前幾天朋友在做vue專案開發時,有人反映IOS 上面的滑動點擊有點問題,讓我們來幫忙解決,於是我就重寫了程式碼,下面把vue仿qq左滑刪除元件功能分享到腳本之家平台,需要的朋友參考下吧
前幾天在做Vue專案開發的時候,因為之前別人寫的程式碼有點小bug,有人反應IOS 上面的滑動點擊有點問題,於是讓我來幫忙解決,我看了看以前的程式碼實現比較繁瑣,冗餘,索性就直接自己重新寫了一套,供大家參考,如有更好的方式,歡迎及時交流~
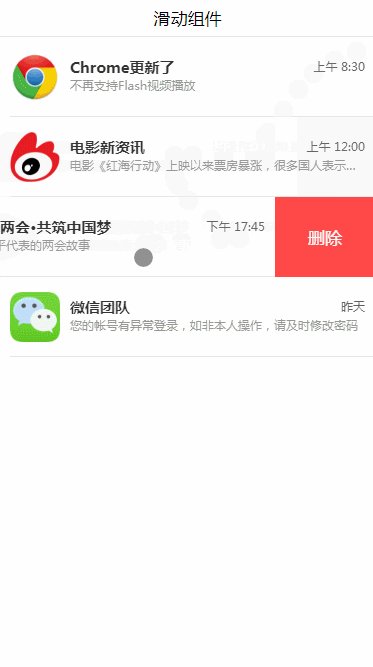
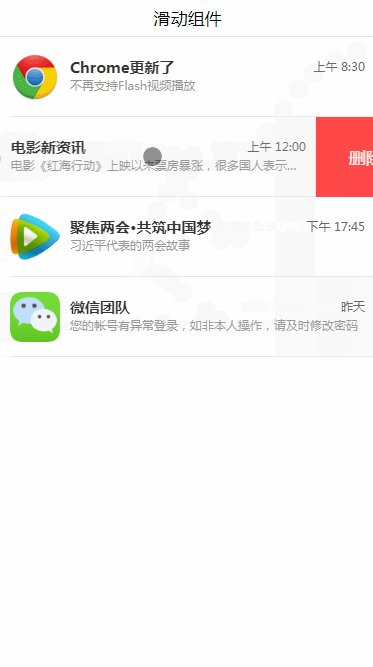
#我們先看看效果圖吧,畢竟無圖無真相啊~
效果圖
 #
#
實現思路
具體實現思路如下:
#佈局方面我採用的是rem flex 佈局,具體如何結構和样式可以參考我的程式碼,值得注意的是後面的刪除按鈕是我透過定位放在了每一行的最後,超出隱藏了而已
左滑和右滑是透過touchstart 和touchend 事件,透過判斷滑動開始和結束,水平方向x 的偏移量,如果大於一定得閾值認為是左滑動,小於一定的閾值則認為是右滑動
左滑動和右滑動分別都是透過父級li 元素的translate 偏移量進行變化的,這裡我的實作方式是事先宣告好樣式,透過改變目前父級li 的type 值,進行樣式切換
點擊某一個滑桿的時候,先判斷目前所有的滑桿是否有處於滑出狀態的,如果有,則必須先將所有的滑桿狀態還原,如果沒有,則點擊生效,我這裡只是彈出一個alter ,具體業務可以根據實際填寫
刪除相對簡單,當滑塊畫出後,出現刪除按鈕,點擊按鈕,拿到當前的數組索引值,通過陣列的splice 方法,刪除對應的陣列值即可
#具體實作
##Html程式碼
<p class="container">
<p class="page-title">滑动组件</p>
<ul>
<li class="list-item " v-for="(item,index) in list " data-type="0">
<p class="list-box" @touchstart.capture="touchStart" @touchend.capture="touchEnd" @click="skip">
<img class="list-img" :src="item.imgUrl" alt="">
<p class="list-content">
<p class="title">{{item.title}}</p>
<p class="tips">{{item.tips}}</p>
<p class="time">{{item.time}}</p>
</p>
</p>
<p class="delete" @click="deleteItem" :data-index="index">删除</p>
</li>
</ul>
</p>注意:我這裡的資料全是本機mock 的~
Css樣式程式碼
.page-title{
text-align: center;
font-size: 17px;
padding: 10px 15px;
position: relative;
}
.page-title:after{
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-item{
position: relative;
height: 1.6rem;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.list-item[data-type="0"]{
transform: translate3d(0,0,0);
}
.list-item[data-type="1"]{
transform: translate3d(-2rem,0,0);
}
.list-item:after{
content: " ";
position: absolute;
left: 0.2rem;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-box{
padding: 0.2rem;
background: #fff;
display: flex;
align-items: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
justify-content: flex-end;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
font-size: 0;
}
.list-item .list-img{
display: block;
width: 1rem;
height: 1rem;
}
.list-item .list-content{
padding: 0.1rem 0 0.1rem 0.2rem;
position: relative;
flex: 1;
flex-direction: column;
align-items: flex-start;
justify-content: center;
overflow: hidden;
}
.list-item .title{
display: block;
color: #333;
