這篇文章主要介紹了vue.js element-ui tree樹形控制改iview的方法,現在分享給大家,也給大家做個參考。
element-ui元件的tree樹狀控制項修改原始碼改為iview元件
#實作原則
修改了element-ui原始碼,把源碼裡面的tree模組提取出來
然後修改element自帶checkbox等組件為iview的checkbox,並且兼容方法
最後修改element樣式,改為iview風格,自己也加入了一些樣式
新的tree元件可以說是element的邏輯,iview的風格
<template>
<p
@click.stop="handleClick"
v-show="node.visible">
<p class="chu-tree-node__content"
:style="{ 'padding-left': (node.level - 1) * tree.indent + 'px' }">
<span :class="arrowClasses" @click.stop="handleExpandIconClick">
<Icon v-if="!node.isLeaf" type="arrow-right-b"></Icon>
</span>
<Checkbox
v-if="showCheckbox"
:value="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@on-change="handleCheckChange"></Checkbox>
<span
v-if="node.loading"
class="ivu-load-loop">
</span>
<node-content :node="node"></node-content>
</p>
<collapse-transition>
<p
v-show="expanded">
<el-tree-node
:render-content="renderContent"
v-for="child in node.childNodes"
:key="getNodeKey(child)"
:node="child"
@node-expand="handleChildNodeExpand">
</el-tree-node>
</p>
</collapse-transition>
</p>
</template>修改handleCheckChange,因為iview的checkbox元件邏輯不同,函數的傳回不一樣,需要相容
handleCheckChange(ev) {
this.node.setChecked(ev, !this.tree.checkStrictly);
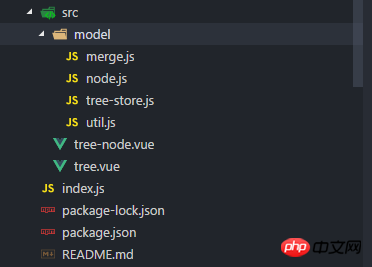
},提取完成後的專案結構,以及封裝成npm外掛程式

使用方法
必須安裝iview
樣式風格全部替換成了ivew
功能全部按照element-ui原先一樣
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView) <chu-tree></chu-tree>
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
##
以上是vue.js element-ui tree樹形控制項改iview的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




