這次帶給大家如何正確使用node.js 命令列工具,如何使用node.js 命令列工具的注意事項有哪些,以下就是實戰案例,一起來看一下。
一. 先了解package.json
#每個專案的根目錄都有一個package.json文件,定義了這個專案所需要的各種模組,以及專案的配置資訊,下面是一個比較完整的package.json文件
{
"name": "vue-cli",
"version": "2.9.3",
"description": "A simple CLI for scaffolding Vue.js projects.",
"preferGlobal": true,
"bin": {
"vue": "bin/vue",
"vue-init": "bin/vue-init",
"vue-list": "bin/vue-list"
},
"repository": {
"type": "",
"url": ""
},
"keywords": [
],
"author": "litongqian",
"license": "MIT",
"bugs": {
"url": ""
},
"homepage": "",
"scripts": {
"test": "npm run lint && npm run e2e",
"start": "node index.js"
},
"dependencies": {
"async": "^2.4.0",
"chalk": "^2.1.0",
},
"devDependencies": {
"chai": "^4.1.2",
"eslint": "^3.19.0",
},
"engines": {
"node": ">=6.0.0"
}
}1. 其中scripts欄位
指定了執行腳本指令的npm命令列縮寫,例如start指定了執行npm run start 時,所要執行的命令。
2. bin欄位
bin項目用來指定各個內部指令對應的可執行檔的位置
"bin": {
"vue": "bin/vue",
"vue-init": "bin/vue-init",
"vue-list": "bin/vue-list"
},上面程式碼指定, vue 指令對應的可執行檔為bin 子目錄下的vue 。
3. npm link
開發NPM模組的時候,有時我們會希望,邊開發邊試用,例如本地偵錯的時候, <a href="//m.sbmmt.com/wiki/136.html" target="_blank"> require</a>('myModule') 會自動載入本機開發中的模組。 Node規定,使用一個模組時,需要將其安裝到全域的或專案的 node_modules 目錄之中。對於開發中的模組,解決方法就是在全域的 node_modules 目錄之中,產生一個符號鏈接,指向模組的本機目錄。
npm link 就能發揮這個作用,會自動建立這個符號連結。
請設想這樣一個場景,你開發了一個模組myModule ,目錄為src/myModule ,你自己的專案myProject 要用到這個模組,專案目錄為src/myProject 。首先,在模組目錄( src/myModule )下執行 npm link 指令。
src/myModule$ npm link
上面的指令會在NPM的全域模組目錄內,產生一個符號連結文件,該文件的名稱就是 package.json 檔案中指定的模組名稱。
/path/to/global/node_modules/myModule -> src/myModule
這個時候,已經可以全域呼叫 myModule 模組了。但是,如果我們要讓這個模組安裝在專案內,也要進行下面的步驟。
切換到專案目錄,再次執行 npm link 指令,並指定模組名稱。
src/myProject$ npm link myModule
上面指令等同於產生了本機模組的符號連結。
複製程式碼 程式碼如下:
src/myProject/node_modules/myModule -> /path/to/global/node_modules/myModule
然後,就可以在你的專案中,載入該模組了。
var myModule = require('myModule');這樣一來, myModule 的任何變化,都可以直接反映在 myProject 專案之中。但是,這樣也出現了風險,任何在 myProject 目錄中對 myModule 的修改,都會反映到模組的源碼中。
如果你的專案不再需要該模組,可以在專案目錄內使用 npm unlink 指令,刪除符號連結。
src/myProject$ npm unlink myModule
二. 可執行腳本
寫一個簡單的腳本hello
$ mkdir hello #建立一個資料夾
#$ cd hello && touch hello #建立指令檔
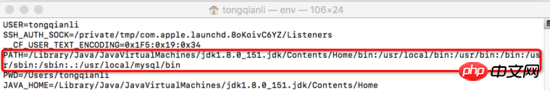
#!/usr/bin/env node
console.log('hello world');檔案的頭務必加入#!/usr/bin/env node這行程式碼,這裡表示使用node作為腳本的解釋程序,node的路徑透過env來查找,可以避免node安裝路徑不一帶來的問題。
開啟/usr/bin/env,可以檢視到PATH,作業系統透過路徑找到node

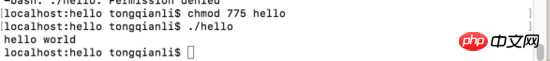
然後,修改hello的權限。
$ chmod 755 hello $./hello

如果想把 hello 前面的路径去除,可以将 hello 的路径加入环境变量 PATH。但是,另一种更好的做法,是在当前目录下新建 package.json ,写入下面的内容。
{
"name": "hello",
"bin": {
"hello": "./hello"
}
}然后执行 npm link 命令。不明白的看上面
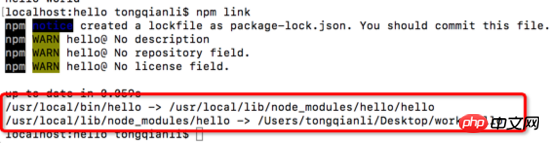
$ npm link

