這次帶給大家怎樣使用vue2.0實現行動端的輸入框即時檢索更新,使用vue2.0實現行動端的輸入框即時檢索更新的注意事項有哪些,以下就是實戰案例,一起來看一下。
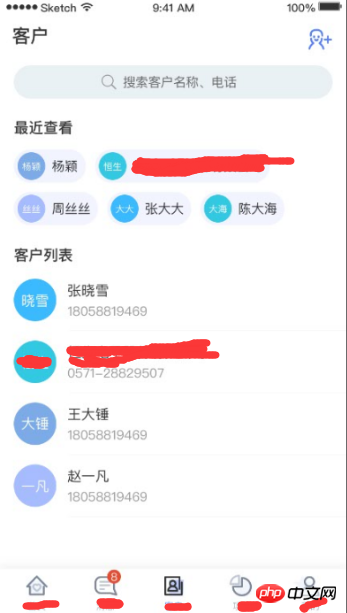
最近在做vue2.0的專案遇到一個行動端即時檢索搜尋更新清單的效果,當使用者在搜尋框輸入客戶的電話或姓名的時候,客戶清單內容會做對應的更新,下面給大家看下圖~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
用v-on:input = "inputFunc" 來監聽input框value內容的變化,如果內容更新會呼叫inputFunc函數~~
js:

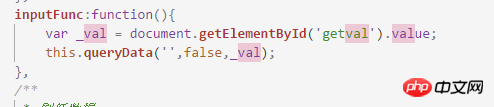
在vue的method方法中寫下inpuFunc函數,取得input框的value值然後傳給渲染客戶列表的這個函數queryData();
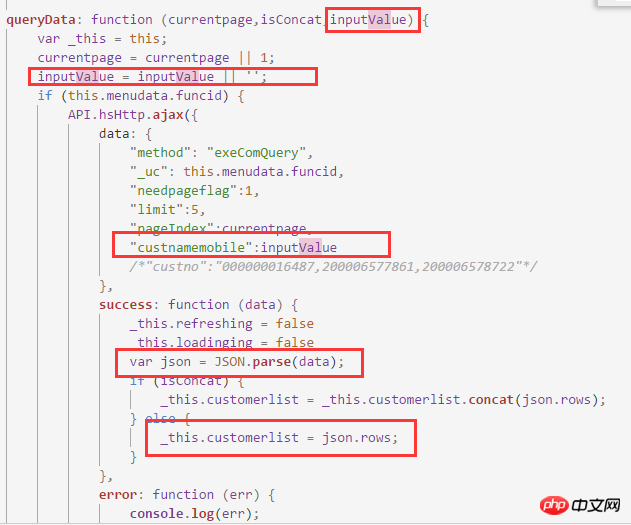
這裡的第二個參數穿的false是因為queryData()會做一個資料請求,然後把匹配的資料在渲染出來,
這裡面資料請求成功後,我們透過isConcat(是否拼接陣列)參數控制,這個請求過來的數據是拼接在原來的customerlist數組內還是直接替換customerlist數組裡面的數據,
所以因為這個時候展示的數據是匹配出來的,所以需要替換數組裡面的數據,所以這個時候函數的參數isConcat=false

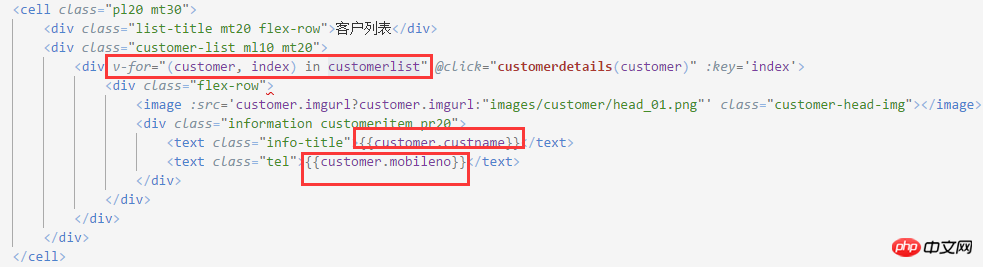
# 備註:給你們簡略的看下這個客戶清單渲染的結構,及資料結構
結構:

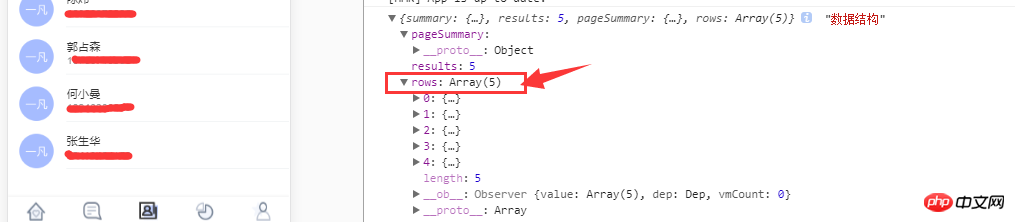
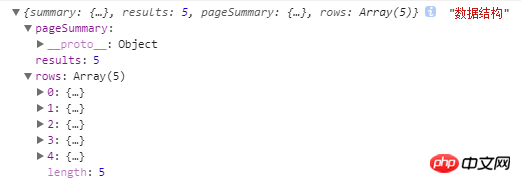
資料結構:


##這裡rows是一個數組,所以把這個資料用js 裡concat函數拼接數組也就是拼接資料實現了這個新資料舊資料的合併。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
以上是如何使用vue2.0實現行動端的輸入框即時檢索更新的詳細內容。更多資訊請關注PHP中文網其他相關文章!




