這次帶給大家怎樣使用JS實作json物件陣列依物件屬性排序,使用JS實作json物件陣列依物件屬性排序的注意事項有哪些,下面就是實戰案例,一起來看一下。
在實際工作經常會出現這樣一個問題:後台回傳一個數組中有i個json數據,需要我們根據json中某一項進行數組的排序。
例如傳回的資料結構大概是這樣:
{
result:[
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
}現在我們依照業務需要,要依照id的大小進行排序,依照id小的json到id大的json順序重新排列數組的順序
在js中加入排序的方法:
這裡使用JavaScript sort() 方法,先解釋下這個sort的方法
語法:arrayObject.sort(sortby)
#sortby:可選,規定排序順序。必須是函數。
如果呼叫該方法時沒有使用參數,將按字母順序對數組中的元素進行排序,說得更精確點,是按照字元編碼的順序進行排序。要實現這一點,首先應把數組的元素都轉換成字串(如有必要),以便進行比較。
如果想按照其他標準進行排序,就需要提供比較函數,該函數要比較兩個值,然後傳回一個用於說明這兩個值的相對順序的數字。比較函數應該有兩個參數 a 和 b,其傳回值如下:
若 a 小於 b,在排序後的陣列中 a 應該會出現在 b 之前,則傳回一個小於 0 的值。
若 a 等於 b,則回傳 0。
若 a 大於 b,則傳回大於 0 的值。
下面開始使用sort(sortby) 來進行這個排序,並列印到控制台:
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);完整測試範例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net json数组排序</title>
</head>
<body>
<script>
var result = [
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);
</script>
</body>
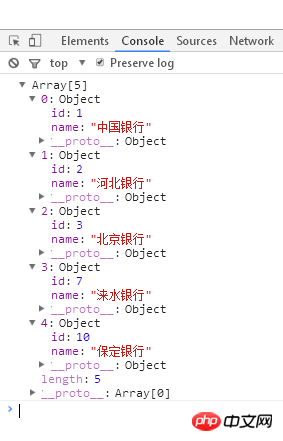
</html>然後查看控制台,排序成功:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是如何使用JS實作json物件陣列依物件屬性排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!




