這篇文章結合bootstrap table的父子表和行列調序的用法,再來介紹下它稍微進階點的用法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【相關推薦:《bootstrap教學」】
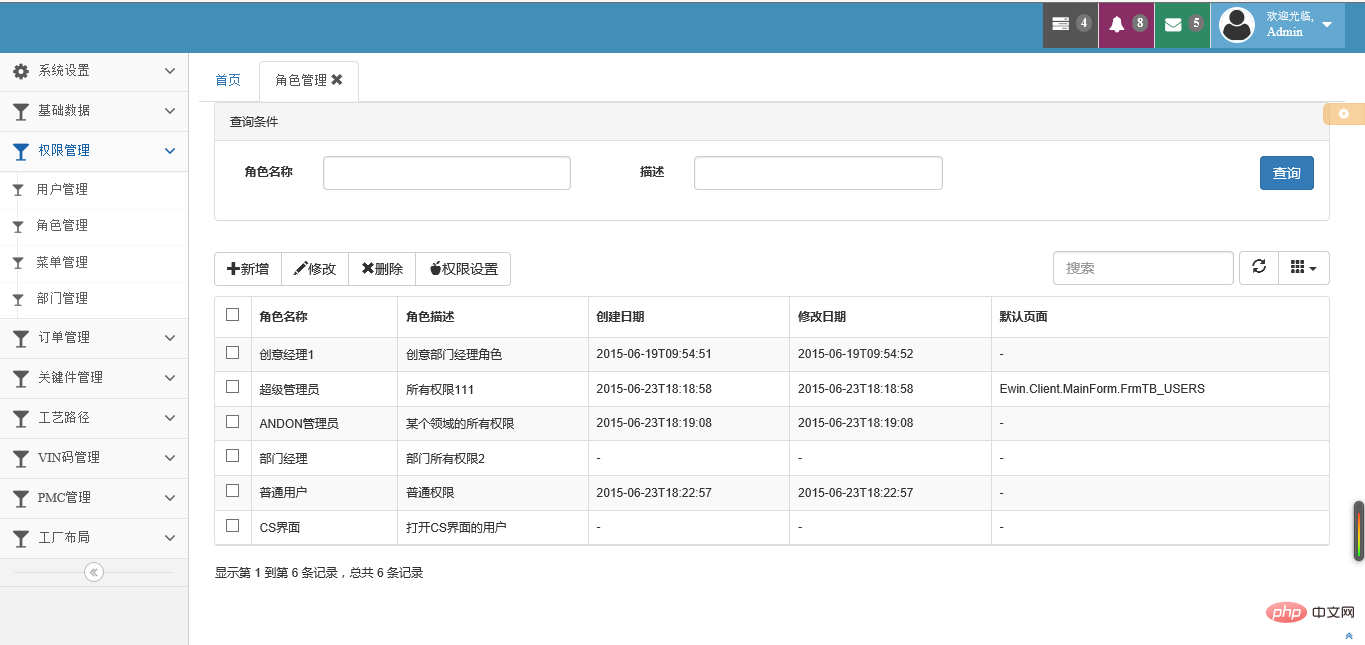
今天稍微改變下方式,先來看看實現效果,後面再介紹程式碼實作及注意事項。來,效果圖來一發:



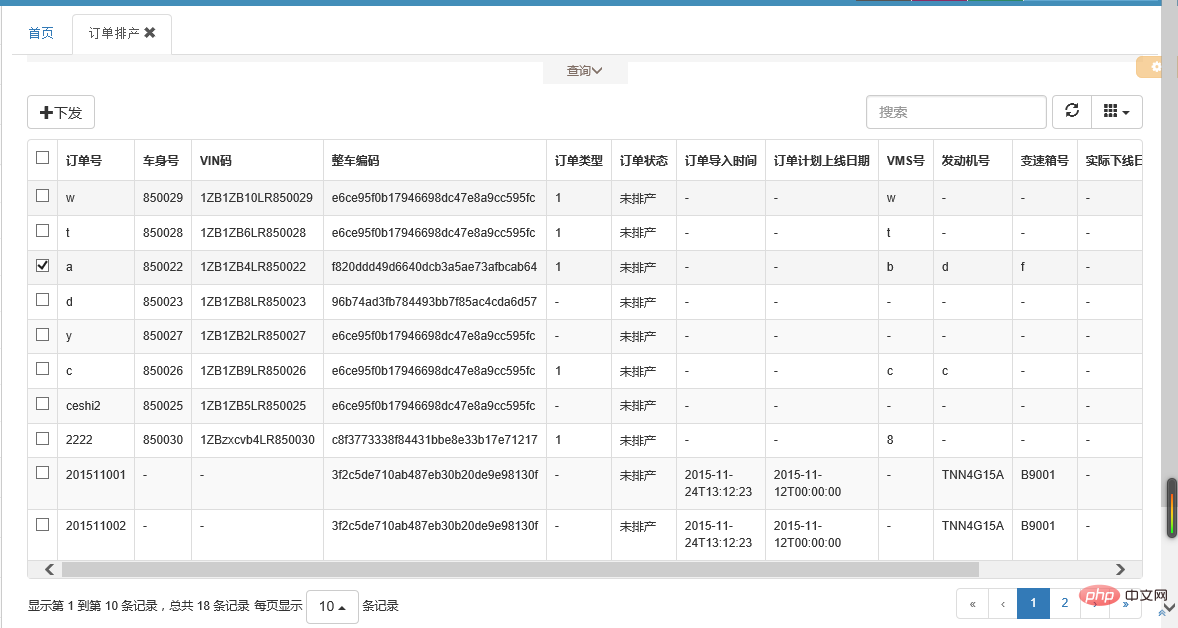
調序前

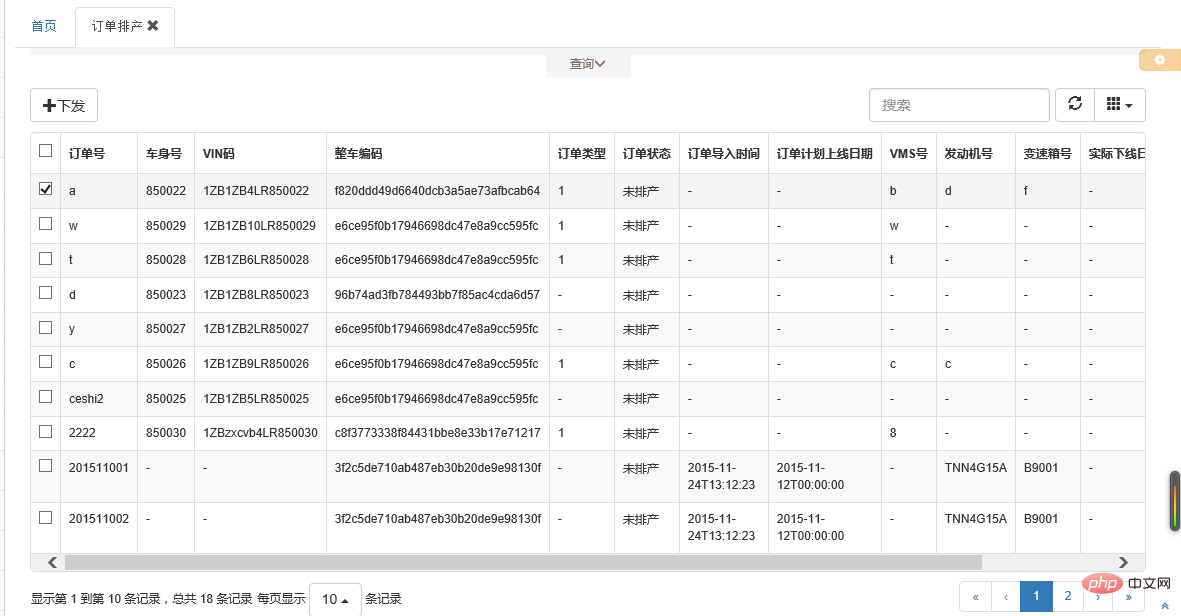
拖曳行調序到第一行

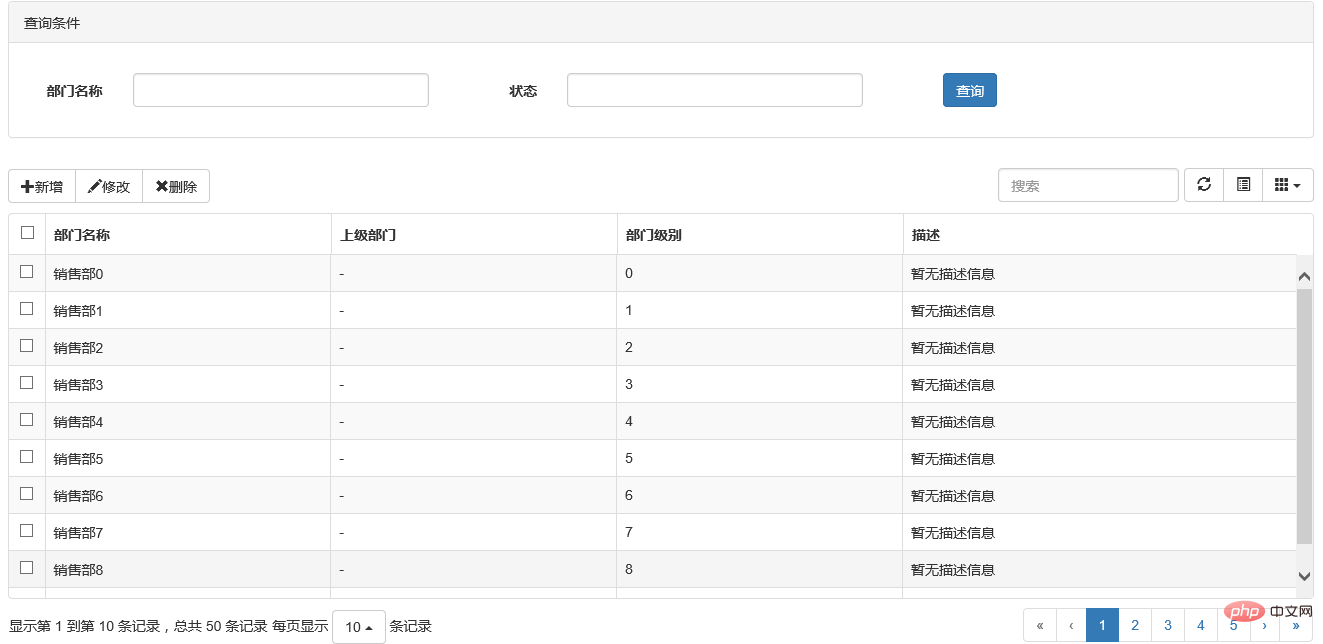
調序前

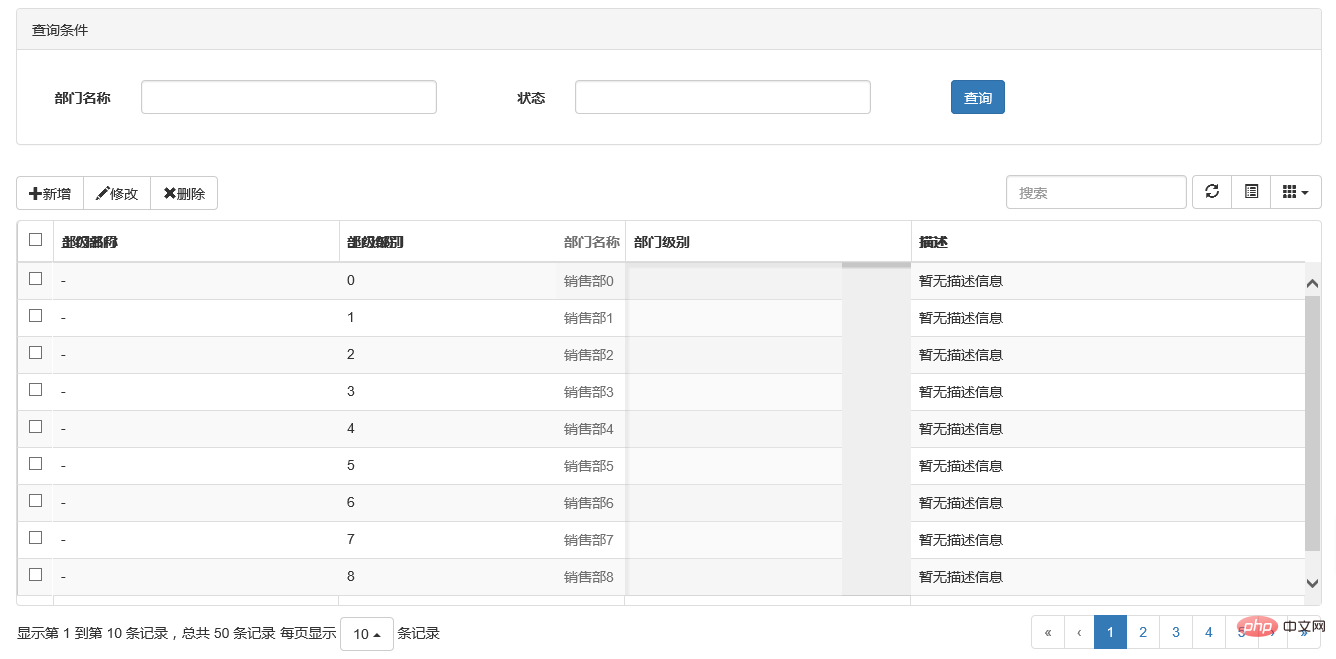
拖曳列標題調序

調序後

