透過實例程式碼給大家詳細講述了angular動態表單的製作方法,對此有需要的朋友參考下。
原始碼:https://github.com/Karin001/ngx-dynamic-form

動態表單使用場景
#有時候我們需要一個靈活的表單,這個表單可以根據使用者的選擇,或是伺服器傳回的資訊進行重新配置,例如:增加或刪除一組input元素、一組select元素,等等。
在這樣的情況下,如果一開始就在模板裡寫下所有的表單,利用一個ngif樹狀結構進行選擇控制,程式會變得比較冗餘。
這時。程式最好是能夠根據使用者的選擇(driven by configuration)或伺服器的回應,自動產生所需的表單。這就是動態表單要處理的業務。
元件產生的相關概念元件的兩個組成
要動態產生表單,需要先理解元件是如何產生的。
一個angular元件由兩個部分所組成。
Wrapper
Wrapper能夠與元件進行交互,當一個Wrapper初始化完成後,就已經幫我們實例化了一個元件。同時,它也負責組件的change detection,以及觸發鉤子函數例如ngOnInit,ngOnChanges。
View
View負責呈現渲染過後的模板,將元件的外觀展示出來,並且能夠觸發Wrapper的change detection。一個元件可以有多個view,每一個view可以透過呼叫angular提供的兩個函數自行產生和銷毀,這個過程不用頂層的視圖參與。
元件的通常載入方式(非動態載入方式)
通常情況下,我們都是把元件內嵌到根元件或另一個元件當中使用。嵌入的元件稱為子元件,被嵌入的稱為父元件。這時,當我們的子元件程式碼在被編譯時,會產生一個元件工廠component factory(這是angular核心類別ComponentFactory的一個實例),和一個hsot view,host view負責本元件在父元件視圖內產生該元件的dom節點,以及產生該元件的wrapper和view。
動態載入元件
而當我們想要將一個動態元件插入某個元件視圖時,則無法取得這個動態元件的實例,因為這些是非動態組件編譯器所做的事。
實作動態元件
angular提供了一些函數來解決上面的難題,要使用這些函數我們需要注入兩個物件。
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}我們注入了ComponentFactoryResolver,和ViewContainerRef。
ComponentFactoryResolver上提供了一個方法(resolveComponentFactory()),該方法接收一個元件類別作為參數,產生一個基於該元件類別的元件工廠,也就是我們之前提到的那個元件工廠。
ViewContainerRef提供了一個方法(createComponent()),該方法接收元件工廠作為參數,在該視圖中產生子元件。 (我個人的理解是它處理了host view所做的事,為元件產生了wrapper和view)
#實作動態表單
上文簡要的介紹了實作動態元件的一些技術,現在開始思考如何做一個動態表單。
具體想法
我們想要做出一個獨立的動態表單模組,當我們想要使用動態表單時,只需簡單地引入這個模組,稍加配置即可使用。
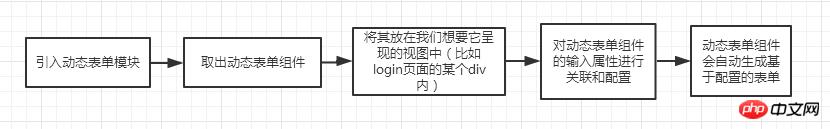
我們希望這個模組做好了後,在頂層使用者的角度會是這樣一個工作流程:

我們可以很容易的做出一個具有輸入屬性的元件,問題的核心在於這個元件是如何根據輸入屬性產生我們想要的表單。
也就是說,是它自己呼叫ComponentFactoryResolver和ViewContainerRef進行元件的動態生成,還是交給別人處理。
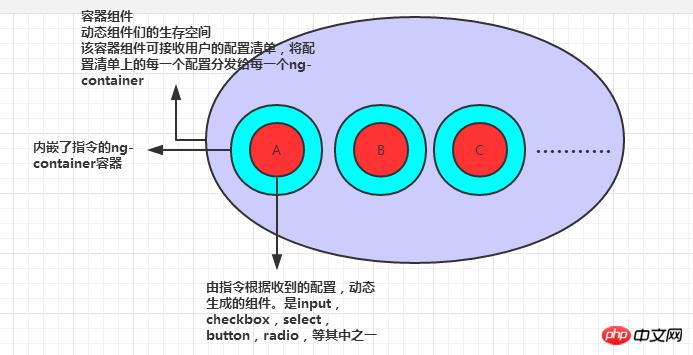
下圖是實現想法:

實際上我們把動態表單拆分成了一個個小的動態元件(不預先載入),由外層的一個元件充當一個容器,所有的動態元件都會在裡面進行產生和銷毀,他們共同組成了一個動態表單。呼叫ComponentFactoryResolver和ViewContainerRef產生元件的這部分邏輯並沒有整合在外層容器中,而是交給了一個自訂的指令和ng-container。因為指令沒有視圖,他透過注入ViewContainerRef取得到的是宿主的視圖容器。由於ng-container不會被渲染,所以取得到的視圖容器就是外層元件容器的視圖容器。
這麼處理的好處就是不需要由外層元件統一對各個分割的動態元件進行管理,相當於是由動態元件自己來管理。
外層元件容器大概會是下面這樣:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
看一下代码目录结构,最后会是这个样子

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在angular中如何製作動態表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




