這次帶給大家怎樣使用Webpack對專案進行開發,使用Webpack對專案進行開發的注意事項有哪些,以下就是實戰案例,一起來看一下。
一.常見打包工具的介紹
#在打包工具中,常見的有RequireJS,browserify,webpack,其中RequireJS是一個JavaScript模組載入器,基予ADM(async module define)規格實作,browserify是一個以在瀏覽器中使用Node.js模組為出發點的工具,而webpack則是一個為前端模組打包建構而生的工具.
二. 工具的使用
#(1)作為npm套件的RequireJS提供了一個可執行的r.js工具,透過命令列執行,使用方式如下:
npm install -g requirejs r.js -o app.build.js
(2)browserify提供的命令列工具,使用如下面所示:
npm install -g browserify browserify main.js -o bundle.js
(3)webpack的使用
如下面所示,使用命令進行安裝與使用,如下所示:
npm install webpack -g webpack main.js -o bundle.js
在上面命令列中,我們進行了簡單的全域安裝webpack和對main.js文件的打包操作
三.專案建置
對前端專案來說,webpack扮演的是建置工具的角色,並不是程式碼依賴,應該被安裝在dev-dependencies中,使用如下命令進行安裝:
npm install webpack --save-dev
在這個示例中,將進行簡單應用的構建,包括兩個js模組
1.生成文本”Hello world”的hello模組(hello.js)
module.exports = 'Hello world';
2.列印文字的index.js模組(index.js)
var text = require('./hello');
console.log(text);和用於在前端瀏覽器中顯示內容的index.html檔案
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="./bundle.js"></script> </body> </html>
在上面的src路徑引入的bundle.js檔案是不存在的,因為還沒有創建,在使用webpack進行創建打包之後的js檔案,如下面所示命令進行創建:
webpack ./index.js bundle.js
在執行完上面指令之後,我們就可以在瀏覽控制台中看到列印出的結果Hello world
這樣,我們就實作了簡單專案的實作原理,打包內容為bundle.js,我們能夠看到打包之後的內容,在這裡就不貼代碼了.
#當然,如果我們寫代碼都是這樣去構建,那麼,作用意義也不大,這就不得不提及webpack的另一個優點了,那就是設定檔的使用,在使用設定檔之前,我們在進行安裝樣式載入器,如下面指令:
npm install style-loader css-loader --save-dev
透過上面的設定,我們就能夠進行樣式的載入
然後我們進行webpack設定檔設定,需要先在專案下建立檔案webpack.config.js檔案,其中內容如下所示:
var path = require('path');
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js'
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
}
};在上面程式碼中,
* entry: 表示專案的入口檔案
* output: 表示建置打包之後的結果輸出,在輸出的物件中仍有多項配置例如上面所使用的輸出路徑和輸出檔名
* module.loaders是對於模組中的loader所使用的配置,值為一個數組,數組的每一項指定一個規則,規則的test字段是正規表示式,若被依賴模組的ID符合該正規表示式,則對依賴進行使用loader轉換.這樣,我們就能夠使用webpack命令進行程式碼的轉換
更多詳細說明請參見( http://www.jb51.net/article/136710.htm)
如下面命令列指令就可以進行程式碼的打包工作webpack
body {
background-color: darkgray;
}// import style from './index.css';
var style = require('./index.css');
var text = require('./hello');
console.log(text); 
当然,webpack也能够通过webpack-dev-server进行项目的实时构建.
