下面我就為大家分享一篇Vue2.0 為Tab標籤頁和頁面切換過渡添加樣式的方法,具有很好的參考價值,希望對大家有所幫助。
使用vue-router建立單頁應用程式時,如何為目前頁面的標籤頁新增樣式呢?
1.在app.vue檔案中你的nav中加入路由位址

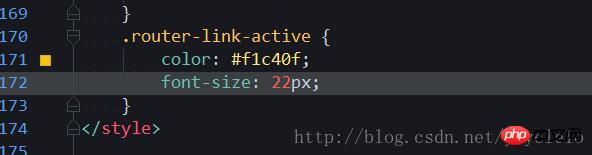
2.依然在app.vue檔案中,加入樣式

#不用在任何位置加class,只要在css中寫上這個名稱,樣式自己隨意改。
如何在單頁切換的時候加入過渡?
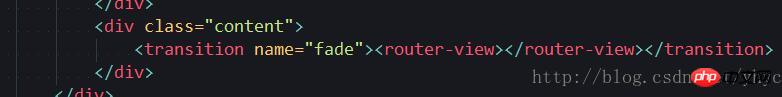
1.在app.vue檔案中,將router-view包裹在transition中,transition加個name。

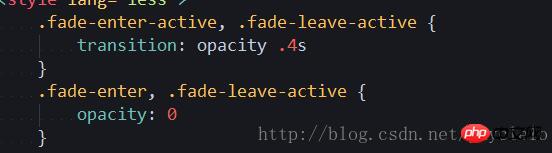
2.在app.vue中加入css樣式(你的transition的name是什麼,第一個單字就是什麼)

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
nodejs mongodb aggregate級聯查詢操作範例
##
以上是Vue2.0 為Tab標籤頁和頁面切換過渡新增樣式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




