這篇文章主要介紹了淺談vuejs實作資料驅動視圖原理,現在分享給大家,也給大家做個參考。
什麼是資料驅動
資料驅動是vuejs最大的特點。在vuejs中,所謂的資料驅動就是當資料發生變化的時候,使用者介面會發生對應的變化,開發者不需要手動的去修改dom。
比如說我們點擊一個button,需要元素的文字進行是和否的切換。在jquery刀耕火種的年代中,對於頁面的修改我們一般是這樣的一個流程,我們對button綁定事件,然後獲取文案對應的元素dom對象,然後根據切換修改該dom對象的文案值。
而對於vuejs實現這個功能的流程,只需要在button元素上指明事件,同時宣告對應文案的屬性,點擊事件的時候改變屬性的值,對應元素的文字就能夠自動的進行切換,我們不需要像以前那樣手動的操作dom。
簡而言之,就是vuejs幫我們封裝了資料和dom物件操作的映射,我們只需要關心資料的邏輯處理,資料的變化就能夠自然的通知頁面進行頁面的重新渲染。
這樣做的確實帶給我們的好處,我們不需要再在程式碼中頻繁地去操作dom了,在實際專案中,我們有很大部分程式碼都是在資料修改以後,手動操作重新渲染頁面元素,當頁面越來越複雜的時候,頁面程式碼組織會越來難以維護。同時,js對dom的頻繁操作,會使得頁面程式碼的出錯機率高,頁面的視圖展示會融合在js程式碼中,對於頁面視圖顯示的升級也不友善。
那麼vuejs是如何實現這種資料驅動的呢?
MVVM框架
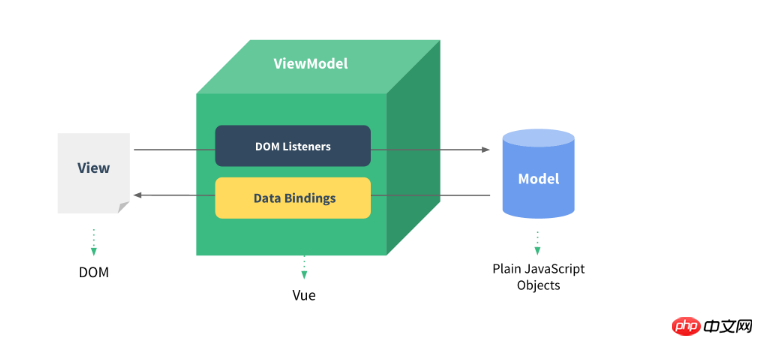
Vuejs的資料驅動是透過MVVM這種框架來實現的。 MVVM框架主要包含3個部分:model、view和 viewmodel。
Model:指的是資料部分,對應到前端就是javascript物件
View:指的是視圖部分,對應前端就是dom
Viewmodel:就是連接視圖與資料的中間件

資料(Model)和視圖(View)是不能直接通訊的,而是需要透過ViewModel來實現雙方的通訊。當資料變化的時候,viewModel能夠監聽到這種變化,並及時的通知view做出修改。同樣的,當頁面有事件觸發時,viewMOdel也能夠監聽到事件,並通知model進行回應。 Viewmodel相當於一個觀察者,監控雙方的動作,並及時通知對方進行相應的操作。
Vuejs的資料驅動實作
對於資料驅動的實現,我們可以簡單的透過定時器來實現這個功能,定時器定時監控物件數據,定時器監控資料變化,決定是否更新介面
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);當然vuejs不可能是這樣簡單暴力的實現方式,vuejs是透過在實現一個觀察者來實現的資料驅動。

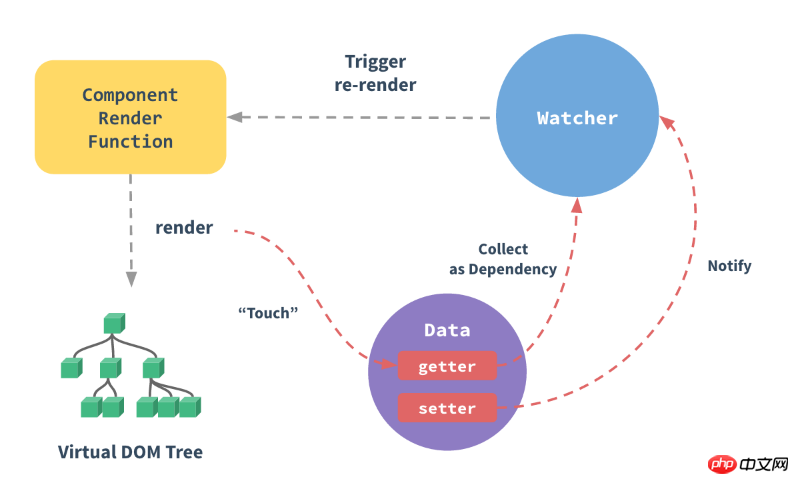
首先,vuejs在實例化的過程中,會對遍歷傳給實例化物件選項中的data 選項,遍歷其所有屬性並使用Object.defineProperty把這些屬性全部轉為getter/setter。
同時每一個實例物件都有一個watcher實例對象,他會在模板編譯的過程中,用getter去存取data的屬性,watcher此時就會把用到的data屬性記為依賴,這樣就建立了視圖與資料之間的連結。當之後我們渲染視圖的資料依賴發生改變(即資料的setter被呼叫)的時候,watcher會對比前後兩個的數值是否發生變化,然後確定是否通知視圖進行重新渲染。
這樣就實現了所謂的資料對於視圖的驅動。
關於程式碼的實現,可以參考這篇文章 實現vue2.0響應式的基本想法
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是透過vuejs如何實現資料驅動視圖原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




