這次帶給大家如何使用淘寶鏡像cnpm安裝Vue.js,使用淘寶鏡像cnpm安裝Vue.js的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
Vue.js是前端一個比較火的MVVM框架,要使用它,我們必須事先配置,其中有一個安裝方式是使用npm,比較適合比較大型的應用。今天就來看看這種方式如何操作,由於npm是國外的,使用起來比較慢,我們這裡使用淘寶的cnpm鏡像來安裝vue.
步驟
#首先我們需要下載npm,因為我已經提前安裝了node.js,安裝包裡面整合了npm,然後我們就可以利用npm指令從取得淘寶鏡像的cnpm了。
1.打開命令列窗口,輸入
npm install -g cnpm --registry=https://registry.npm.taobao.org
取得到cnpm以後,我們需要升級一下,輸入下面的命令
cnpm install cnpm -g
因為安裝Vue需要npm的版本大於3.0.0,所以我們要升級一下,
然後我們輸入下面的指令,安裝vue
cnpm install vue
接下來安裝vue-cli
cnpm install --global vue-cli
此時環境就建置好了。
2.接下來我們需要指定一個目錄存放我們的項目,可以選擇任意路徑,確定好路徑後輸入下面的命令
vue init webpack "项目名称"
3.成功以後,我們進入專案所在目錄
#cd "專案所在資料夾"
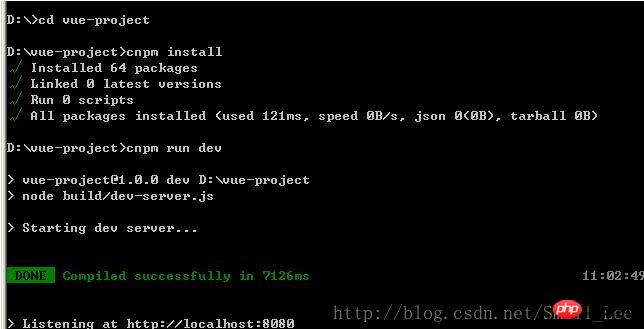
然後依序輸入下面的指令
cnpm install cnpm run dev

成功後我們進入瀏覽器,輸入localhost:8080會展示下面的頁面

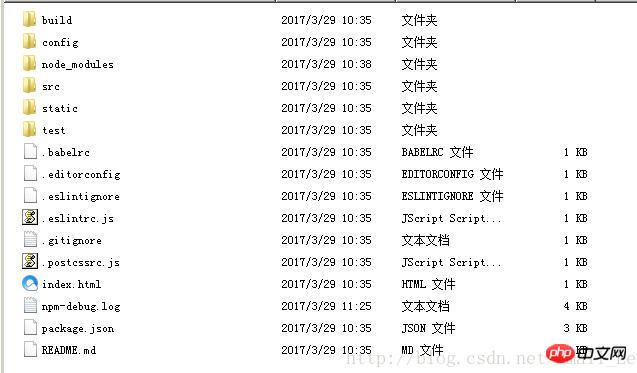
##項目目錄
接下來我們看看上面成功建立的項目,進入專案目錄
我們開發的目錄是在src, src中包含下面的目錄

入口檔案,我們也可以直接將組成寫這裡,而不使用components 目錄
main.js:專案核心檔案我們看看App.vue的內容
Hello.vue
{{ msg }}
Essential Links
Ecosystem
以上是如何使用淘寶鏡像cnpm安裝Vue.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!




