下面我就為大家分享一篇解決iView中時間控制選擇的時間總是少一天的問題,具有很好的參考價值,希望對大家有所幫助。
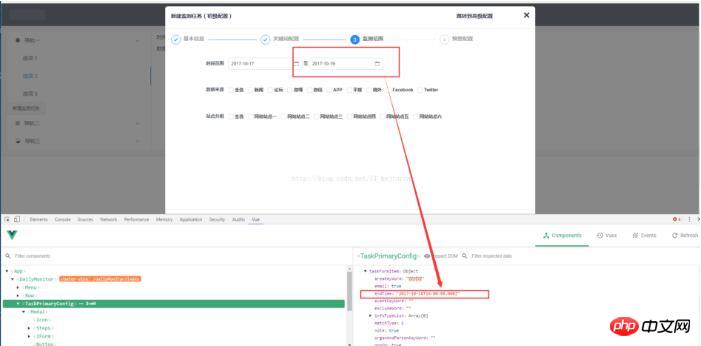
今天在用iview做前端頁面開發的時候,遇到一個奇葩問題(也許自己主要做後台開發,當時我還納悶了),我在時間控件中明明選擇的是2017-10-19,但是當透過vue的調試器查看的時候,竟然是這樣的,如下圖:

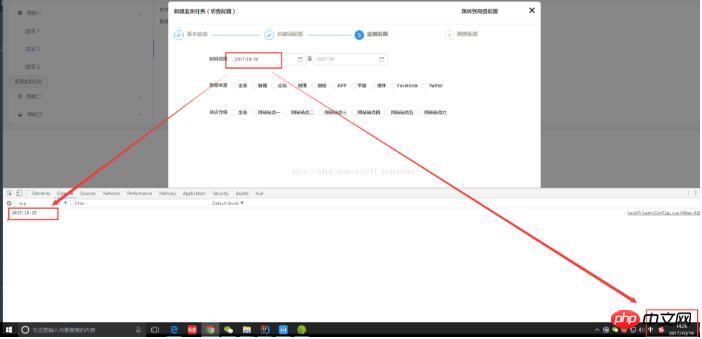
當時用的是l來v- mode綁定的,這樣綁定後取得的時間好像叫utc時間,如果要想取得正確的時間,透過@on-change事件來綁定即可,(注意,用@on-change來獲取時間的時候,就不能加v-model了,不然獲取的時間還是老樣子,這裡需要注意下,我就入過坑了),如下程式碼:
<p class="height-400px" v-show="threeStep">
<p class="layout-content-main" style="margin-left: 50px; margin-top: 30px;">
<FormItem label="时间范围">
<span>
<DatePicker type="date" @on-change="getStartTime" placeholder="选择日期" style="width: 200px"></DatePicker>
<span>至</span>
<DatePicker type="date" @on-change="getEndTime" placeholder="选择日期" style="width: 200px"></DatePicker>
</span>
</FormItem>
</p>
getStartTime: function (starTime) {
console.log(startTime)
},
以上是解決iView中時間控制選擇的時間總是少一天的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