上章我們介紹bootstrap table基礎用法的時候介紹過,初始化表格的時候有一個屬性“detailview”,將它設為true,在每行的前方即可看到一個「 」形狀的圖示。點擊這個圖示即觸發載入子表格的事件。大概的原理就是如此,來看看程式碼,其實也很簡單。
$("#tb_powerset").bootstraptable({
url: '/api/menuapi/getparentmenu',
method: 'get',
detailview: true,//父子表
//sidepagination: "server",
pagesize: 10,
pagelist: [10, 25],
columns: [{
field: 'menu_name',
title: '菜单名称'
}, {
field: 'menu_url',
title: '菜单url'
}, {
field: 'parent_id',
title: '父级菜单'
}, {
field: 'menu_level',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onexpandrow: function (index, row, $detail) {
oinit.initsubtable(index, row, $detail);
}
});還是來看看子表載入事件onexpandrow對應方法function (index, row, $detail )的三個參數,
index:父表目前行的行索引。
row:父表目前行的json資料物件。
$detail:目前行下面建立的新行裡面的td物件。
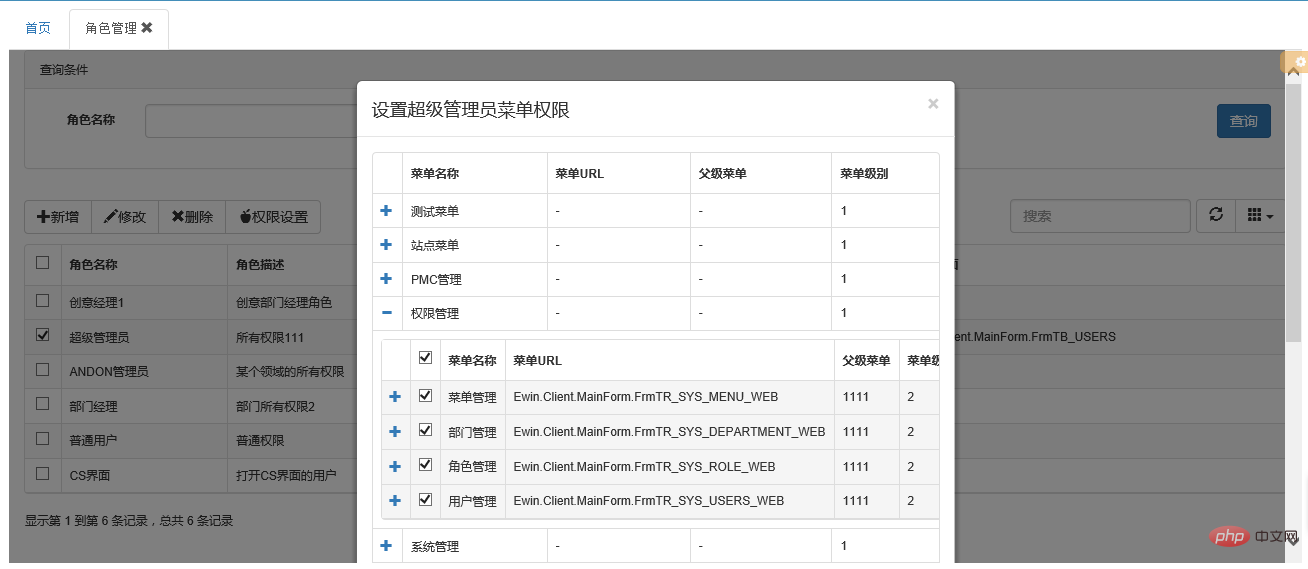
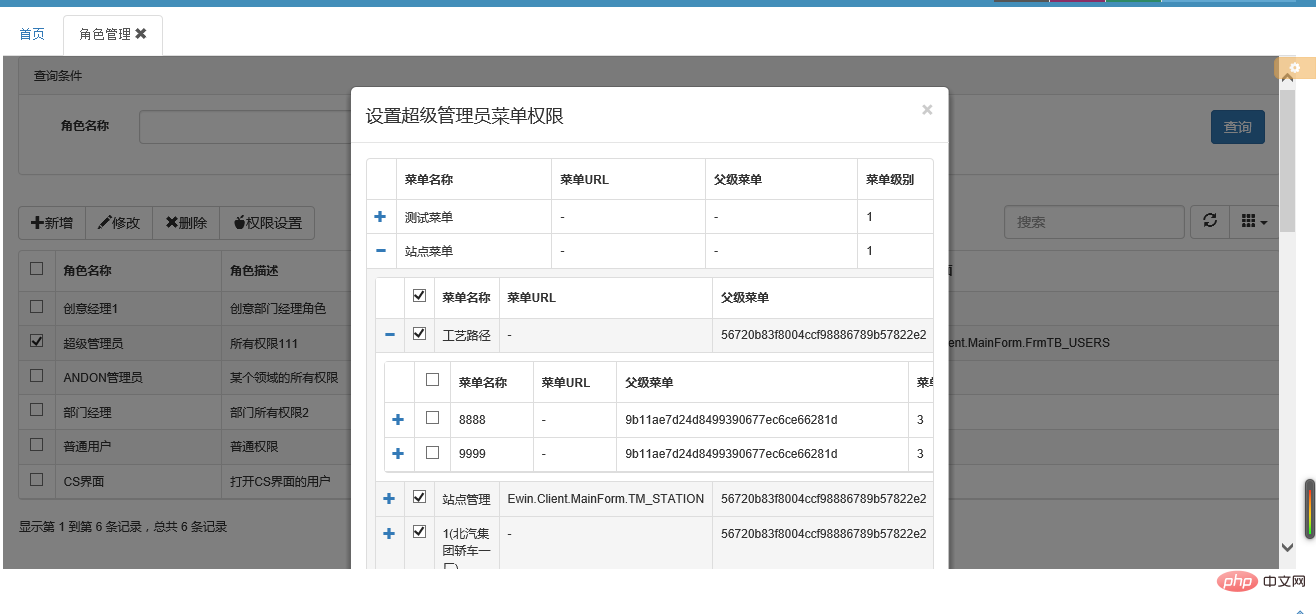
第三個參數尤其重要,因為產生的子表的table在裝載在$detail物件裡面的。 bootstrap table為我們產生了$detail這個對象,然後我們只需要在它裡面填滿我們想要的table。
//初始化子表格(无线循环)
