本篇文章透過程式碼實例告訴大家如何javascript填滿預設頭像以及相程式碼分享,對此有興趣的朋友可以學習下。
在我的不少專案中,都有缺省頭像的問題。為了保持個性和方便辨認,會給沒有頭像的使用者填充帶有名字的頭像。
程式碼分享:https://github.com/joaner/namedavatar

#呼叫簡單
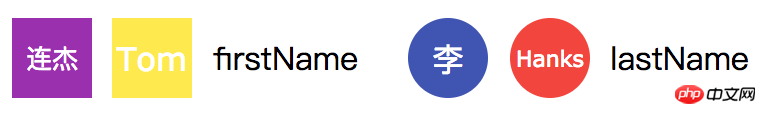
##如果上傳頭像不存在,直接會在<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script> 資源無效,namedavatar .setImgs()就會填滿alt裡的用戶名,src變成這樣
資源無效,namedavatar .setImgs()就會填滿alt裡的用戶名,src變成這樣<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
#相比其它類似項目
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
詳細為你講解Immutable及React 中實踐技巧如何解決VUEX相容IE上的報錯問題(詳細教學)在Node.js中使用readline如何實作逐行讀取、寫入檔案內容以上是在javascript中如何實作填滿預設頭像的詳細內容。更多資訊請關注PHP中文網其他相關文章!




