这次给大家带来JS+正则取得小括号、中括号及花括号内容步骤详解,JS+正则取得小括号、中括号及花括号内容的注意事项有哪些,下面就是实战案例,一起来看一下。
JS 正则表达式 获取小括号 中括号 花括号内的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JS获取括号内容</title>
</head>
<body>
<script type="text/javascript">
var str="123{xxxx}456[我的]789123[你的]456(1389090)789";
var regex1 = /\((.+?)\)/g; // () 小括号
var regex2 = /\[(.+?)\]/g; // [] 中括号
var regex3 = /\{(.+?)\}/g; // {} 花括号,大括号
// 输出是一个数组
console.log(str.match(regex1));
console.log(str.match(regex2));
console.log(str.match(regex3));
</script>
</body>
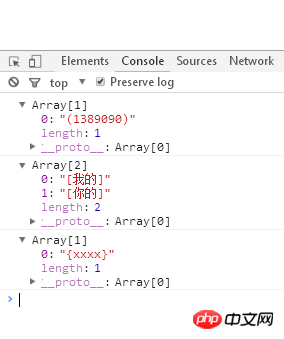
</html>使用在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun测试运行结果如下:

附:JAVA正则匹配语句
regex = "(?<=\\[)(\\S+)(?=\\])"
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS+正規取得小括號、中括號及花括號內容步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