oinit.initsubtable = function (index, row, $detail) { var parentid = row.menu_id; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstraptable({
url: '/api/menuapi/getchildrenmenu',
method: 'get',
queryparams: { strparentid: parentid },
ajaxoptions: { strparentid: parentid },
clicktoselect: true,
detailview: true,//父子表
uniqueid: "menu_id",
pagesize: 10,
pagelist: [10, 25],
columns: [{
checkbox: true
}, {
field: 'menu_name',
title: '菜单名称'
}, {
field: 'menu_url',
title: '菜单url'
}, {
field: 'parent_id',
title: '父级菜单'
}, {
field: 'menu_level',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onexpandrow: function (index, row, $subdetail) {
oinit.initsubtable(index, row, $subdetail);
}
});
};由此可以看出生成子表的原理就是建立一個table物件cur_table ,然後再註冊這個物件的表格初始化即可。是不是很簡單~~
行調序的程式碼就更簡單了,來看看。
<script src="~/content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
然後js表格初始化的時候不需要做任何修改,載入出來的表格即可實現行調序的功能。
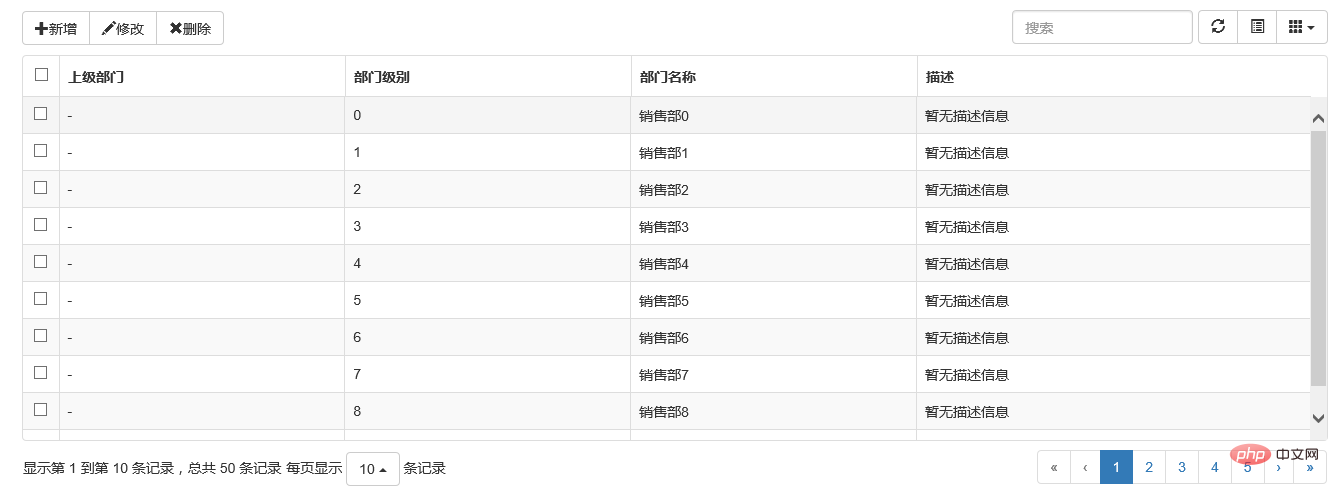
