下面我就為大家分享一篇vue webpack 打包檔案 404 頁面空白的解決方法,具有很好的參考價值,希望對大家有幫助。
最近用vue-cli vue-router webpack建立項目,其中的遇到的三個問題,整理如下:
vue-cli webpack 建立的項目,cnpm run build 打包項目之後,需要放在http伺服器上才可以運行,
例如:nginx
vue單頁的啟動頁面是index.html,路由的路徑實際上是不存在的,所以會出現刷新頁面404的問題,需要設定所有找不到的路徑直接對應到index.html
1 刷新頁面404

設定啟動檔的index頁面的路徑root: D:/workPlace/mex-adx-web/mex-adx-web/dist
2 二級頁面刷新報錯:
打包的項目靜態資源的路徑需要設定為絕對路徑。如果是相對路徑會出錯
config-index.js

#3 :專案執行沒有問題,但打包之後執行文件報錯誤
Unexpected token:`。 。 。
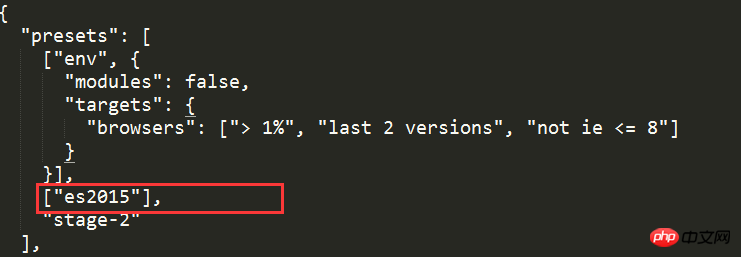
需要單獨設定babel,將設定放到檔案.babelrc中:

#上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#Angular4整合ng2-file-upload的上傳元件
#以上是利用vue+webpack如何解決打包檔案 404 頁面空白問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




