這篇文章主要介紹了基於vue-cli vue-router搭建底部導航欄移動前端專案,專案中主要用了Flex佈局,以及viewport相關知識,已達到適應各終端螢幕的目的。需要的朋友可以參考下
vue.js學習踩坑第一步
1.首先安裝vue-cli腳手架
#不多贅述,主要參考Vue 爬坑之路(一)- 使用vue-cli 建構專案
2.專案呈現效果

專案呈現網址:www.zhoupeng520.cn/index.html
專案中主要使用了Flex佈局,以及viewport相關知識,已達到適應各終端螢幕的目的
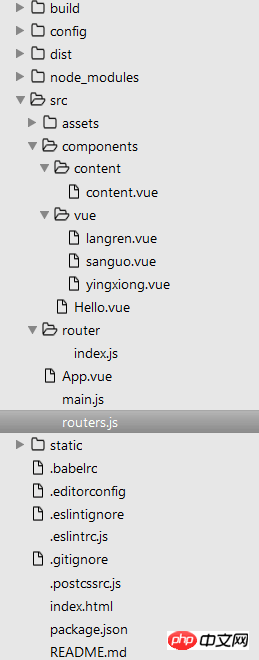
# 3.專案主要目錄

4主要程式碼如下
(1)App.vue
<template>
<p id="app">
<router-view class="view"></router-view>
<p class="nav">
<router-link class="nav-item" to="/langren">狼人杀</router-link>
<router-link class="nav-item" to="/sanguo">三国杀</router-link>
<router-link class="nav-item" to="/yingxiong">英雄杀</router-link>
</p>
</p>
</template>
<script>
</script>
<style>
#app{
height: 100%;
display: flex;
flex-direction: column;
flex: 1;
}
.nav{
height: 80px;
line-height: 80px;
display: flex;
text-align: center;
}
.nav-item{
flex: 1;
text-decoration: none;
}
.nav-item:link,.nav-item:visited{
background-color: white;
color: black;
}
.nav-item:hover,.nav-item:active{
color: white;
background-color: #C8C6C6;
}
</style>(2)main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import VueRouter from 'vue-router';
import router from './router';
import App from './App';
Vue.config.productionTip = false;
Vue.use(VueRouter);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '</App>',
render: h => h(App)
});(3)index.js //這個就是路由的設定
這個可以直接寫進main.js 也可像我一樣在main. js中引入,各有各的好處
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [{
path: '/langren',
component: require('../components/vue/langren.vue')
}, {
path: '/sanguo',
component: require('../components/vue/sanguo.vue')
}, {
path: '/yingxiong',
component: require('../components/vue/yingxiong.vue')
}, {
path: '/',
component: require('../components/content/content.vue')
}]
});
export default router;也可以直接寫一個routers.js放在src目錄下
(4)router.js
import langren from './components/vue/langren.vue';
import sanguo from './components/vue/sanguo.vue';
import yingxiong from './components/vue/yingxiong.vue';
const routers = [
{
path: '/langren',
component: langren
},
{
path: '/sanguo',
component: sanguo
},
{
path: '/yingxiong',
component: yingxiong
}
];
export default routers;(5 )content.vue
<template>
<p class="content"><p>我是content!</p></p>
</template>
<script type="text/ecmascript-6">
export default {};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.content
height:100%
background:blue
flex:1
display:flex;
justify-content:center
align-items:center
</style>langren.vue / sanguo.vue / yingxiong.vue 程式碼和這個一樣只是顏色和p中字段改了下。
主要程式碼就這些了。
5.另外寫一下主要遇到的報錯以及解決方法
(1)由於是用來es6的語法,所以要遵循它的一些語法規則,所以有的程式碼最後要多一行空行,有的要加分號,有的要加空格,根據報錯來進行更改
(2)semi//indent//no-tabs報錯,在.eslintrc.js更改程式碼如下,主要加入了最後幾行。
// http://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
extends: 'standard',
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'semi': ['error', 'always'],
'indent': 0,
'space-before-function-paren': 0,
"no-tabs":"off"
}
}上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
Servlet3.0與純javascript透過Ajax互動的實例詳解
使用Angular CLI產生Angular 5專案教學詳解#
以上是在vue-cli中使用vue-router搭建底部導覽列(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