和行調序類似。列調序的使用如下:
<script src="~/content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<table id="tb_departments" data-reorderable-columns="true"></table>
其他地方不用做任何修改。載入出來的表格即可實現列調序。有沒有很簡單。
本來這篇準備結束的,突然想起上章裡面有一個搜尋的功能,好像是服務端分頁的時候搜尋功能沒法使用,於是想起之前再cs裡面做過一個類似每個列過濾的功能,博主好奇心又起來了,bootstrap table是否也有這種表格每列過濾的功能,於是查看文檔。結果不負所望,還真有~~我們來看看。




(1)引進額外js
<script src="~/content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
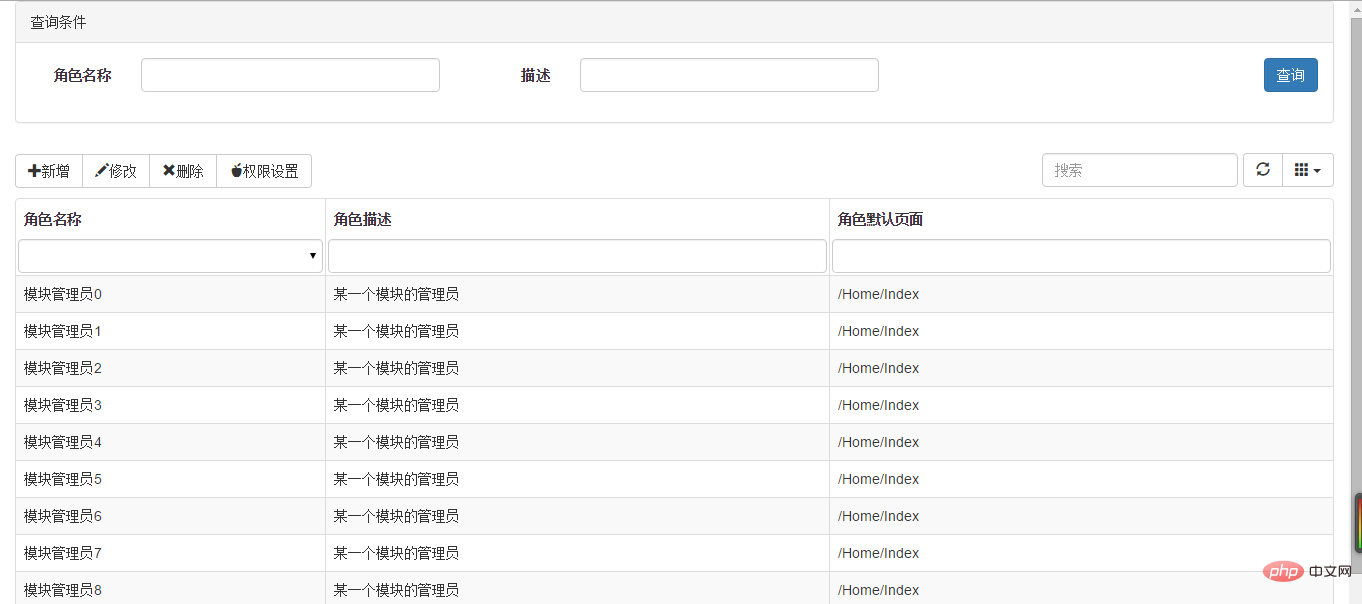
