這篇文章主要介紹了使用Angular CLI從藍本產生程式碼詳解,現在分享給大家,也為大家做個參考。
第一篇文章是: "使用angular cli生成angular5專案" :http://www.jb51.net/article/136621.htm
這篇文章主要是講生成Components , Directive, Service, class, interface, enum等等.
ng generate <藍本名> 指令.
此指令的格式是ng generate <藍本名> <參數>.
也可以使用--dry-run參數來列出要產生的檔案, 而不是真的產生.
#例如:
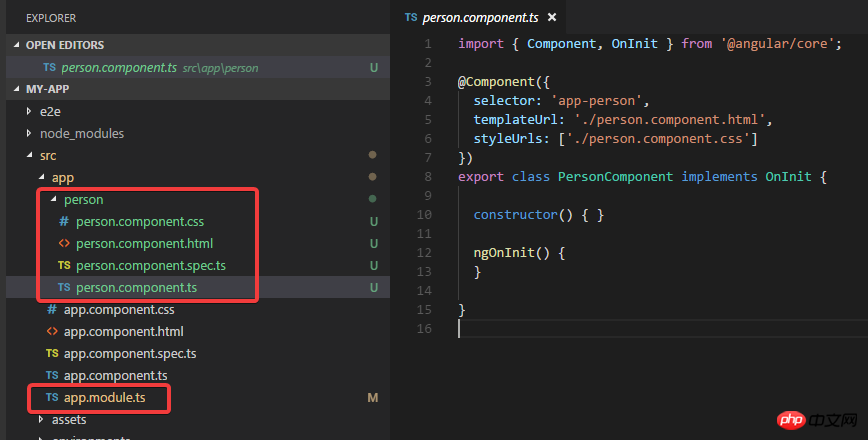
ng generate component person, 就會產生一個person.component.ts.
ng generate service sales-data 就會產生一個sales-data.service.ts.
ng generate class user-model 就會產生一個user-model.ts 裡面是UserModel類別.
Components.
ng generate xxx xxx的指令還是有點長, 這裡angular cli內建了指令的別名, 例如:
ng generate component person 這個指令,
裡面的generate 可以用字母g 來代替,
裡面的component 可以使用字母c代替.
所以這兩個指令是相等的:
ng generate component person ng g c person
可以到這裡查看component相關的指令和別名:
https://github.com/angular/angular-cli/wiki/generate-component
可能常用的命令參數有:
--flat表示是否不需要建立資料夾
--inline-template (-it) 範本是否應該放在ts檔案裡
-- inline-style (-is) 樣式是否應該放在ts檔案裡.
--spec 是否需要建立spec檔案(測試檔案)
#--view-encapsulation (-ve) View Encapsulation策略(簡單理解為樣式檔案的作用範圍策略).
--change-detection (-cd) 變更檢查策略.
--prefix 設定這個component的前綴
--dry-run (-d), 列印出生成的檔案列表, 而不直接生成.
看下面兩對作用相同的命令, 還是使用別名方便:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
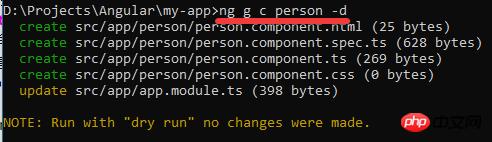
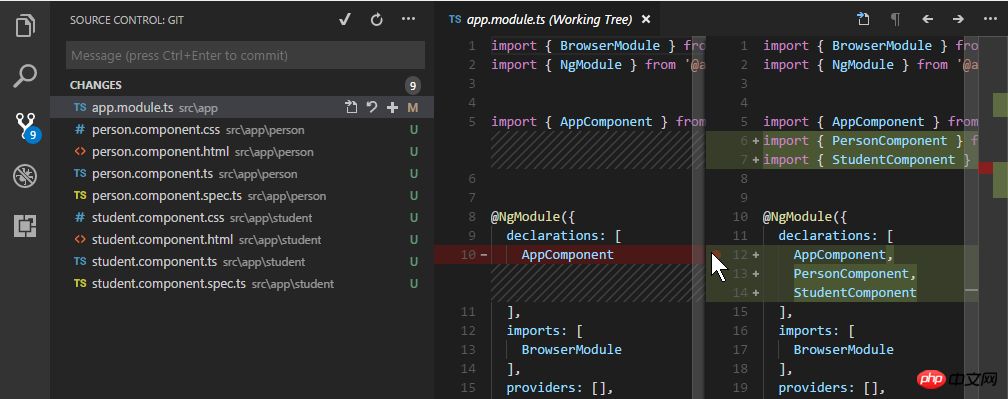
ng g c person -d



