JavaScript是一門弱型別(或稱為動態型別)的語言,即變數的型別是不確定的。以下透過本文跟大家分享javascript資料型別轉換小結,包含顯示轉換的資料型別和隱式的資料型別轉換,有興趣的朋友一起看看吧
我們都知道JavaScript是一門弱型別(或稱為動態型別)的語言,即變數的型別是不確定的。
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
上面的程式碼中,變數num起初是一個數值,後來又變成一個字串。變數類型完全由目前值決定。這種類型就叫弱類型。
我們知道,在程式語言中,資料本身和運算之間都是有類型的。
在強類型的程式語言中,不同類型的變數是不能直接進行運算的。
但是在弱型別語言中不同類型的變數卻是可以直接相加,因此在運算中就需要轉換資料的型別。這種資料類型的轉換大多數情況下都是自動轉換的,但有時卻是需要手動強制轉換,
在進行資料型別轉換之前,我們先來了解一下JavaScript的資料型別有哪些。
5中基本資料型態:number ,string , boolean , undefined , unll .
#一種複雜的資料型別: Object .
有時候我們需要知道一個變數的資料型別時,可以用typeof()來操作。傳回值的類型為:string 。
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>輸出的結果為:undefined , boolean , string , number , object , object , function
#null明明是基本資料型別,為什麼輸出的結果是Object。這是因為null被認為是空的物件參考。記住即可。
函數不是資料型別,但是為什麼呼叫typeof後會出現function類型呢。從技術的角度來看,函數是物件。但是也有一些特殊的屬性,因此利用typeof來區分函數和物件是有必要的。
明確轉換的資料型別
#1、將非數值轉換為數值型別的函數
有3個函數可以把非數值轉換成數值:Number()、parseInt()、parseFloat()。
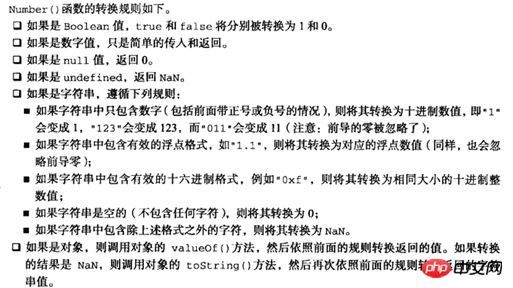
第一個函數Number(mix),可以用於任何資料類型,該函數先將mix的資料類型轉換為number類型,然後再將mix的值轉換為數值。
若mix的值能直接轉換成數字,則直接顯示。若不能則顯示0或NaN.

而另兩個函數則專門用來把字串轉換成數值。
parseInt(string)函數:將字串轉換為數值,不遵循四捨五入。這裡的string必須是數字類型的開頭字串,一直遍歷到非數值的那個字元才停止。若不是數字開頭,則會顯示NaN.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>執行結果為:123 , 124 , 234 , NaN .
# parseFloat(string):將string轉換為浮點數。從數字位元開始看,直到非數字位元結束,用法與parseInt(string)一致。
parseInt()函數還有另一種用法。 parseInt(string,radix):以radix為基底,將string轉換成十進位的整數。 radix的取值為2-32。
2、將其它類型的資料轉換為字串類型的函數
有兩個函數可以把其他資料型別轉換為字串。 toString() 和 string() 。
String(mix):將mix轉換成字串型別。該函數可以將任何資料類型的值轉換為字串。
toString()函數有兩種用法。 ,
用法一:demo.toString():將demo轉換成字串型別。 demo不能等於null undefined
用法二:demo.toString(radix):將十進位的數demo轉換為目標進位的數。如123.0.toString(8)為將十進制數字123轉換為8進制的字串。
注意:不能寫成123.toString(8) . 因為瀏覽器解析的時候會解析成小數。
//例題:把一個二進位的數10001000轉換成十六進位的數。
//想法:先把二進制轉換成十進制,再由十進制轉換成十六進制。
var num1 = parseInt('10001000',2); //136 var num2 = num1.toString(16); //'88'
3、將值轉換成布林值類型
Boolean(變數):將一個值轉換成其對應的布林值。
(1)原始型別值的轉換方法
以下六個值的轉換結果為false,其他的值全部為true。
undefined
null
-0
0
NaN
''(空字串)
(2)物件的轉換規則
所有物件的布林值都是true,甚至連false對應的布林物件也是true。
Boolean(new Boolean(false)) // true
請注意,空物件{}和空數組[]也會被轉換成true。
Boolean([]); // true
Boolean({}); // true隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
1、递增和递减操作符
a++ ,a-- ,++a , --a
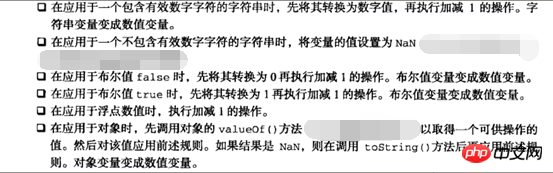
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 < > <= >= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是JavaScript的資料型別轉換原則的詳細內容。更多資訊請關注PHP中文網其他相關文章!




