下面我就為大家分享一篇webpack配置導致字體圖示無法顯示的解決方法,具有很好的參考價值,希望對大家有幫助。
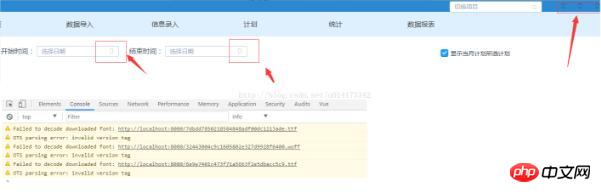
問題:在專案開發時使用字體圖標,報錯如下:

所有的字體圖標都不能正常顯示了,報錯提示不能解碼字型。
解決問題:找了很久,最後發現是在webpack配置的時候自己手動添加了下面的程式碼而引起的錯誤:在webpack.base. conf.js檔案中刪除
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
vue2.0 computed 計算list循環後累加值的實例
#以上是根據webpack配置中導致字體圖示無法顯示的解決方法(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




