這次帶給大家如何使用Vue整合AdminLTE模板,使用Vue整合AdminLTE模板的注意事項有哪些,以下就是實戰案例,一起來看一下。
上次搞定了登入驗證和跳轉的問題,但有一個bug。在Vue的main.js中,使用了Vue-router的路由鉤子來判斷是否可以存取受保護的資源,問題就出在這裡,先修復上次的bug。
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})程式碼中有一個問題,就是在沒有token時如果直接存取/login會產生死循環導致溢出。修改後程式碼如下
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
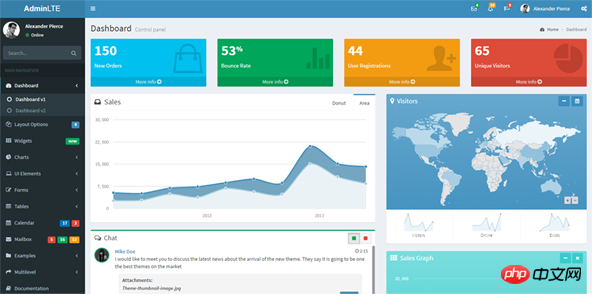
})好了,進入正題。先說AdminLTE,這是一個基於bootstrap的後台管理模板,對於我這種排版、設計很渣但又需要一個人搞定所有事的來說確實是個救星。先看看它的效果。

可以看到效果非常棒。其本身也包含了各種各樣的jquery插件,map、fullcalendar、datapicker、charts等等。不過這裡我們主要用到側邊的導航和頭部樣式。
第一步,我們建立一個index.vue用來當作整個系統的主介面,然後把AdminLTE的index檔中的html複製到index.vue的template。在沒有任何設定的情況想效果是這樣的。

好吧,辣眼睛。之所以這樣是因為我們沒有在頁面中匯入各種css檔案。
第二步,匯入bootstrap的css檔。如果你是想要Vue-cli建立的項目,那麼項目中應該已經包含了bootstrap(在node_modules資料夾中)。接下來只要在main.js中引入就可以了。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
引入後的效果是這樣的

#稍微正常了一些,下一步我們需要引入AdminLTE相關的css文件,如果你有AdminLTE的檔案應該可以在dist中找到css、img、js三個資料夾。把這三個資料夾複製到我們Vue專案的assets中吧。引入的方法還是在main.js中加入。 '
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
引入後的效果

頭部似乎正常了,但body的內容都沒有顯示出來。原因是AdminLTE是基於bootstrap的,而bootstrap又是需要jquery的。此時我們只引入了css文件,而還沒引入所需的js文件。但是此時引入js檔案會因為沒有jquery而導致引入的檔案無法運作。所以先解決Vue中使用jquery的問題。首先需要透過npm下載jquery到專案中(這裡最好和AdminLTE中使用的jquery版本一致,我這裡是2.2.3)。開啟shell導航到我們專案所在的資料夾使用npm install來安裝jquery。

安裝好之後應該可以在專案的node_modules資料夾中找到jquery資料夾,並且package.json中也記錄了專案引用的jquery版本。

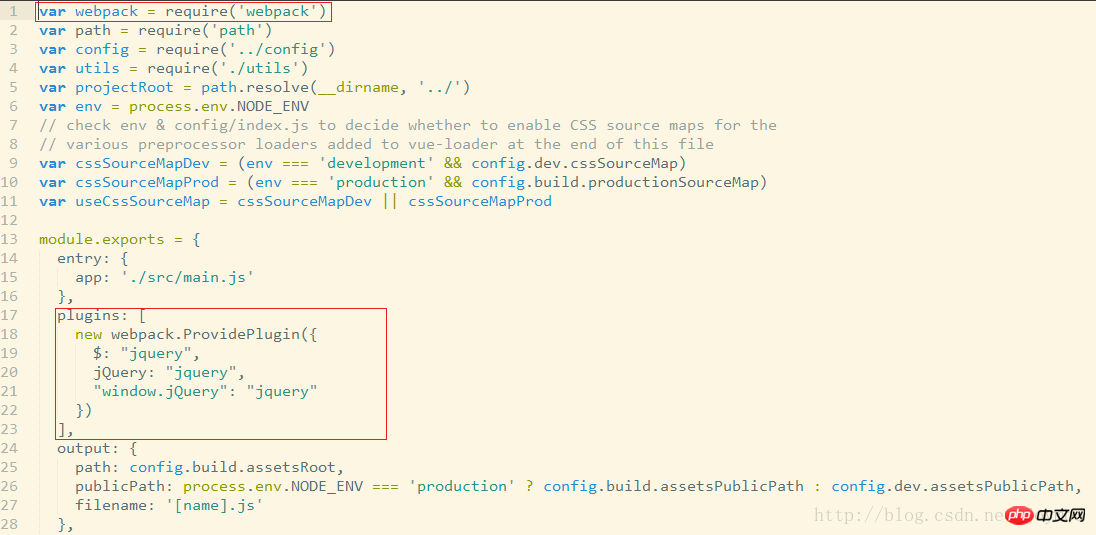
接下來要修改專案的webpack設定檔。檔案位於專案的build資料夾下,檔案名稱是webpack.base.conf.js。需要在這個檔案中新增2處配置。

