這篇文章主要介紹了JS簡單獲取並修改input文本框內容的方法,結合實例形式分析了JavaScript針對頁面元素的獲取、賦值等相關操作技巧,需要的朋友可以參考下
本文實例講述了JS簡單取得並修改input文字方塊內容的方法。分享給大家供大家參考,具體如下:
一介紹
取得文字方塊並修改其內容可以使用getElementById( )方法來實作。
getElementById()方法可以透過指定的id來取得HTML標記,並將其傳回。
語法:
sElement=document.getElementById(id)
sElement:用來接收該方法傳回的一個物件。
id:用來設定需要取得HTML標記的id值。
二應用
取得文字方塊並修改其內容
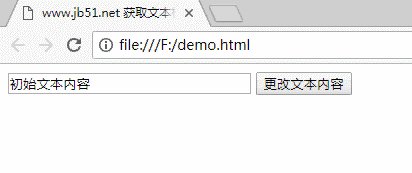
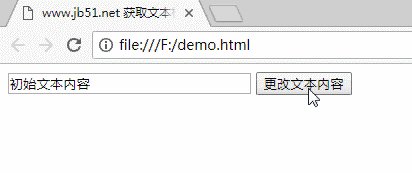
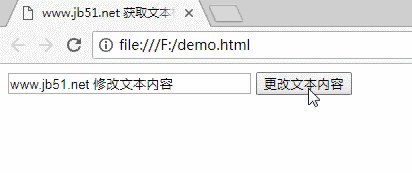
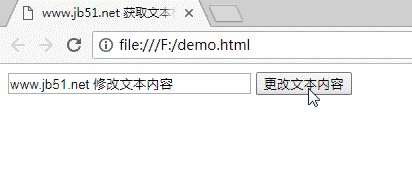
在頁面載入後的文字方塊中將會顯示“初始文字內容”,當您按一下按鈕後將會改變文字方塊中的內容。
三程式碼
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 获取文本框并修改其内容</title>
</head>
<body>
<script language="javascript">
<!--
function c1()
{
var t=document.getElementById("txt");
t.value="www.jb51.net 修改文本内容"
}
-->
</script>
<input type="text" id="txt" value="初始文本内容" size="30"/>
<input type="button" value="更改文本内容" name="btn" onclick="c1();" />
</body>
</html>#四運行結果

#上面是我整理給大家的,希望今後對大家有幫助。
服務端設定實作AJAX跨網域請求ajax的get請求時快取處理解決方法零基礎學習AJAX之製作自動校驗的表單######以上是JS簡單取得並修改input文字方塊內容的方法範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