#
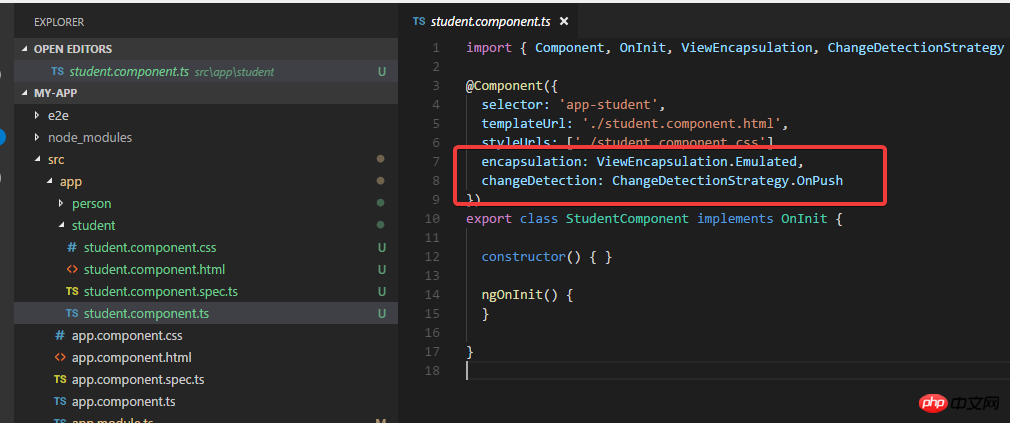
ng g c student -ve Emulated -cd OnPush


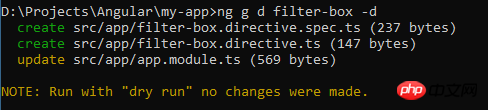
ng g d filter-box -d

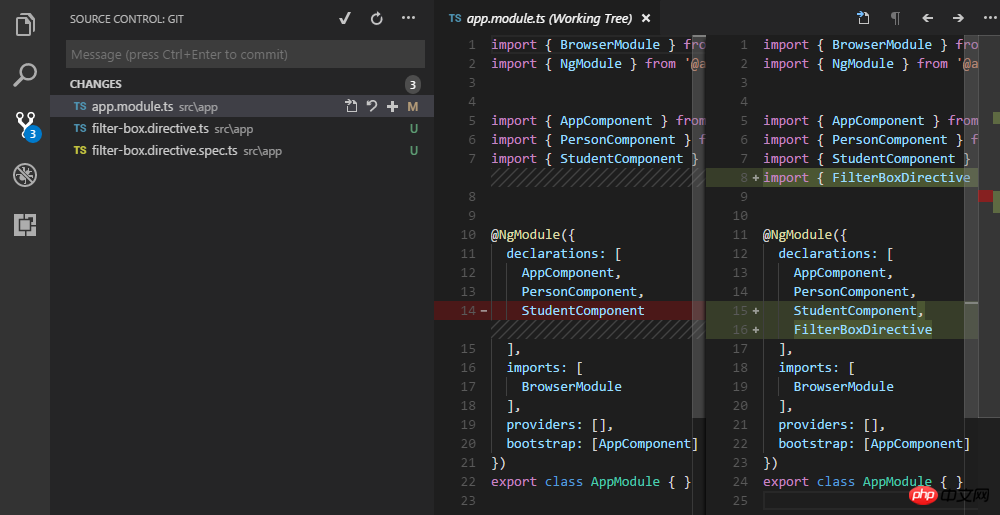
ng g d filter-box

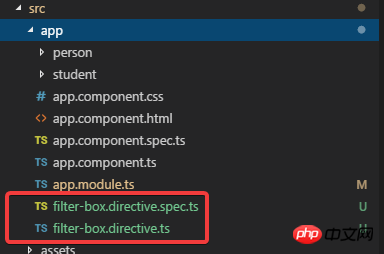
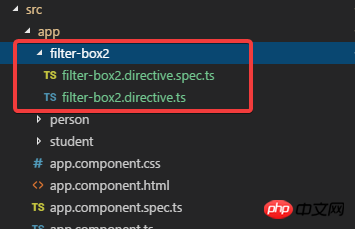
看目錄結構:

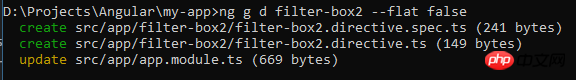
ng g d filter-box2 --flat false


#Service.
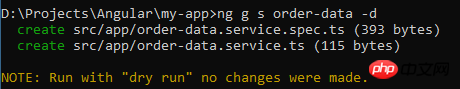
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