引入了jquery之後,我們就可以在main.js中繼續引入bootstrap和AdminLTE的js檔案了。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
引入之後再看一下效果

總算看起來好一些了,但是我們發現圖示都沒有顯示出來,這是因為AdminLTE也用了font-awesome。我們還需要再使用npm在專案中安裝font-awesome,之後在main.js中匯入font-awesome的css檔案(這次只需要安裝,不需要修改webpack的設定檔了)。

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
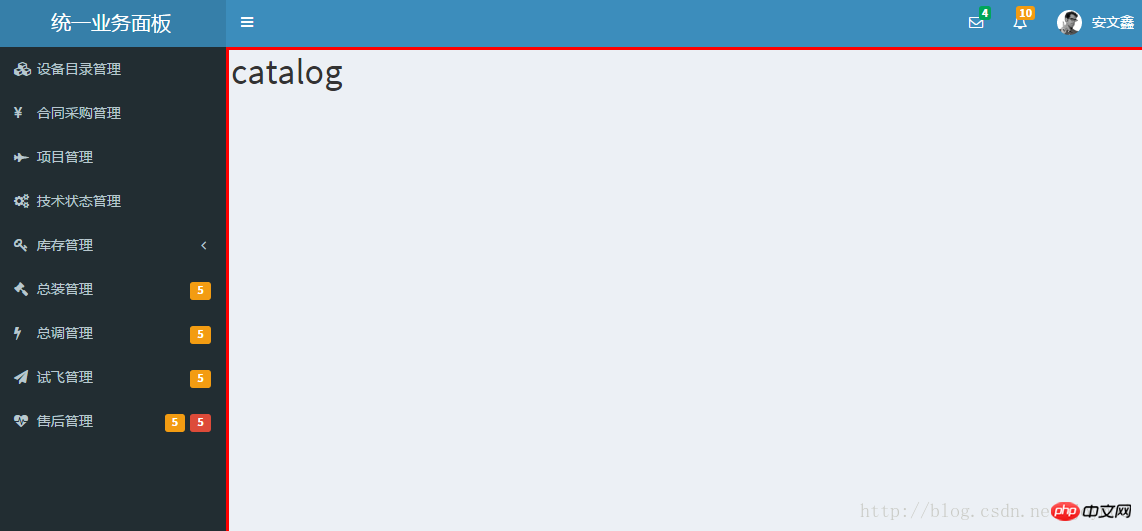
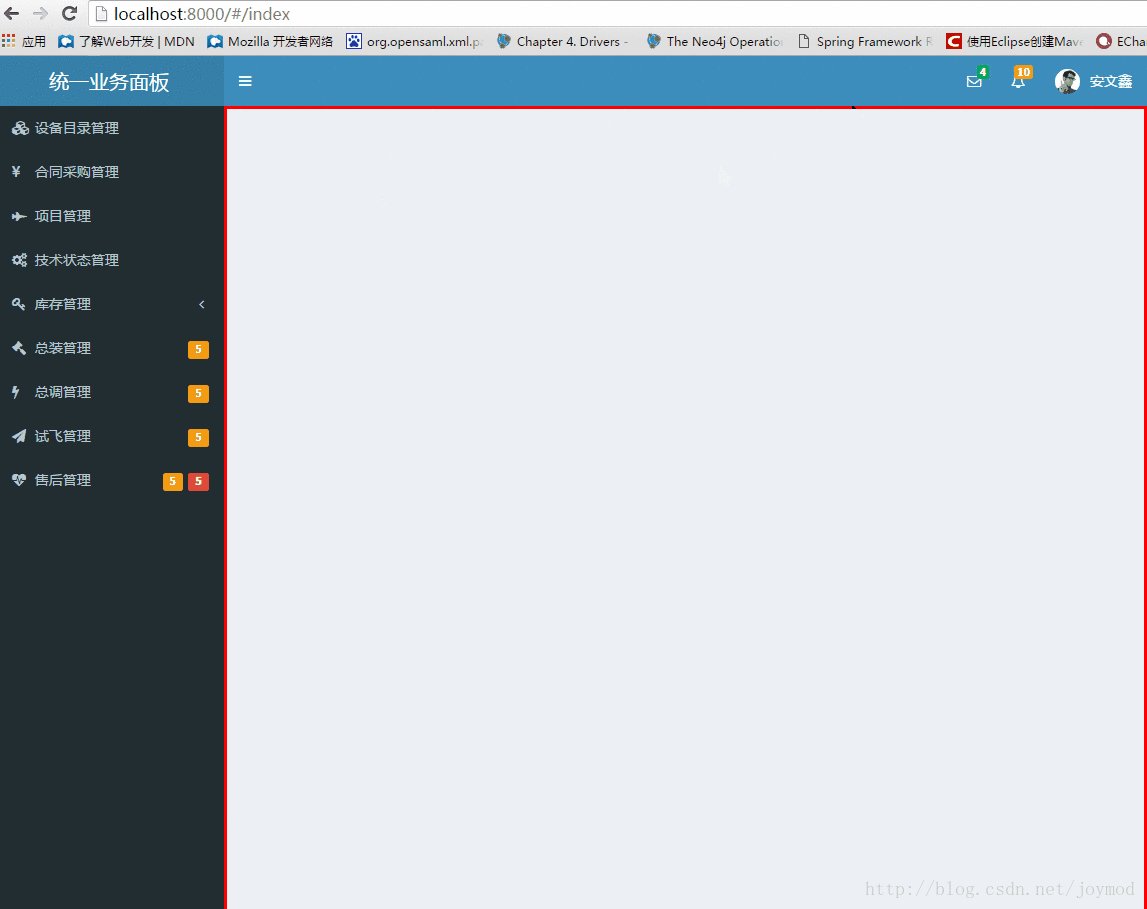
导入后效果

