這篇文章主要介紹了淺談Vue下使用百度地圖的簡易方法,現在分享給大家,也給大家做個參考。
Vue下使用百度地圖的簡易方法,分享給大家,具體如下:
最近的項目裡面,需要用到將具體地址轉換成百度坐標系的經緯度,需求比較簡單,所以就沒有採用GitHub裡面的百度Vue插件。
廢話不說,直接貼出程式碼:
引入:在需要用到百度地圖的元件裡面直接引入
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}至此,就能夠開始正常的使用百度地圖了。
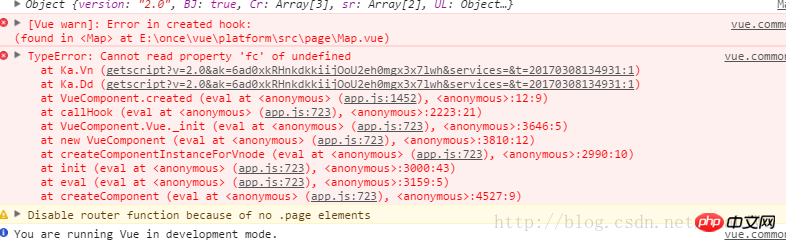
依照官方文件寫的程式碼回報了以下圖示的錯誤:

#經過多方考察最終發現造成這個的原因是頁面載入順序導致的,這點在官網上也有提示,詳細請查看官方文檔
由於我用的是vue2.0,所以我是在mounted方法中調用的以下兩個方法:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是淺談Vue下使用百度地圖的簡易方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




