前一段時間我寫一個行動端慣性滑動&回彈Vue導覽列組件ly-tab,覺的非常實用,大家可能在做專案時會用到,有興趣的朋友一起學習吧
前段時間寫了一個行動端的自適應滑動Vue導航欄組件,覺得有一定實用性,大家可能會用得到(當然有些大佬自己寫得更好的話就沒必要啦),於是前兩天整理了一下,目前已經發佈到npm和GitHub上了,點我到npm,點我到GitHub項目,有需要的同學可以在專案中npm install ly-tab -S 或yarn add ly-tab 使用,具體用法下面會講到。
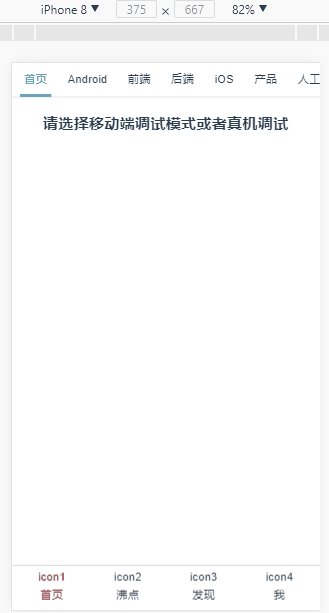
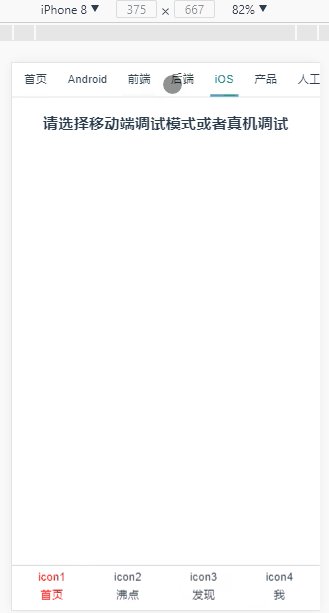
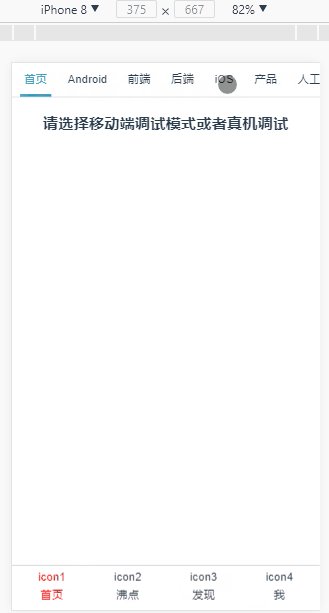
好了,先看看效果吧

好的,開始廢話了,實習差不多3個月了,這段時間跟著導師大佬也有接觸過一些項目,也學到了不少東西,接觸到的項目基本上都是行動端項目,而且框架主要用的是Vue。做過行動端或用過行動裝置APP(呸,屁話)的同學一定會發現很多時候都會有類似上面這種有滑動效果的tab導覽欄,相信大家一定在掘金的首頁就看過。
實作想法
當時的專案中剛好也有這種需求,所以我想偷懶直接使用Mint-ui 元件庫裡現成的tabbar和tab-item元件,github上看了下它的實作原始碼發現只實現了切換功能但不能滑動,so,懶偷不了就只好自己寫咯。
其實單單實作tab切換功能是不難的,看mint-ui使用的其實是v-model語法糖,就像下面這樣
<ly-tab v-model="selected"> <ly-tab-item></ly-tab-item> </ly-tab>
下面是拆解v-model語法糖的實作
<ly-tab :value="selected" @input="selected = arguments[0]"> <ly-tab-item></ly-tab-item> </ly-tab>
然後只需要在tab-item元件內實作當自己被點擊時,讓其父元件也就是ly-tab元件$emit 一個input 事件,並傳入一個標識每個tab -item的唯一值作為第一個參數,關於這個唯一值,mint-ui的做法需要使用者自己手動給每個tab-item透過props傳入一個唯一的id值,如下為Mint UI的Demo實作:
<mt-tabbar v-model="selected">
<mt-tab-item id="订单">
<img slot="icon" src="http://placehold.it/100x100">
<span slot="label">订单</span>
</mt-tab-item>
</mt-tabbar>但是,在看過大佬的vue當中設計Tabbar插件時的思考後覺得文章中的那種做法會更好一點,因為對於父組件 <ly-tab-item/> 就行了啊,那麼我把每個 <ly-tab-item/> 組件的index索引值作為它的唯一識別值不就行了嗎。
那麼問題來了:怎麼在tab-item元件內部取到自己的index 值呢?