还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
]在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
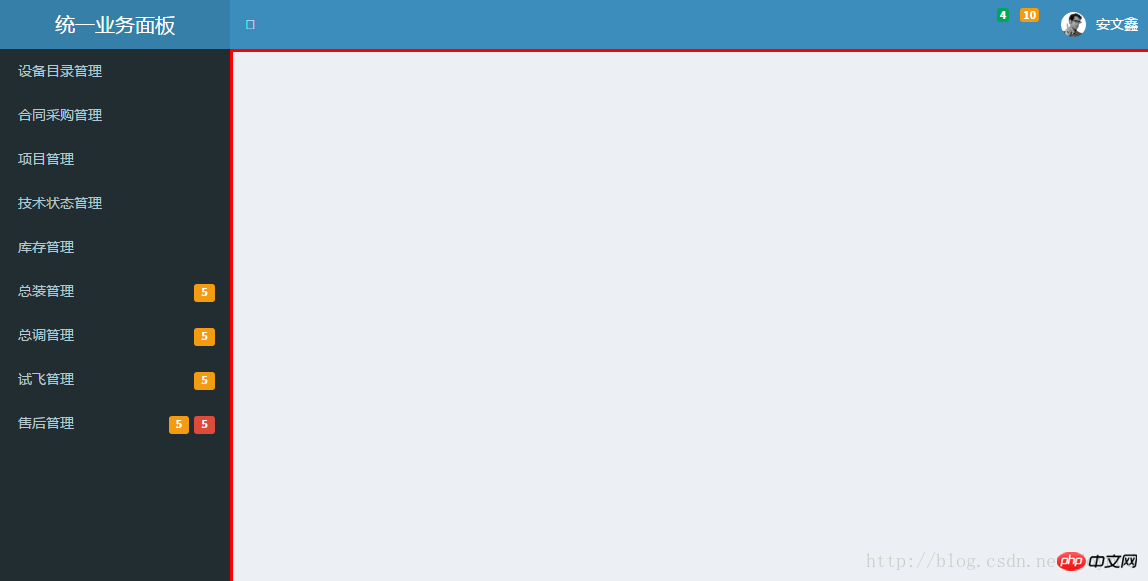
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
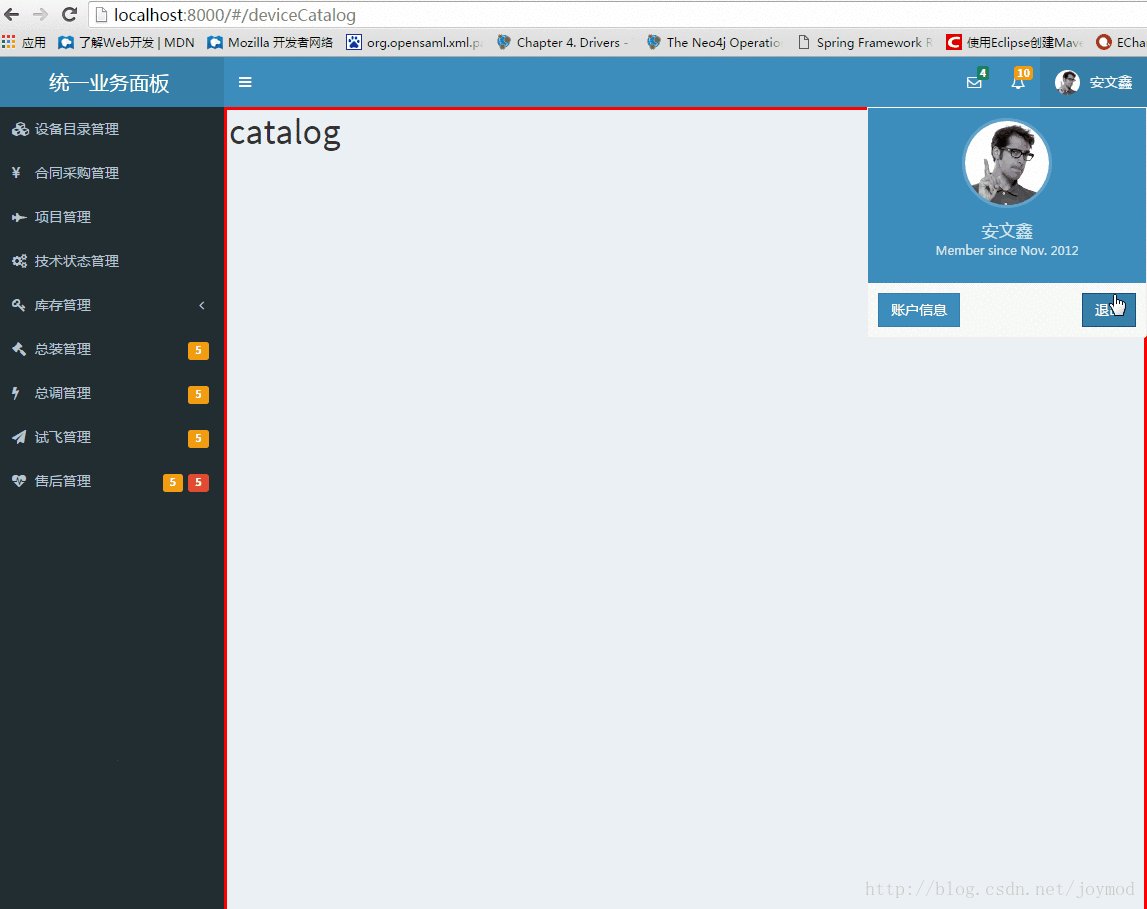
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>
全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用Vue整合AdminLTE模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!