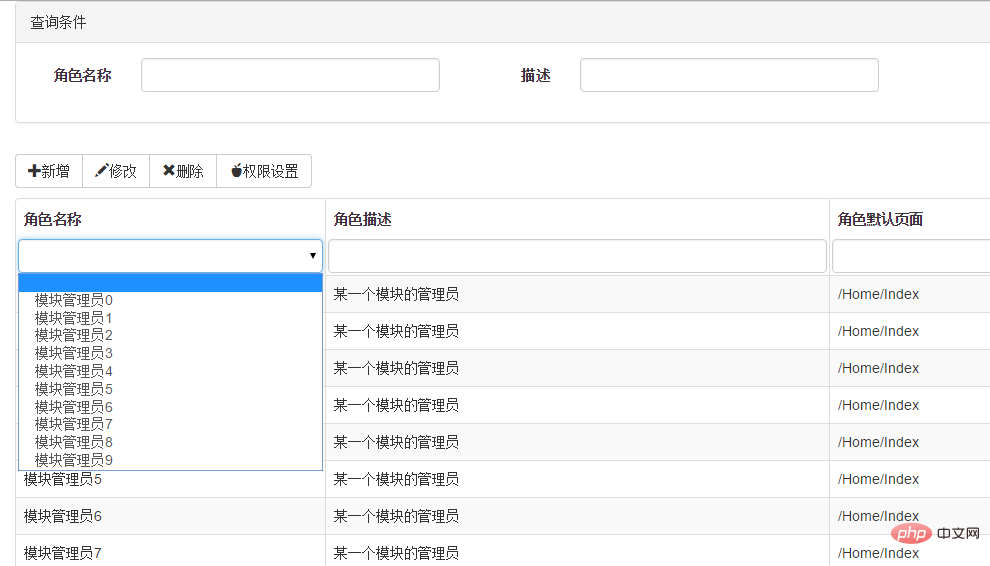
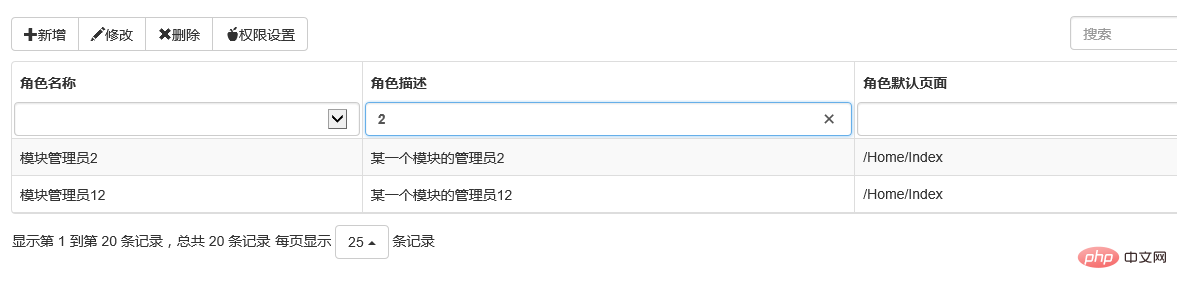
(2)定義表格屬性及表頭屬性
<table id="tb_roles" data-filter-control="true"> <thead> <tr> <th data-field="role_name" data-filter-control="select">角色名称</th> <th data-field="description" data-filter-control="input">角色描述</th> <th data-field="role_defaulturl" data-filter-control="input">角色默认页面</th> </tr> </thead> </table>
因為這裡定義了表頭的屬性,所以,js初始化的時候就不用定義列了。
(3)js初始化
