下面我就為大家分享一篇vue的安裝及element組件的安裝,具有很好的參考價值,希望對大家有幫助。
一、新vue專案
1、首先需要下載nodejs,安裝後開啟指令視窗可以使用npm套件管理工具

npm整合在node中的,所以直接輸入npm-v查看npm的版本資訊

2、npm有些資源被封鎖或是國外資源的原因,常常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內鏡像---cnpm。
3、在命令列中輸入npm install -g cnpm--registry=http://registry.npm.taobao.org然後等待安裝完成,就可以使用cnpm安裝依賴套件了,這裡說一下最好用npm安裝,cnpm有時依賴下載不全,如果npm下載緩慢可以嘗試cnpm安裝依賴套件。
4、安裝vue-cli腳手架建置工具。在命令列中執行命令 npm install -g vue-cli ,然後等待安裝完成。
5、用vue-cli建置專案。選定目錄,存放新建的項目

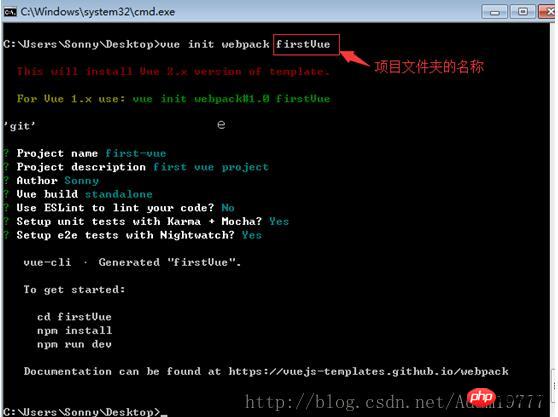
6、在桌面目錄下,在命令列中執行指令 vue init webpack firstVue 。解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。其中firstVue是整個專案資料夾的名稱。

7、運行初始化命令的時候回讓用戶輸入幾個基本的選項,如項目名稱,描述,作者等信息,如果不想填直接回車默認就好。

8、開啟firstVue資料夾,專案檔案如下。

9、安裝依賴套件(記住一定要在新建的專案資料夾目錄下),透過npm install指令
10、安裝好依賴之後,運行項目,透過npm run dev實現,一般預設是8080端口,打開瀏覽器輸入localhost:8080

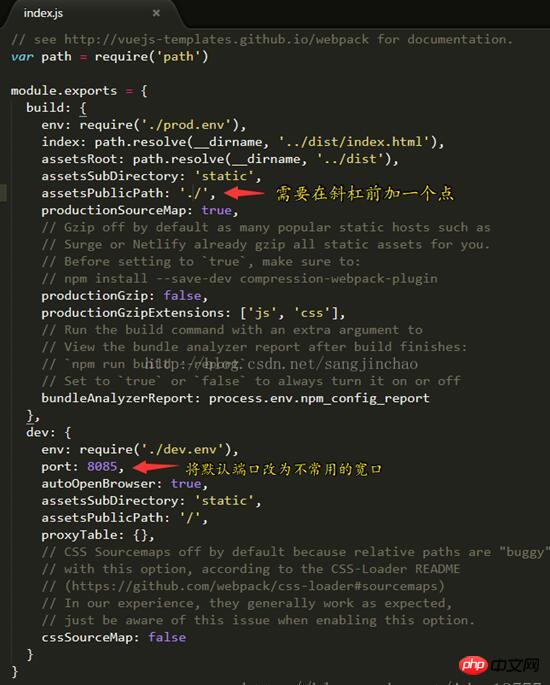
11、8080端口如果被佔用了,需要修改一下設定檔config/index.js

#更改連接埠後顯示這樣:

##二、下面引入Element
1、在目前目錄下,執行:npm i element-ui -S
##2、在src/main.js中加入程式碼(紅色的)// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //手动变红
import '../node_modules/element-ui/lib/theme-chalk/index.css' //手动变红
//具体路径有的不同,vue运行报错请看第五点
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI) //手动变红
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})#
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>##4、再執行一次



5、上述(3)有時會報錯,一是查看element-ui的index.css路徑是否正確,第二因為報錯會顯示找不到文件,需要在build /webpack.base.conf.js檔案中加入一段程式碼,如下。
相關文章:
Angular學習筆記之整合三方UI框架、控制項的範例
Node.js實作註冊郵箱啟動功能的方法範例
#########Webpack 之babel-loader檔案預處理器詳解################## ########以上是使用vue及element組件的安裝教學(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