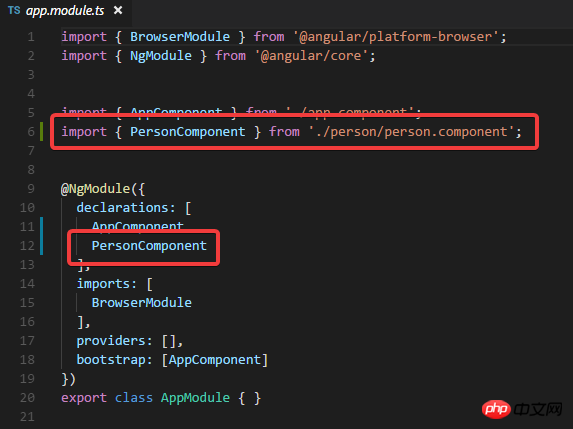
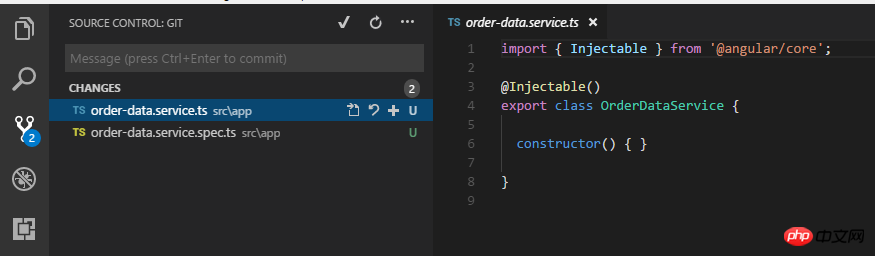
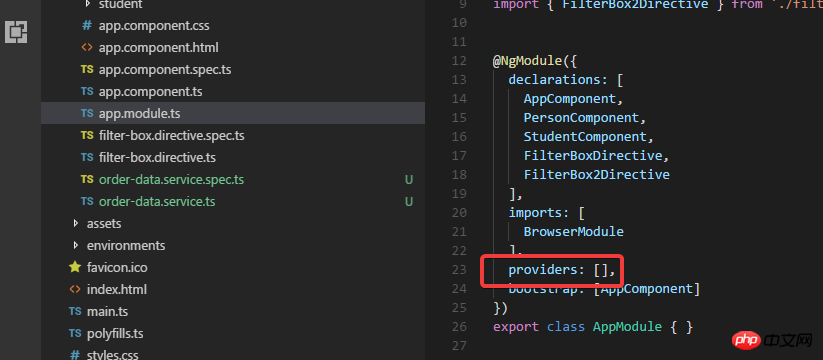
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
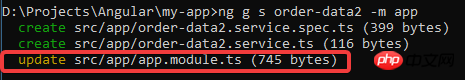
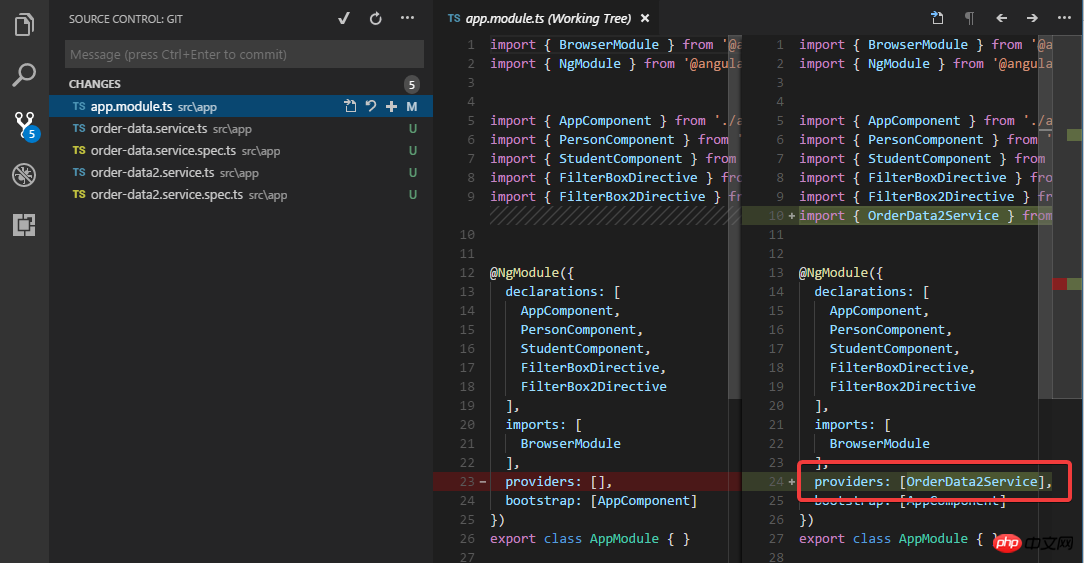
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
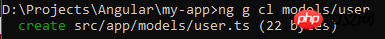
