下面我就為大家分享一篇AngularJS下$http服務Post方法傳遞json參數的實例,具有很好的參考價值,希望對大家有幫助。
本文主要介紹如何使用Angularjs $http服務以POST方法向伺服器傳遞json物件資料。
具體如下:
一、$http POST方法預設提交資料的類型為application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});#最終發送的請求是:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}預設的這種方式可以直接將json物件以字串的形式傳遞到伺服器中,比較適合RESTful 的介面。但是php腳本的$_POST無法從請求體取得json資料。
此時可以用:
$data = file_get_contents("php://input"); //获得原始输入流註:enctype="multipart/form-data" 的時候php://input 是無效的
獲得請求原始輸入流之後再做對應處理就可以獲得json資料了。
二、 採用x-www-form-urlencoded 方式提交獲得json資料
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
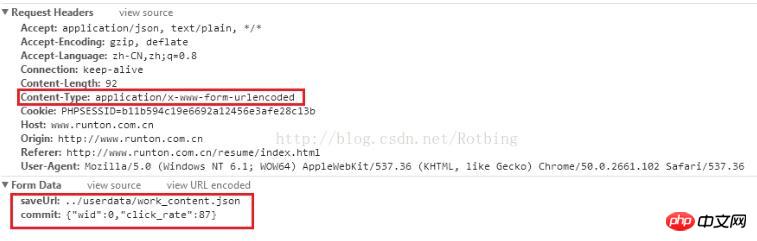
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));最終發送的請求是:

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是AngularJS下$http服務Post方法傳遞json參數的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




