下面我就為大家分享一篇vue中實作先請求資料再渲染dom分享,具有很好的參考價值,希望對大家有幫助。
在專案中遇到了一個問題,以下是vue template中的程式碼:

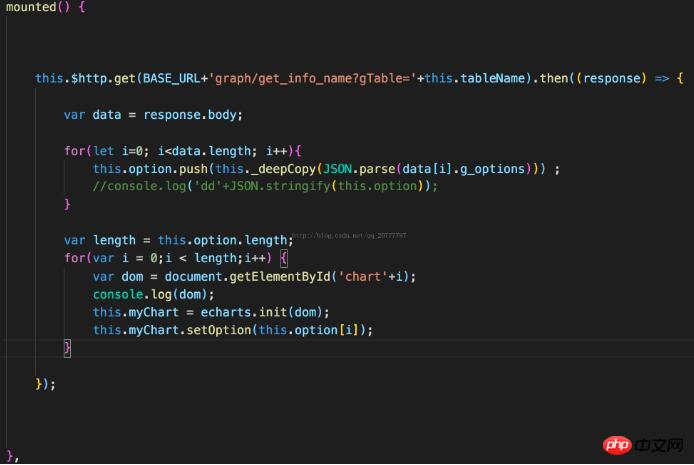
我之前的寫法是

這樣做的結果就是下面取dom的動作,取到的dom都是undefined,也就是沒有取到。
原因是並沒有按照請求資料—>渲染dom—>取得dom的順序執行,實際的執行順序是先取得dom,而此時數組option中還是空的,上面的v- for循環也就沒有渲染出dom,所以根本取不到(不理解是為什麼)
後來我又把請求資料寫在了created函數中,把取dom的操作寫在mounted函數中,竟然還是先執行取dom的操作(是透過alert的順序來判斷執行的順序),我也很絕望啊
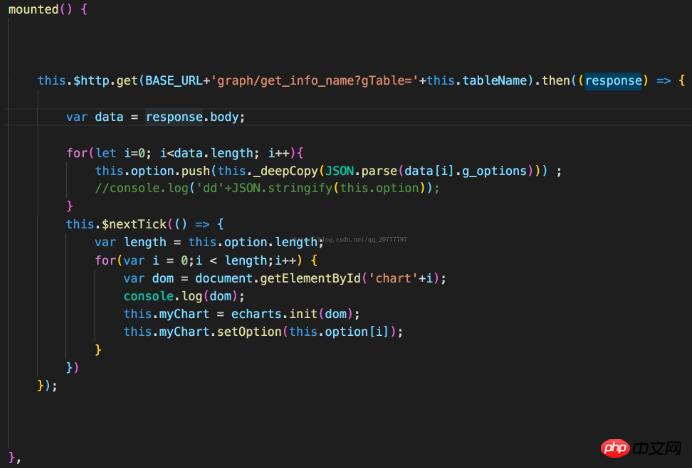
最後終於找到了解決的辦法:

看到別人的回答是:「在資料請求的回呼中使用nextTick,在nextTick的回呼裡試試看~」
#還有一個人的答案是:「如果有依賴dom必須存在的情況,就放到mounted(){this.$nextTick(() => { /* code */ })}裡面」(這種之前我試過,我太好用,不懂為什麼)
我把這兩種方法綜合起來,其實主要是第一種方法,發現好用了!
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是vue中實作先請求資料再渲染dom分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




