這次帶給大家如何實現在微信小程式中長按刪除圖片,實現在微信小程式中長按刪除圖片的注意事項有哪些,下面就是實戰案例,一起來看一下。
說明
最近在學小程式,遇到長按圖片刪除的問題,特此記錄,記錄自己的成長軌跡
需求:
長按刪除指定圖片

#需要解決的問題
長按事件如何表示出來?
如何取得目前長按元素的下標?
如何刪除元素?
#解決方法
長按事件是用bindlongpress(不會跟點擊事件bindtap衝突);
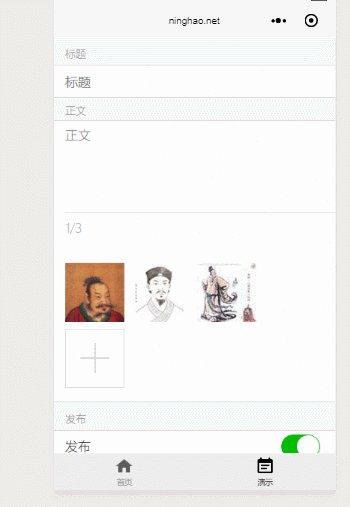
#透過splice方法刪除splice(index,1),刪除一個目前元素
具體實作
在wxml中加入bindlongpress="deleteImage" data-index="{{index}}" 來綁定事件並新增索引index
deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//获取当前长按图片下标
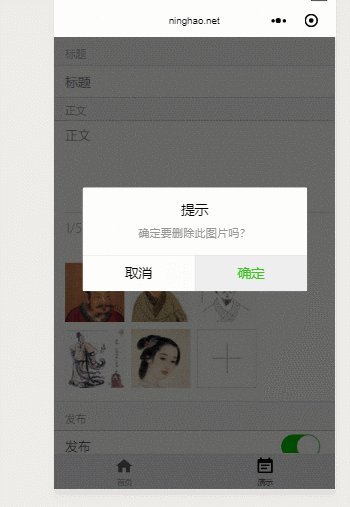
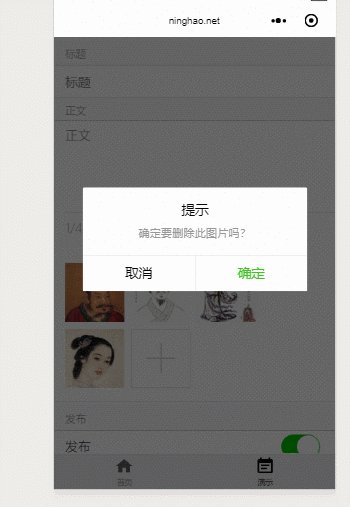
wx.showModal({
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('点击确定了');
images.splice(index, 1);
} else if (res.cancel) {
console.log('点击取消了');
return false;
}
that.setData({
images
});
}
})
}刪除部分的程式碼
注意currentTarget與target的差異
1. currentTarget:綁定的事件目前元素及其子元素都會觸發
2. target: 綁定的事件子元素不會被觸發事件
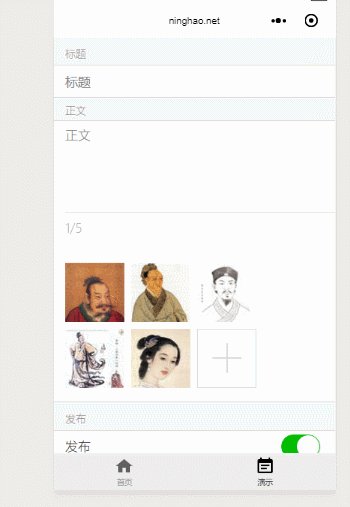
#效果顯示

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何實現在微信小程式中長按刪除圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




