這篇文章主要介紹了vue slot 在子元件中顯示父元件傳遞的範本,需要的朋友可以參考下
父元件使用沒有指定slot屬性,預設為default
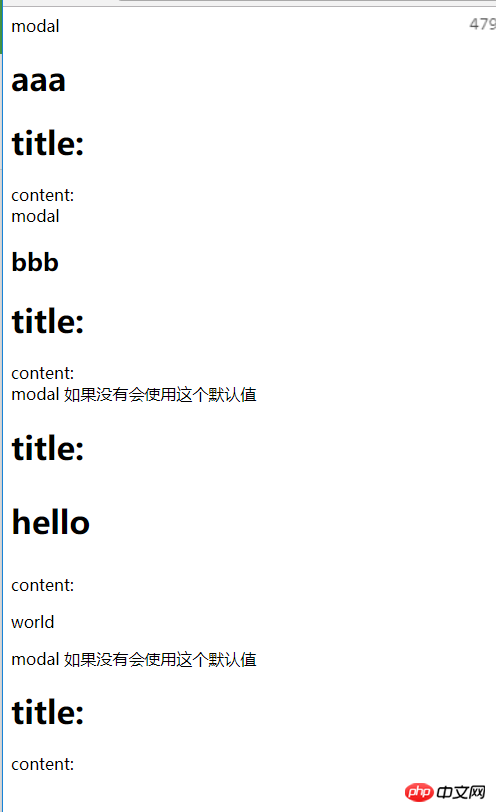
在slot可以使用預設值,如果父元件沒有傳遞對應的slot,則會顯示預設值

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" charset="utf-8"></script>
</head>
<body>
<p id="app">
<modal>
<!-- 调用父组件的方法 -->
<h1 @click='click'>aaa</h1></modal>
<modal>
<h2>bbb</h2></modal>
<modal>
<!-- 使用slot设置模板中的名字,会插入到指定的slot中 -->
<p slot='title'>hello</p>
<p slot='content'>
world
</p>
</modal>
<modal></modal>
</p>
<template id="modal">
<!-- 使用slot在子组件中显示父组件传过来的模板 -->
<p>
modal
<slot name='default'>如果没有会使用这个默认值</slot>
<h1>
title:
<slot name='title'>
</slot>
</h1>
content:
<slot name='content'></slot>
</p>
</template>
<script type="text/javascript">
let modal = {
template: '#modal'
}
new Vue({
el: '#app',
components: {
// es 简写 ,只写一个的意思为
// modal:modal
modal
},
methods: {
click() {
console.log('aaa')
}
}
})
</script>
</body>
</html>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在vue中slot如何實作在子元件中顯示父元件傳遞的範本(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