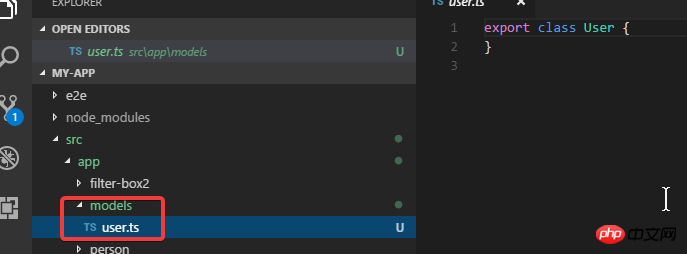
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
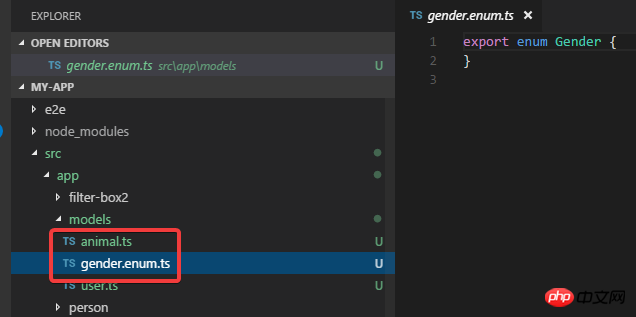
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
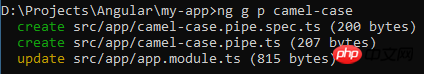
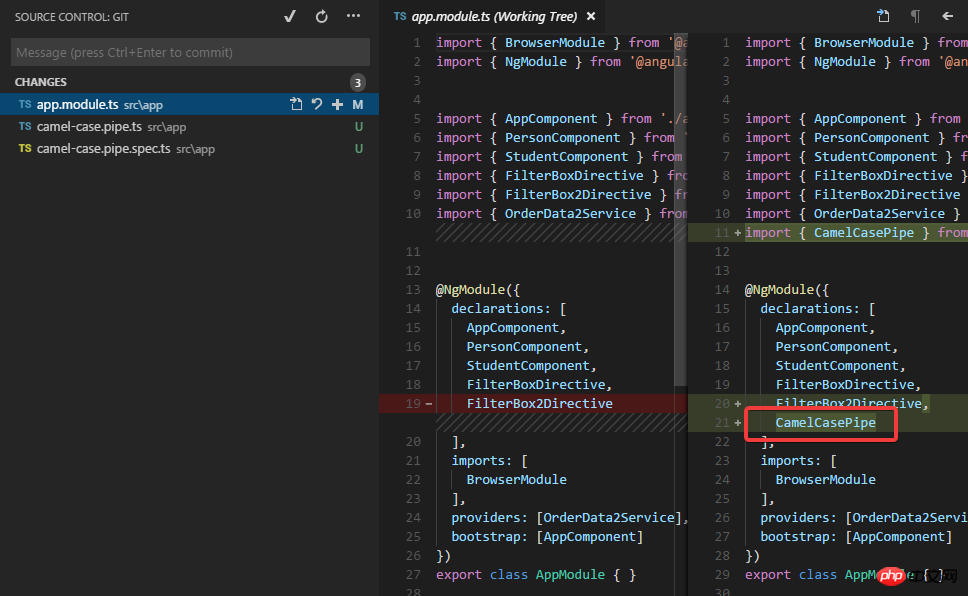
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


