這次帶給大家r.js怎麼操作css文件,r.js操作css文件的注意事項有哪些,下面就是實戰案例,一起來看一下。

main.css是合併的主文件,或稱為設定檔。要合併的檔案使用@import引入。如下
main.css
@importurl("nav.css");
@importurl("grid.css");
@importurl("form.css");另外三個是普通的css文件,裡面定義的各種樣式。這裡不貼程式碼了。這裡將使用命令列將這四個檔案合併後產生到r5/css/built.css。
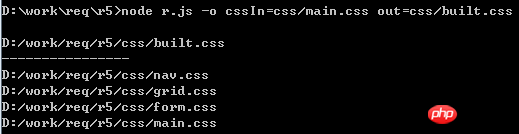
node r.js -o cssIn=css/main.css out=css/built.css

這時回到r5/css目錄會發現多了一個built.css文件,該文件是另外四個css文件的合併項目。
也可以使用optimizeCss參數設定來配置是否壓縮及壓縮選項。 optimizeCss的取值有standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines。
none 不壓縮,僅合併
standard 標準壓縮去換行、空格、註解
standard.keepLines除標準壓縮外,保留換行
standard.keepComments除標準壓縮外,保留註解
standard.keepComments.keepLines除標準壓縮外,保留換行與註解
範例:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
壓縮後built.css整個為一行了。
總結:
1,對於path配置的非本地的模組文件,使用r.js合併壓縮時需要配置paths.xx=empty:。
2,cssIn和optimizeCss參數的使用來合併壓縮css檔。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是r.js怎麼操作css文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




