下面我就為大家分享一篇在vue組件中使用axios的方法,具有很好的參考價值,希望對大家有幫助。
現在我們透過webpack vue-cli搭建起了一個vue專案的框架,如果我們需要在vue元件中使用axios向後台取得資料該怎麼辦呢?
通常情況下,我們建立好的專案目錄應該是這樣子的

#首先要安裝axios,這個會npm的都知道
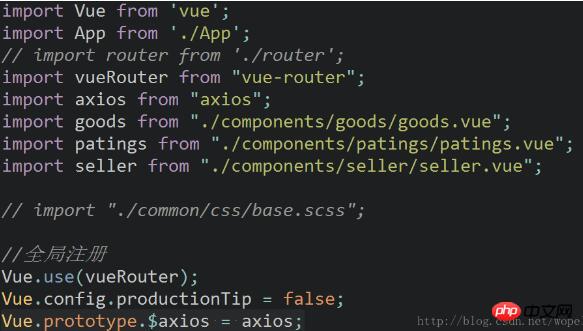
下一步,在main.js中引入axios
import axios from "axios";

與許多第三方模組不同的是, axios不能使用use方法,轉而應該進行如下操作
Vue.prototype.$axios = axios;

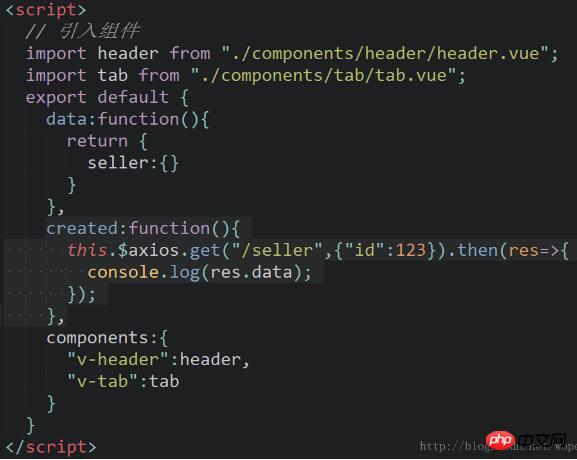
接著,我們就可以在App.vue中使用axios了
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
#上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
關於vuejs中v-if和v-show的區別及v-show不起作用問題
#以上是在vue組件中使用axios的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