使用如下命令进行webpack-dev-server的安装:
npm install webpack-dev-server --save-dev
在安装之后,我们能够配置使用服务器,首先,我们的package.json文件将会更为下面这样,新增内容为:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},在添加完这行命令之后,我们就可以使用下面命令进行启动webpack-dev-server服务器了,
npm run start
之后完整的package.json为如下:
{
"name": "react-basics-review",
"version": "1.0.0",
"description": "a practise of react study ",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
"repository": {
"type": "git",
"url": "git+https://github.com/suwu150/react-basics-review.git"
},
"author": "jkwu",
"license": "ISC",
"bugs": {
"url": "https://github.com/suwu150/react-basics-review/issues"
},
"homepage": "https://github.com/suwu150/react-basics-review#readme",
"devDependencies": {
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.5",
"lodash": "^4.17.4",
"mocha": "^3.5.0",
"react": "^15.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
},
"dependencies": {
"lodash": "^4.17.4"
}
}webpack配置文件修改为如下内容:
devServer中常用的配置对象属性如下:
* 1. contentBase:”./” // 本地服务器在哪个目录搭建页面,一般我们在当前目录即可;
* 2. historyApiFallback:true // 当我们搭建spa应用时非常有用,它使用的是HTML5 History Api,任意的跳转或404响应可以指向 index.html 页面;
* 3. inline:true // 用来支持dev-server自动刷新的配置,webpack有两种模式支持自动刷新,一种是iframe模式,一种是inline模式;使用iframe模式是不需要在devServer进行配置的,只需使用特定的URL格式访问即可;不过我们一般还是常用inline模式,在devServer中对inline设置为true后,当我们启动webpack-dev-server时仍要需要配置inline才能生效,这一点我们之后再说;
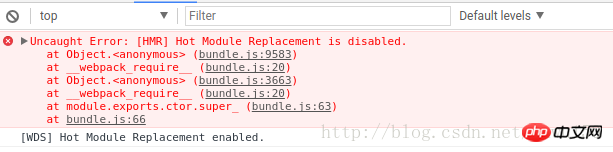
* 4. hot:true // 启动webpack热模块替换特性,这里也是坑最多的地方,不少博客都将hot设置了true,这里其实如果单单设置为true是不起作用,会报错误的,错误如下图所示:

这是因为在使用的过程中没有使用插件的原因,只需要将下面命令添加到配置文件即可:
plugins:[ new webpack.HotModuleReplacementPlugin(), ],
也就是调用webpack的热模块插件处理.
*5 .port:端口号(默认8080) ;
*6.其他配置信息
–quiet 控制台中不输出打包的信息
–compress 开启gzip压缩
–progress 显示打包的进度
–open 自动打开浏览器
var path = require('path');
const webpack = require ("webpack");
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js',
publicPath: "/assets/",
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin(),
],
devServer:{
//我们在这里对webpack-dev-server进行配置
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
};index.html文件的内容修改为下面面格式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>身在山中不知山高</p> <script src="assets/bundle.js"></script> </body> </html>
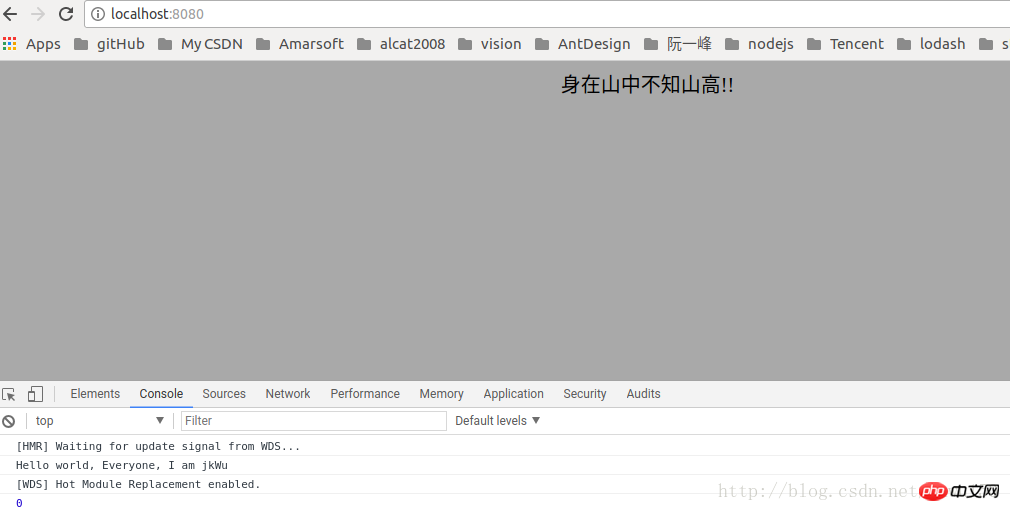
也就是将路径进行修改,因为在webpack.config.json文件中进行了服务器路径的配置,修改了 publicPath: "/assets/",项,在命令行执行npm run start能看到服务器正常启动,然后我们去浏览器进行访问,如下所示结果:

至此,我们完成了webpack实时构建的配置,当我们进行修改某一样式文件或者js文件的时候,项目就会重新打包,并且自动刷新加载到浏览器中.
如下面链接提示:,进行实时构建的搭建webpack-dev-server实时搭建
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎樣使用Webpack對專案進行開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!