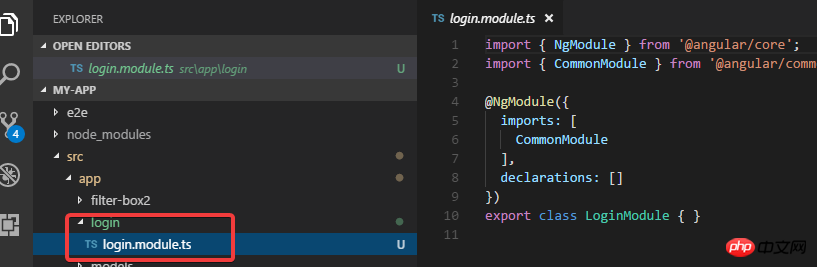
可以看到module默认是自带文件夹的.
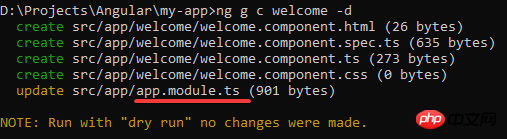
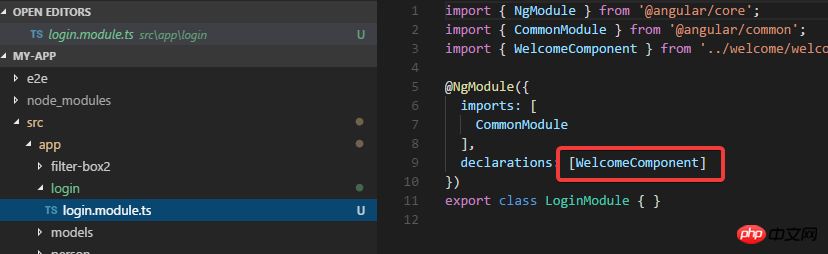
然后我试试添加一个component, 目的是要在login module进行声明:

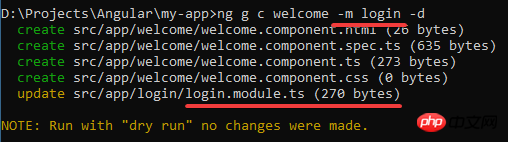
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
以上是使用Angular CLI從藍本產生程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