执行后会产生一个全局的映射关系,就可以全局使用hello命令了
三.命令行参数
命令行参数可以用系统变量 process.argv 获取。
修改hello脚本
#!/usr/bin/env node
console.log('hello ', process.argv);其中process为node进程中的全局变量,process.argv为一数组,数组内存储着命令行的各个部分,argv[0]为node的安装路径,argv[1]为主模块文件路劲,剩下为子命令或参数,如下:
$ hello a b c
# process.argv的值为[ '/usr/local/bin/node', '/usr/local/bin/hello', 'a', 'b', 'c' ]
脚本可以通过 child_process 模块新建子进程,从而执行 Unix 系统命令,修改hello
exec 方法用于执行bash命令, exec 方法最多可以接受两个参数,第一个参数是所要执行的shell命令,第二个参数是回调函数,该函数接受三个参数,分别是发生的错误、标准输出的显示结果、标准错误的显示结果。
#!/usr/bin/env node
var name = process.argv[2];
var exec = require('child_process').exec;
var child = exec('echo hello ' + name, function(err, stdout, stderr) {
if (err) throw err;
console.log(stdout);
});执行$ hello litongqian
如果我们想查看所有文件,修改hello
var name = process.argv[2];
var exec = require('child_process').exec;
var child = exec(name, function(err, stdout, stderr) {
if (err) throw err;
console.log(stdout);
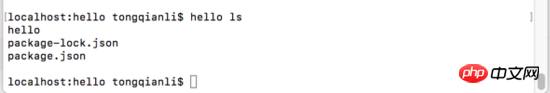
});执行$ hello ls
hello目录下有三个文件

四、shelljs 模块
shell.js 模块重新包装了 child_process,调用系统命令更加方便。它需要安装后使用。
npm install --save shelljs
然后,改写脚本。
#!/usr/bin/env node
var name = process.argv[2];
var shell = require("shelljs");
shell.exec("echo hello " + name);五、yargs 模块
shelljs 只解决了如何调用 shell 命令,而 yargs 模块能够解决如何处理命令行参数。它也需要安装。
$ npm install --save yargs
yargs 模块提供 argv 对象,用来读取命令行参数。请看改写后的 hello 。
#!/usr/bin/env node
var argv = require('yargs').argv;
console.log('hello ', argv.name);使用时,下面两种用法都可以。
$ hello --name=tom hello tom $ hello --name tom hello tom
也就是说,process.argv 的原始返回值如下。
$ node hello --name=tom [ 'node', '/usr/local/bin/hell', '--name=tom' ]
yargs 可以上面的结果改为一个对象,每个参数项就是一个键值对。
六.发布命令包
通过npm publish进行发布,前提是有npm帐号。如何操作可以查看npm 官方文档。
本文是通过原生node.js来开发命令工具,而vue-cli是采用commander.js来简化命令工具开发,
了解了执行流程,去学习对应的模块,就很好知道原理了!,本文抛个砖头
最后:有时我们用到的命令行不是全局安装的,而是本地安装的
1. package.json bin字段
bin项用来指定各个内部命令对应的可执行文件的位置。
"name":"someTool",
"bin": {
"someTool": "./bin/someTool.js"
}上面代码指定,someTool 命令对应的可执行文件为 bin 子目录下的 someTool.js。
当一个项目依赖上面的someTool工具时,同时只是本地安装
{
"name": "myproject",
"devDependencies": {
"someTool": "latest"
},
"scripts": {
start: 'someTool build' //等同于start: './node_modules/someTool/someTool.js build'
}
}npm会寻找这个文件,在 node_modules/.bin/ 目录下建立符号链接。在上面的例子中,someTool.js会建立符号链接 npm_modules/.bin/someTool 。由于 node_modules/.bin/ 目录会在运行时加入系统的PATH变量,因此在运行npm时,就可以不带路径,直接通过命令来调用这些脚本。
因此,像上面这样的写法可以采用简写。
scripts: {
start: './node_modules/someTool/someTool.js build'
}
// 简写为
scripts: {
start: 'someTool build'
}所有 node_modules/.bin/ 目录下的命令,都可以用 npm run [命令] 的格式运行。在命令行下,键入 npm run ,然后按tab键,就会显示所有可以使用的命令。
1. npm run
上面代码中, scripts 字段指定了两项命令 start ,输入 npm run-script start 或者 npm run start ,就会执行 someTool build 。 npm run 是 npm run-script 的缩写,一般都使用前者,但是后者可以更好地反应这个命令的本质。
npm run 命令会自动在环境变量 $PATH 添加 node_modules/.bin 目录,所以 scripts 字段里面调用命令时不用加上路径,这就避免了全局安装NPM模块。
npm run 如果不加任何参数,直接运行,会列出 package.json 里面所有可以执行的脚本命令。
npm内置了两个命令简写, npm test 等同于执行 npm run test , npm start 等同于执行 npm run start 。
npm run 会创建一个Shell,执行指定的命令,并临时将 node_modules/.bin 加入PATH变量,这意味着本地模块可以直接运行。
举例来说,你执行ESLint的安装命令。
$ npm i eslint --save-dev
运行上面的命令以后,会产生两个结果。首先,ESLint被安装到当前目录的 node_modules 子目录;其次, node_modules/.bin 目录会生成一个符号链接 node_modules/.bin/eslint ,指向ESLint模块的可执行脚本。
然后,你就可以在 package.json 的 script 属性里面,不带路径的引用 eslint 这个脚本。
{
"name": "Test Project",
"devDependencies": {
"eslint": "^1.10.3"
},
"scripts": {
"lint": "eslint ."
}
}等到运行 npm run lint 的时候,它会自动执行 ./node_modules/.bin/eslint . 。
如果直接运行 npm run 不给出任何参数,就会列出 scripts 属性下所有命令。
$ npm run Available scripts in the user-service package: lint jshint **.js test mocha test/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
React怎样在react-router路由实现登陆验证控制
以上是如何正確使用node.js 命令列工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!




