這次為大家帶來怎樣使用開發react應用腳手架,使用開發react應用腳手架的注意事項有哪些,下面就是實戰案例,一起來看一下。
1. 介紹
在開發react應用程式時,應該沒有人用傳統的方法引入react的來源檔案(js),然後在html編輯吧。
大家都是用webpack es6來結合react開發前端應用程式。
這個時候,我們可以手動使用npm來安裝各種插件,來從頭到尾自己建造環境。
例如:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
雖然自己建構的過程也是一個很好的學習過程,但是有時候難免遇到各種問題,特別是初學者,而且每次開發一個新應用,都要自己從頭搭建,未免太繁瑣。
於是,有人根據自己的經驗和最佳實踐,開發了鷹架,避免開發過程中的重複造輪子和做無用功,從而節省開發時間。
類似這樣的鷹架,我掃了網路上比較多人用和關注的,一共發現了三個,它們分別是:
react-boilerplate
react-redux-starter-kit
#create-react-app



2. 特點
它有好多好多的優點,先從安裝使用說起。2.1 簡單的安裝使用
create-react-app安裝起來實在是太簡單,只需要一條指令,不像別的鷹架,還需要去clone整個鷹架的源碼,再在那基礎上改。npm install -g create-react-app
create-react-app my-app cd my-app/
my-app目錄,這個時候,使用下面的命令就可以開始開發應用了。
npm start

2.2 原始碼結構簡單清晰
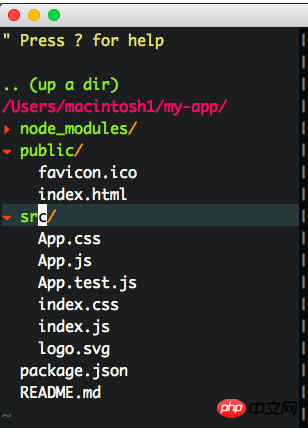
在專案my-app目錄中,你會發現原始碼非常清晰,沒有多餘的檔案。

src目錄下,什麼設定檔,各種亂七八糟都不用管,你只需要專注開發就好了,create-react-app都給你處理好了。
webpack-dev-server或webpack建置過開發環境,你就會發現,create-react-app的開發環境也有類似webpack-dev-server的--inline --hot自動刷新的功能。
create-react-app也用上了webpack-dev-server##??#<p style="text-align: left;">翻看了一下源码,没有找到<code>webpack.config.js文件,如果有使用webpack就应该有这个文件,好奇怪。
看了一下node_<a href="//m.sbmmt.com/code/8212.html" target="_blank">module</a>s目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
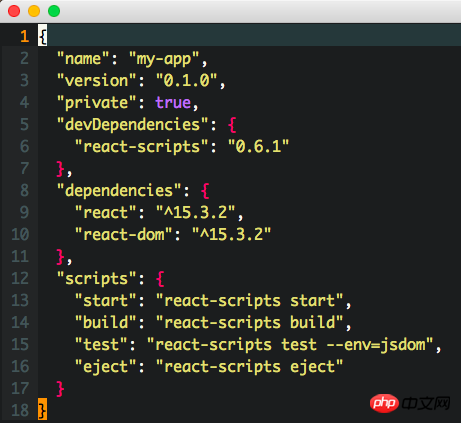
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
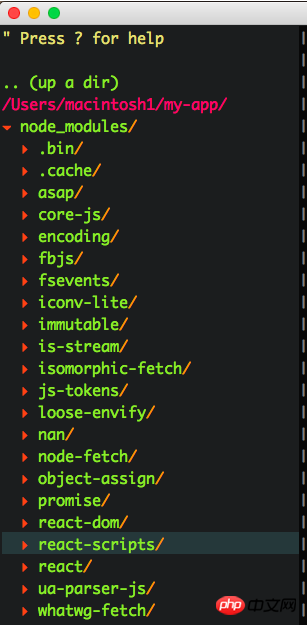
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

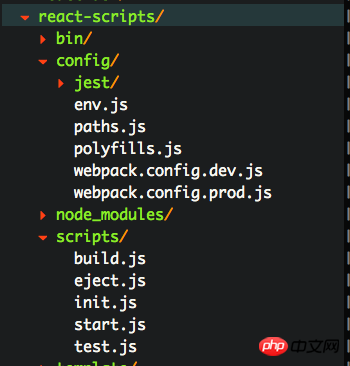
里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
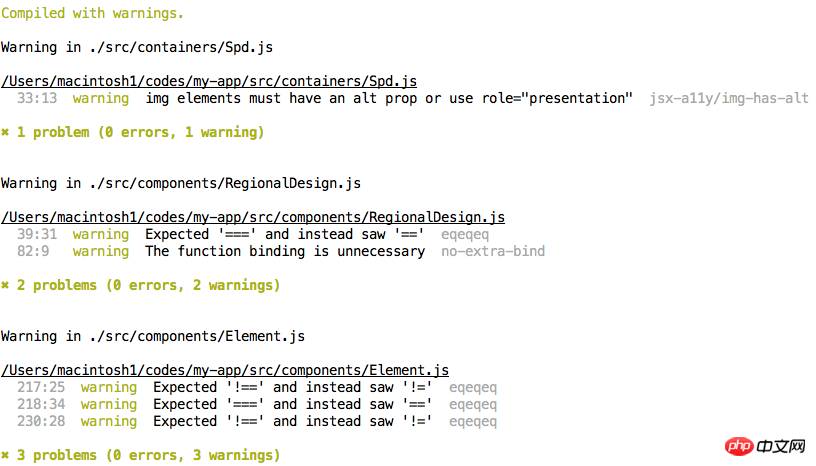
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
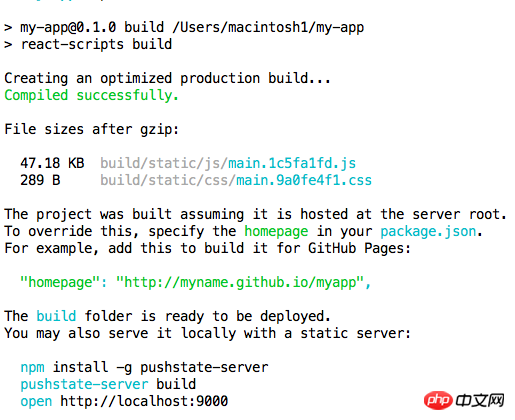
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
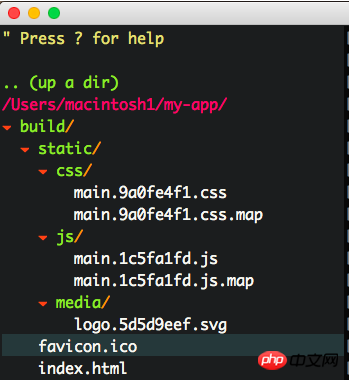
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎麼使用開發react應用腳手架的詳細內容。更多資訊請關注PHP中文網其他相關文章!




