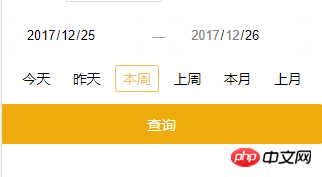
這次帶給大家如何使用Vue實現點擊時間獲取時間段查詢,使用Vue實現點擊時間獲取時間段查詢的注意事項有哪些,下面就是實戰案例,一起來看一下。

html程式碼
<template> <p> <input> </p> <p></p> <input> <ul> <li>今天</li> <li>昨天</li> <li>本周</li> <li>上周</li> <li>本月</li> <li>上月</li> </ul> <p> <button>查询</button> </p> </template>
vue.js程式碼 點選事件
//获取时间、
//时间解析;
Time:function(now) {
let year=new Date(now).getFullYear();
let month=new Date(now).getMonth()+1;
let date=new Date(now).getDate();
if (month <p style="text-align: left;">這樣一個點擊查詢時間段效果就可以實現了。 </p><p>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! </p><p>推薦閱讀:</p><p><a href="//m.sbmmt.com/js-tutorial-400041.html" target="_blank">如何使用vue彈窗訊息元件</a><br></p><p><a href="//m.sbmmt.com/js-tutorial-399951.html" target="_blank">#怎麼進行vue彈窗元件使用</a> <br></p>以上是如何使用Vue實現點擊時間取得時間段查詢的詳細內容。更多資訊請關注PHP中文網其他相關文章!




