這次帶給大家使用vue-cli打包需要注意哪些方面,以下就是實戰案例,一起來看一下。
1、打包指令是npm run build,這個指令其實是在package.json中,scripts中build所對應的指令;

2 、創建一個prod.server.js,這個文件不是必須的,這個文件的用處是在打包完畢之後,通過啟動node.js本地服務來訪問打包完成的靜態文件,不需要的同學可以忽略這一點,
prod.server.js檔案程式碼範例:
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});3、在index.html中使用scrip標籤引入的js和使用link引入的css文件,全部改為在main.js中直接import;我目前main.js的程式碼範例:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
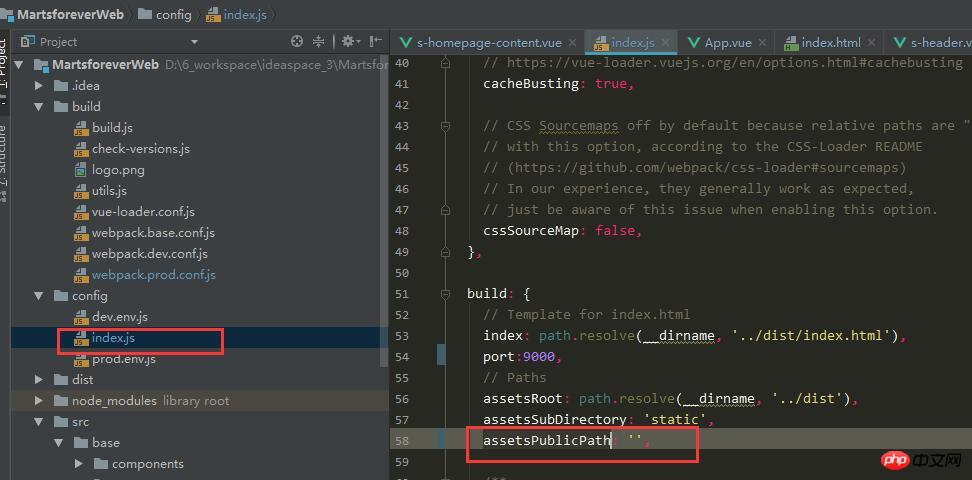
})4、圖片的相對路徑問題,要引用相對路徑下的圖片,首先是在config/index.js中,將build.assetsPublicPath改為'',原來是'/',

在.vue檔案中引用圖片,如果是靜態引用,直接寫相對路徑,如果是動態引用,需要這樣寫
靜態引用,直接寫相對路徑:
<img src="../../base/img/home/me.jpg" class="round"/>
動態引用,需要require取得動態路徑:
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}同樣的動態設定背景圖片也需要動態取得文件路徑;
<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
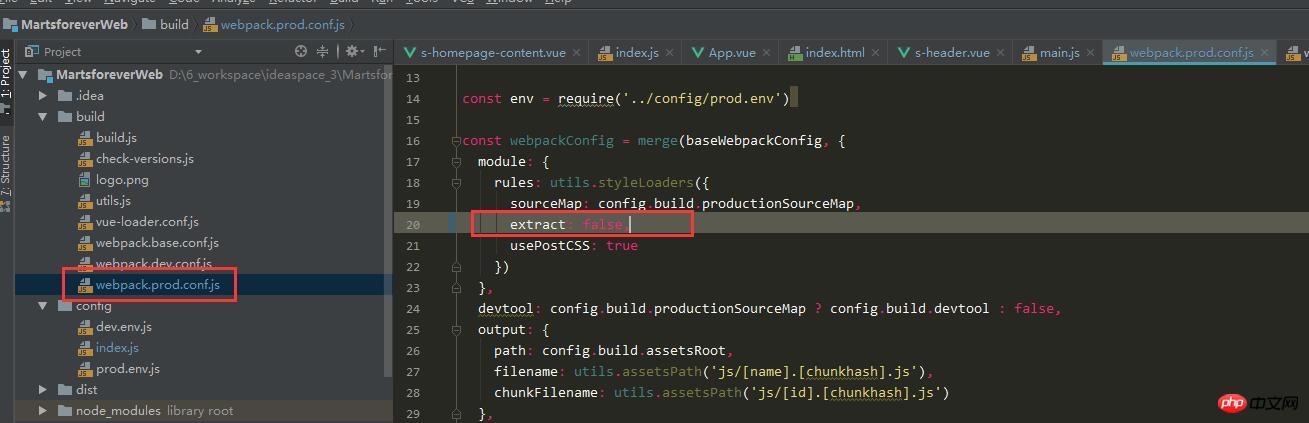
}5、使用iview開發的話,打包之後,直接打開index.html之後會報錯,有兩個字體文件引入失敗,但是我這裡是沒有手動引入這兩個文件的,最後百度到解決方法是,在webpack.prod.conf.js中設定module.rules中的extract為false;詳情請見這個issue:https://github.com/iview/iview/issues/ 515

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是使用vue-cli打包需要注意哪些方面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