#首先ly-tab元件的$children 是一個陣列,由於每個$children 時,對於(this.$parent.$children.length || 1) - 1 不就是每個 < ly-tab-item/> 元件唯一的index 值了啊。實際上,到這裡點擊切換的功能就已經可以實現了。下面貼上tab-item.vue中的程式碼:
tab-item.vue
<template>
<a class="ly-tab-item"
:style="$parent.value === id ? activeStyle : {}"
@click="$parent.$emit('input', id)">
<p class="ly-tab-item-icon"><slot name="icon"></slot></p>
<p class="ly-tab-item-label"><slot></slot></p>
</a>
</template>
<script>
export default {
name: 'LyTabItem',
computed: {
activeStyle () {
return {
color: this.$parent.activeColor,
borderColor: this.$parent.activeColor,
borderWidth: this.$parent.lineWidth,
borderBottomStyle: 'solid'
}
}
},
data () {
return {
id: (this.$parent.$children.length || 1) - 1
}
}
}
</script>
<style lang="scss">
.ly-tab-item {
text-decoration: none;
text-align: center;
.ly-tab-item-icon {
margin: 0 auto 5px;
}
.ly-tab-item-label {
margin: 0 auto 10px;
line-height: 18px;
}
}
</style>關於tab.vue中觸摸滑動、慣性滑動以及回彈等效果實現在這裡都沒辦法詳細講了,有興趣的小夥伴可以到github上查看, 點我去github查看項目,如果想看示例demo可以clone項目到本地跑一跑,寫得不好的地方歡迎大家指正,如果覺得用得著或是能夠幫到大家的話最好了,那也不妨點個star吧,哈哈......
哎哎哎哎,不對不對,怎麼就開始求star了,最重要的還沒講呢—— ly-tab要怎麼使用?
如何使用ly-tab
小夥伴們如果想使用ly-tab,需要在你的專案中透過npm或yarn下載安裝:
npm install ly-tab -S or yarn add ly-tab
接著在main.js中全域引入:
import Vue from 'vue'; import LyTab from 'ly-tab'; Vue.use(LyTab);
之後你就可以在你專案中任意使用<ly-tab></ly-tab> ; 和<ly-tab-item></ly-tab-item> 組件而不需要再次引入了
栗子
#<ly-tab v-model="selected" fixBottom>
<!-- selected是你自己定义的一个在data中用于存放当前tab-item的索引值的变量 -->
<ly-tab-item v-for="(item, index) in tabList" :key="index">
{{item.itemName}}
</ly-tab-item>
</ly-tab>上面的栗子其實只是tabbar的實現,大家專案中肯定還需要做視圖區的切換,在這裡簡單說一下我目前的做法:
使用Vue -router做router-view的切換
使用動態元件(可以配合非同步元件使用)
我暫時的話好像只用過這兩種,不知道大家還有其他什麼更好的方法,歡迎分享~
配置項目
可以給<ly-tab>< ;/ly-tab> 元件傳入一些設定項以自訂你想要的效果
| 配置項目 | 類型 | 描述 | #預設值 |
|---|---|---|---|
| lineWidth | Number | fixBottom為false時tabbar底部border-width | 1px |
| activeColor | String | 啟動狀態下字型color以及border-bottom-color | red |
| fixBottom | Boolean | 是否固定在視圖底部(為false時不可滑動) | false |
| additionalX | #Number | 近似等於超出邊界時最大可拖曳距離 | 50px |
| #reBoundExponent | Number | 慣性回彈指數(值越大,幅度越大,慣性回彈距離越長) | 10 |
| sensitivity | Number | 慣性滑動時的靈敏度(值越小,阻力越大),可近似認為手鬆開後速度減為零所需時間 | 1000ms |
| reBoundingDuration |
以上是手寫行動端慣性滑動&回彈Vue導覽列組件問題(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




