這次帶給大家如何使用vue應用ueditor自訂上傳按鈕,使用vue應用ueditor自訂上傳按鈕的注意事項有哪些,以下就是實戰案例,一起來看一下。
由於上傳地址問題,需要自訂上傳按鈕,效果如圖

#由於在頁裡面沒有操作dom,所以想到了用vue的自定義事件綁定$emit 、$on來把點擊事件傳遞給ueditor。
首先是為ueditor新增自訂按鈕:
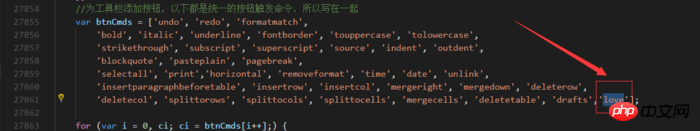
1,開啟ueditor.all.js,找到btnCmds,大概在27854行,如下圖,在陣列中新增一個自訂的按鈕名稱,我寫的是"love"

ueditor.all.js
2,給按鈕添加事件
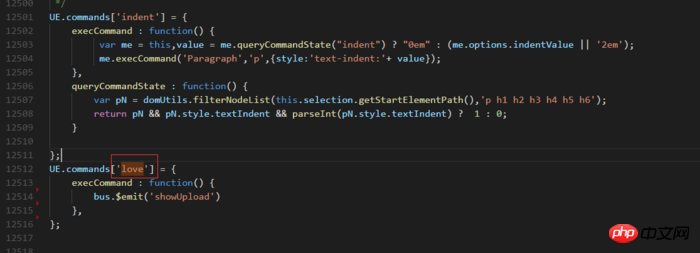
#還是在ueditor. all.js檔案內找到commands指令給剛才定義的按鈕擴充事件,如下:

#為按鈕新增事件
我這裡綁定的事件在vue裡面已經定義好了這裡用$emit 綁定上去,然後在頁裡面監聽。 bus是自訂的vue實例,因為整個專案是結合vue在使用。
3.為按鈕新增圖示icon
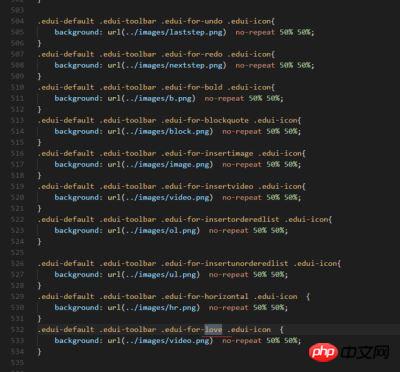
開啟themes/default/css/ueditor.css.在檔案下方新增即可,如下:
.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}這裡的.edui -for-love後面的love就是剛才定義按鈕的名稱,由於我所有按鈕都重寫樣式了,所以全部採用覆蓋了;



 ##在methods裡面定義showUpload事件(這裡命名重複了無所謂)
##在methods裡面定義showUpload事件(這裡命名重複了無所謂)
這樣,自訂上傳按鈕已經完成了。
下面要介紹vue專案中使用ueditor的範例#以vue-cli產生的專案為例
1.static資料夾下先放入ueditor檔案
2.index.html加入以下程式碼
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>
3.webpack.base.conf.js加入以下設定
externals: {
'UE': 'UE',
},4.index.html中加入
<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>
5.editor元件
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style>我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
怎麼使用React native ListView增加頂部下拉刷新和底下點擊刷新如何使用Vue2. 0調用相機進行拍照以上是如何使用vue應用ueditor自訂上傳按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!