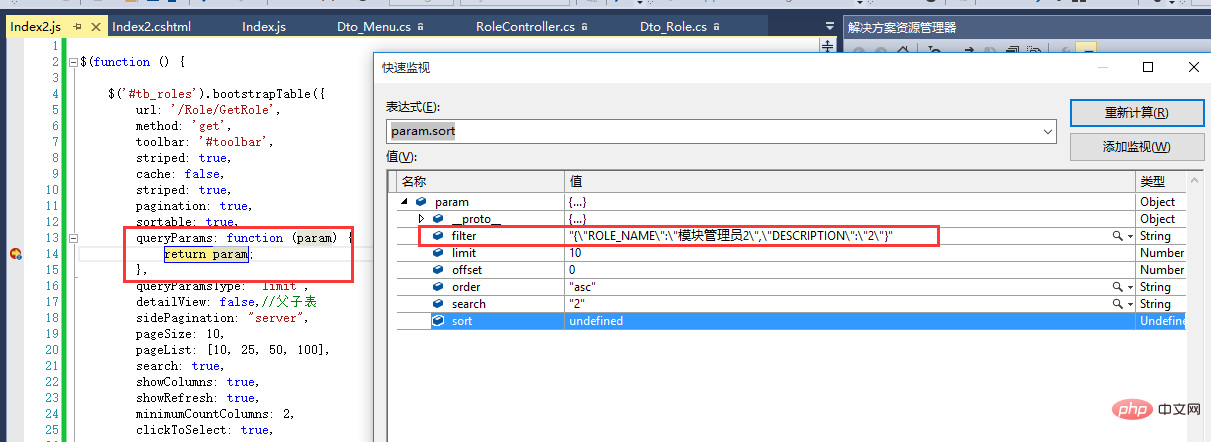
$('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
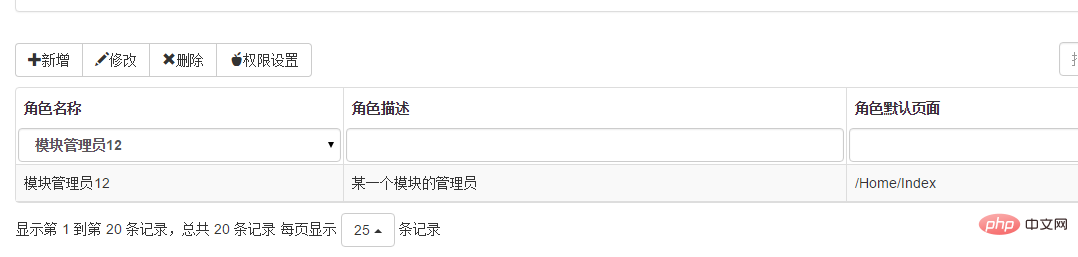
});最開始,部落客以為這種搜尋只能用戶客戶端分頁的情況,可是經過調試發現並非如此,原來搜尋的條件都能透過json傳遞到服務端。我們來看調試的過程

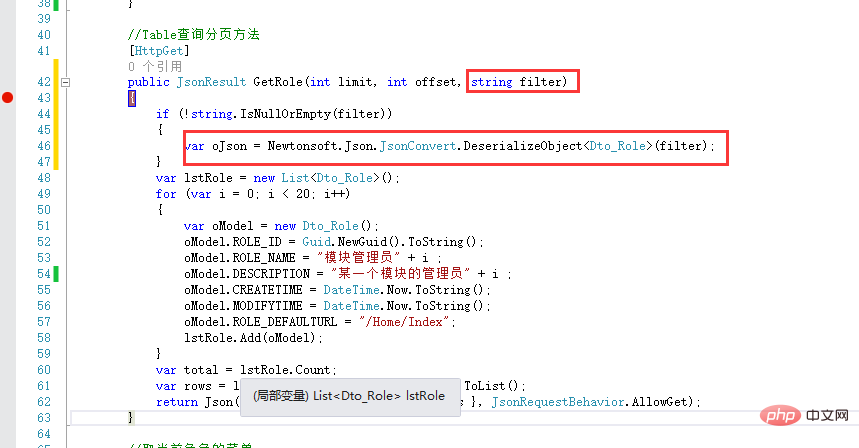
後台接收參數,並反序列化

這樣我們就能將查詢的條件很好地傳遞到後台。很好很強大。這樣就免去了擴充表格搜尋功能的煩惱~~
六、總結
以上就是bootstrap table的一些擴充應用。可能未不全面,還有一些進階用法也沒有介紹,例如行、列合併,行列凍結等等。但部落客相信只要有文檔,使用起來應該問題不大。源碼還需整理,待整理好再發上來。園友們暫且先看看! !
更多程式相關知識,請造訪:程式設計入門! !