overflow: hidden;
font-size: 15px;
font-weight: bold;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .tips{
display: block;
overflow: hidden;
font-size: 12px;
color: #999;
line-height: 20px;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .time{
display: block;
font-size: 12px;
position: absolute;
right: 0;
top: 0.1rem;
color: #666;
}
.list-item .delete{
width: 2rem;
height: 1.6rem;
background: #ff4949;
font-size: 17px;
color: #fff;
text-align: center;
line-height: 1.6rem;
position: absolute;
top:0;
right: -2rem;
}#
export default{
name: 'index',
data () {
return {
list : [
{
title : 'Chrome更新了' ,
imgUrl : './static/images/Chrome.png' ,
tips : '不再支持Flash视频播放' ,
time : '上午 8:30'
},
{
title : '电影新资讯' ,
imgUrl : './static/images/Sina.png' ,
tips : '电影《红海行动》上映以来票房暴涨,很多国人表示对国产电影有了新的改观' ,
time : '上午 12:00'
},
{
title : '聚焦两会·共筑中国梦' ,
imgUrl : './static/images/video.png' ,
tips : '习近平代表的两会故事' ,
time : '下午 17:45'
},
{
title : '微信团队' ,
imgUrl : './static/images/Wechat.png' ,
tips : '您的帐号有异常登录,如非本人操作,请及时修改密码' ,
time : '昨天'
}
],
startX : 0 ,
endX : 0 ,
}
},
methods : {
//跳转
skip(){
if( this.checkSlide() ){
this.restSlide();
}else{
alert('You click the slide!')
}
},
//滑动开始
touchStart(e){
// 记录初始位置
this.startX = e.touches[0].clientX;
},
//滑动结束
touchEnd(e){
// 当前滑动的父级元素
let parentElement = e.currentTarget.parentElement;
// 记录结束位置
this.endX = e.changedTouches[0].clientX;
// 左滑
if( parentElement.dataset.type == 0 && this.startX - this.endX > 30 ){
this.restSlide();
parentElement.dataset.type = 1;
}
// 右滑
if( parentElement.dataset.type == 1 && this.startX - this.endX < -30 ){
this.restSlide();
parentElement.dataset.type = 0;
}
this.startX = 0;
this.endX = 0;
},
//判断当前是否有滑块处于滑动状态
checkSlide(){
let listItems = document.querySelectorAll('.list-item');
for( let i = 0 ; i < listItems.length ; i++){
if( listItems[i].dataset.type == 1 ) {
return true;
}
}
return false;
},
//复位滑动状态
restSlide(){
let listItems = document.querySelectorAll('.list-item');
// 复位
for( let i = 0 ; i < listItems.length ; i++){
listItems[i].dataset.type = 0;
}
},
//删除
deleteItem(e){
// 当前索引
let index = e.currentTarget.dataset.index;
// 复位
this.restSlide();
// 删除
this.list.splice(index,1);
}
}
}淺談Vue-cli單一檔案元件引入less,sass,css樣式的不同方法
#
以上是Vue 仿QQ左滑刪除元件功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




