這次帶給大家vue引用js檔案方法詳解,vue引用js檔案的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、vue-cli webpack全域引入jquery
(1) 首先npm install jquery --save (--save 的意思是將模組安裝到專案目錄下,並在package檔的dependencies節點寫入相依性。
module.exports的最後一個加入
var webpack = require("webpack")(4) 在main.js 引入就ok了 (測試這一步不用也可以)plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
2、vue元件引用外部js的方法
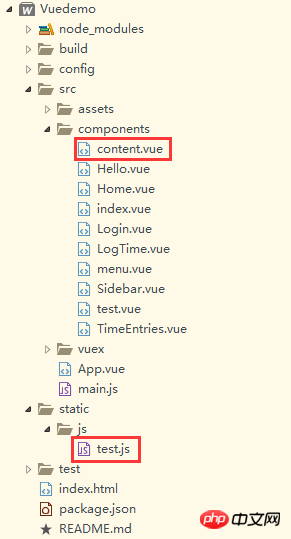
專案結構如圖:
content元件程式碼:import $ from 'jquery'
 test.js程式碼:
test.js程式碼:<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>用到了es6的語法。
3、單vue頁引用內部js方法
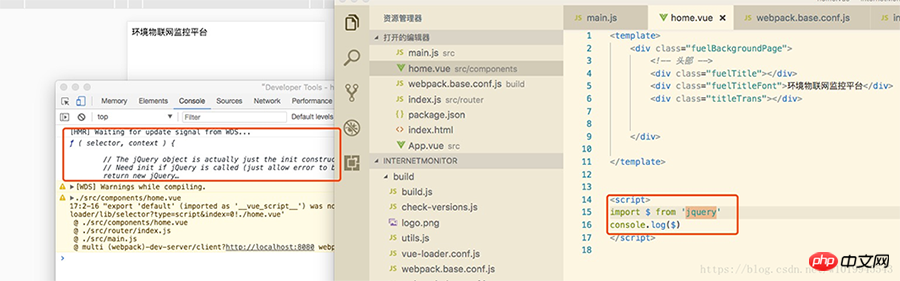
#(1) 首先npm install jquery --save (--save 的意思是將模組安裝到專案目錄下,並在package檔案的dependencies節點寫入相依性。 ##這個圖中有黃色的警告,如果把console.log($)改成這樣:
function myfun() {
console.log('Success')
}
export { //很关键
myfun
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
 應該如何建構webpack react開發環境
應該如何建構webpack react開發環境
以上是vue引用js檔方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




