下面我就為大家分享一篇Vue中v-for的資料分組實例,具有很好的參考價值,希望對大家有幫助。
使用Vue.js可以很方便的實作資料的綁定和更新,有時需要對一個一維數組進行分組以方便顯示,循環可以直接使用v-for,那分組呢?這裡需要用到vue的computed特性,將資料動態計算分組。
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
</script>在computed中以3個元素為一組來動態分組,在綁定資料的地方使用嵌套的v-for循環,結果如下圖(3列4行)

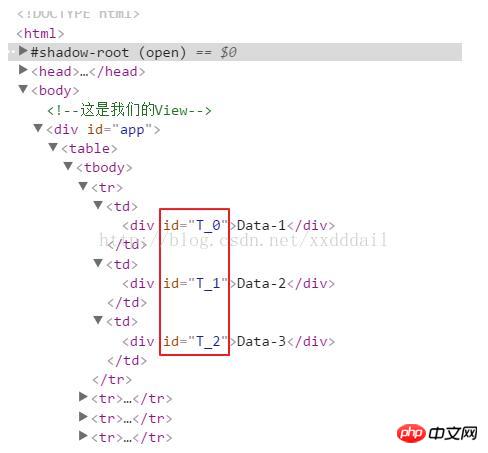
#這裡也對包裹資料的每個p的id作了特別的處理,動態產生id,每個id都有字串前綴T,後面是資料的索引,索引採用i*3 j計算獲得,以便於對應到原始的資料list。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
Angular 4.x Ionic3踩坑之Ionic3.x pop反向傳值詳解
以上是Vue中v-for的資料分組實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




