制粘贴,还要对index.html文件进行操作,如果是对于项目不熟悉的人来进行开发项目的话,就会出现一些小的问题,所以我决定继续往下研究一下:
思路还是上面的思路,我们下面需要进行的操作呢就是对与之前的处理进行优化,通过配置文件,和命令去实现我们想要的效果
首先我们将上面 webpack.dll.config 文件里面的entry配置项拿出来,在config文件夹下新建一个dll.js
module.exports = {
entry: {
// 这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
ui: ['iview', 'element-ui'],
tool: ['lodash', 'jquery', 'axios', 'vue-fullcalendar'],
vue: ['vue', 'vuex', 'vue-router', 'vue-cookie'],
xlsx: ['xlsx'],
echarts: ['echarts'],
other: ['handsontable'],
},
outFile: '../static/dll'
};这里面其实就是我们一开始写的entry的配置项,根据这个js去打包的文件有一个顺序,就是我总结的这个:
这里的依赖顺序必须是:对象从上往下依赖,数组从右到左依赖(如果互不依赖的可以忽略顺序)
如果不按照这个顺序去写的话,会出现依赖错误的问题!!!
然后在output里面再进行一下配置:
output: {
path: path.join(__dirname, dllConfig.outFile), // 打包后文件输出的位置
filename: '[name].dll.[chunkhash].js',
library: '[name]_library'
// 主要是给DllPlugin中的name使用,
// 故这里需要和webpack.DllPlugin中的`name: '[name]_library',`保持一致。
},这样在执行 webpack -p --progress --config build/webpack.dll.conf.js 指令的时候会生成如下:

是不是看到文件后面的hash就一脸懵逼,这怎么办,我们没有办法去进行复制粘贴了!!(我们的目的不就是不进行复制粘贴吗 正经脸-_-)
要实现命令操作之后不进行复制粘贴操作就需要使用webpack的HtmlWebpackPlugin插件
在plugins里面配置一下HtmlWebpackPlugin
new HtmlWebpackPlugin({
filename: path.join(__dirname, '../', config.dev.index),
template: 'index.ejs',
inject: false
}),然后在根目录添加一个index.ejs模版(ejsGitHub地址 ), index.ejs中代码如下:
<body>
<p id="app"></p>
<!-- dll files will be auto injected -->
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script type="text/javascript" src="/<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script>
<% } %>
<!-- built files will be auto injected -->
</body>最后需要在config文件夹下的index.js进行一下修改: 在dev中添加: index: 'index.html',
项目在执行dev指令或者build指令之前需要先执行: webpack -p --progress --config build/webpack.dll.conf.js 在dll指令结束后 执行其他操作就可以完美的玩耍了:blush:
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过在Vue中使用vue2-highcharts如何实现曲线数据展示的方法?
通过在Vue中使用vue2-highcharts实现top功能(详细教程)
以上是在vue中如何實現webpack打包最佳化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




