這篇文章主要介紹了Vue中computed與methods的差異詳解,現在分享給大家,也為大家做個參考。
Vue中computed可以用來簡單的拼接需要展示的資料

#computed and methods
拼接展示資料的任務, 也可以用methods完成, 但當頁面的資料變化時, methods中的方法會被重新調用(產生不必要的性能消耗), 而methods內的方法只有和自身有關的數據變化時才會被調用
一個簡單的實例

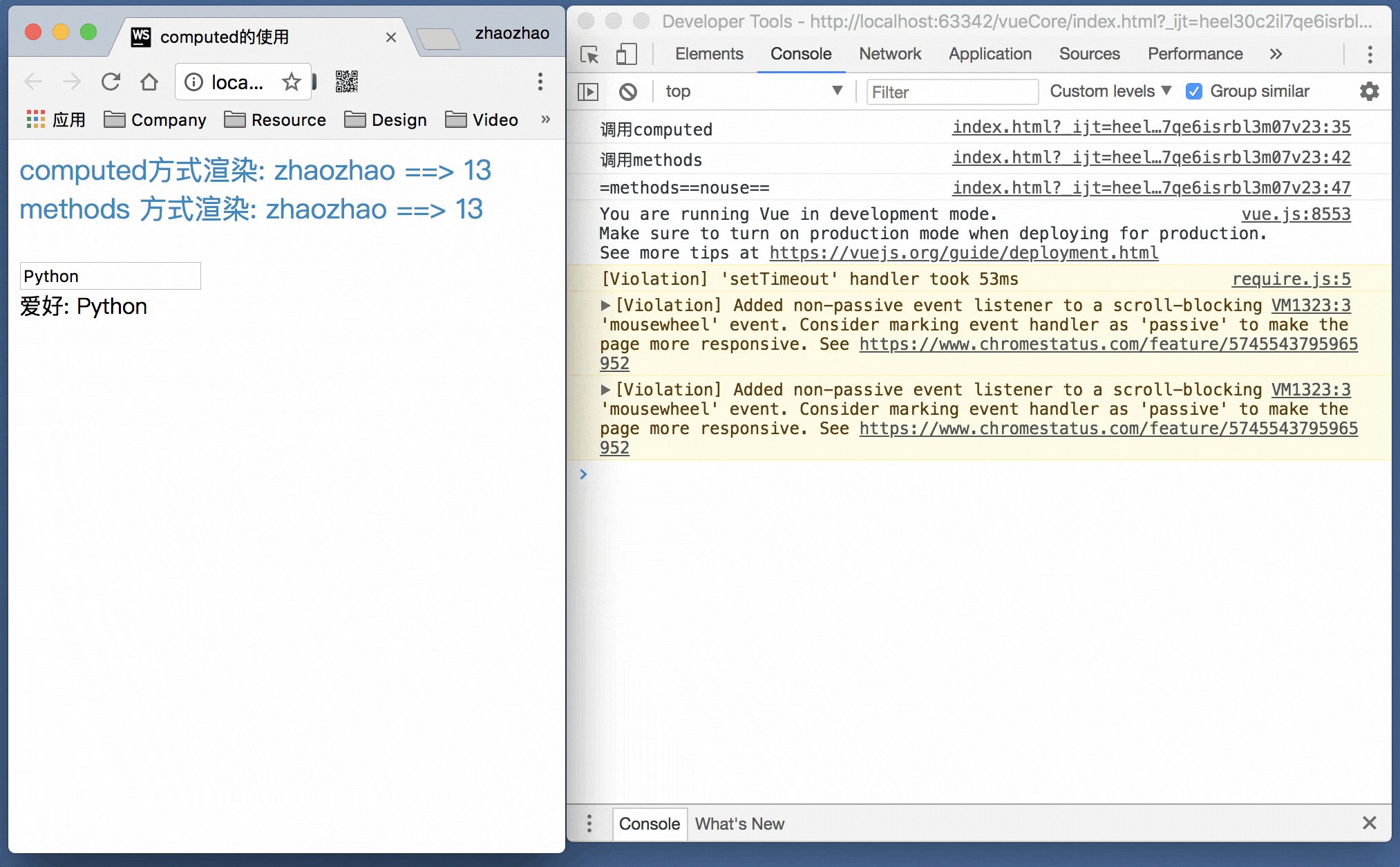
computed只在初始化時被呼叫
computed只在初始化時被呼叫
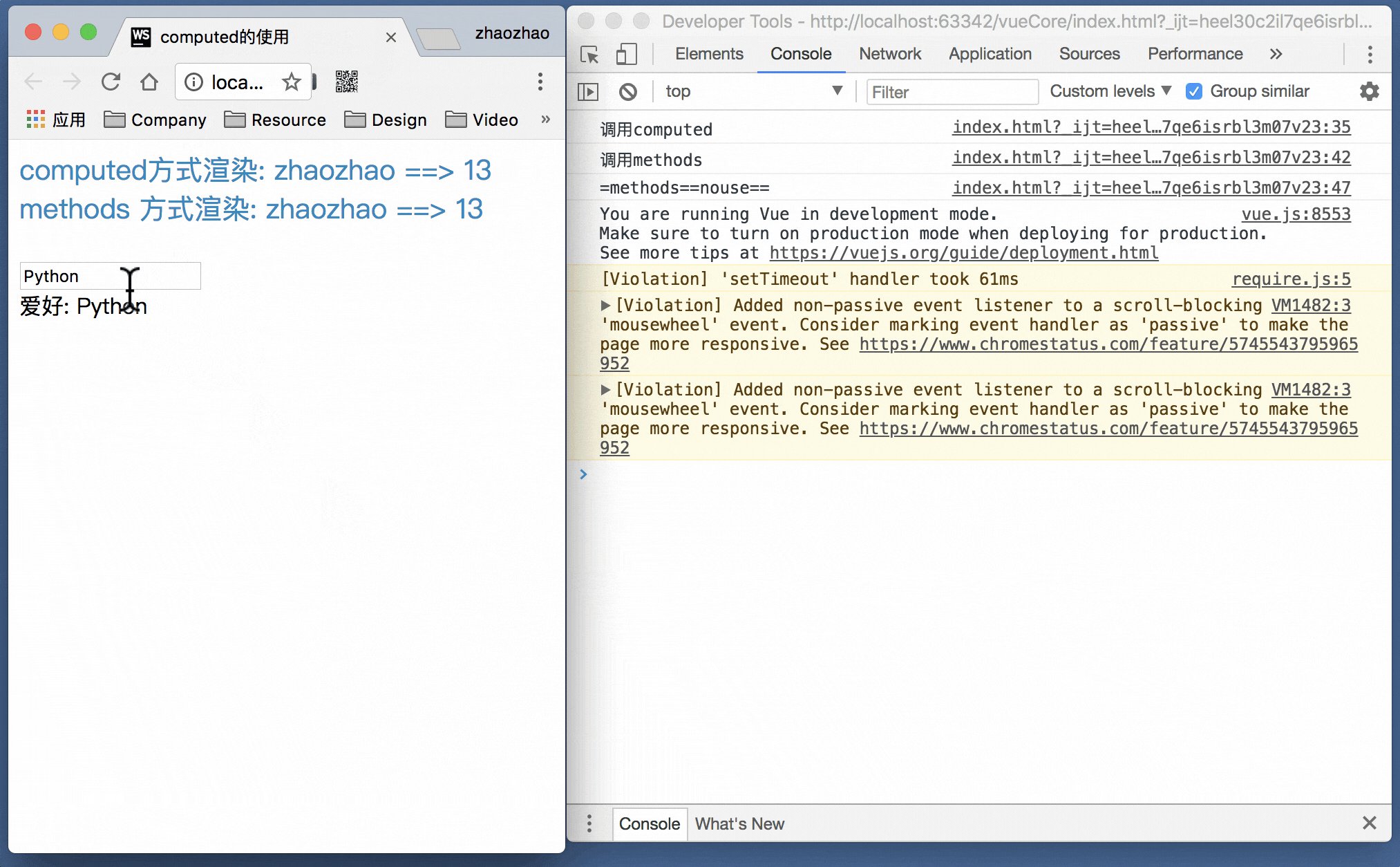
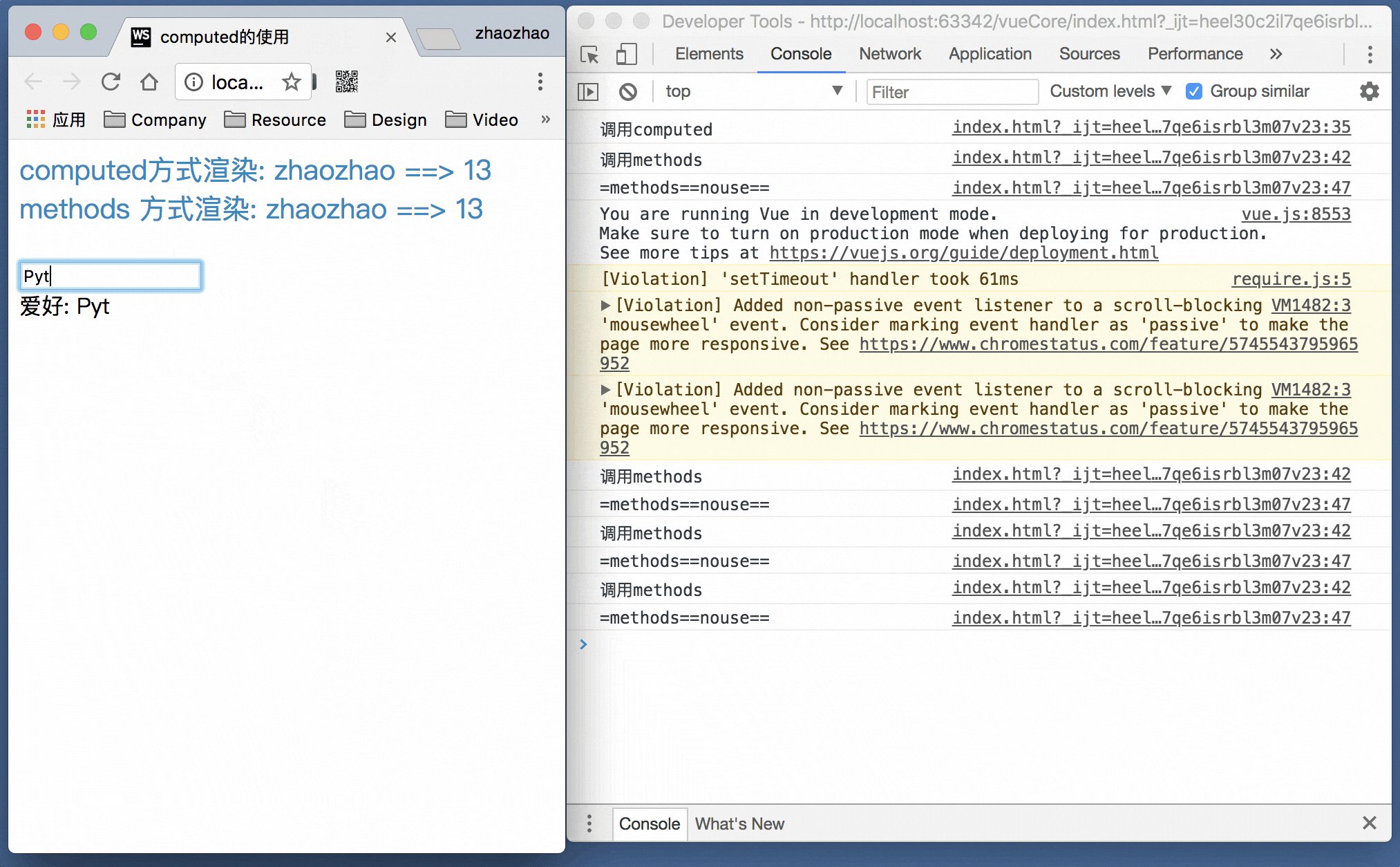
methods會在資料變更時被呼叫, 即使變動的資料與自身無關
測試原始碼
#<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
vue中Npm run build 根據環境傳遞參數方法來打包不同域名
#JS取得url參數,JS發送json格式的POST請求方法
以上是Vue中computed與methods的差異詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




