這次帶給大家怎樣對webpack模組進行熱替換,對webpack模組進行熱替換的注意事項有哪些,以下就是實戰案例,一起來看一下。
全名是Hot Module ReplaceMent(HMR),理解成熱模組替換或模組熱替換都可以吧,和.net中的熱插拔一個意思,就是在運作中對程式的模組進行更新。這個功能主要是用於開發過程中,對生產環境沒有任何幫助(這一點區別.net熱插拔)。效果上就是介面的無刷新更新。
HMR是基於WDS,style-loader可以透過它來實現無刷新更新樣式。但對於JavaScript模組就需要做一點額外的處理,怎麼處理繼續往下看。因為HMR是用來開發環境的,所以我們修改下配置,做兩份準備。一個用於生產,一個用於開發。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(dirname, 'app'),
build: path.join(dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
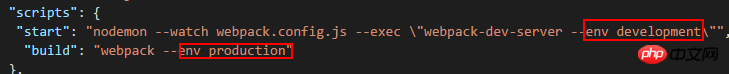
};這個webpack.config.js建立了兩個配置,一個是commonConfig,一個是developmentConfig 兩者透過env參數來區分,但這個env參數是怎麼來的呢?我們來看看之前的package.json中的一段:

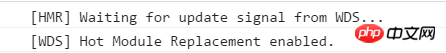
也就是說,如果按照上面的這個配置,我們透過npm start 啟動的話,進入的就是開發環境配置,如果是直接build,那就是生產環境的方式。 build方式是第一節裡面講的 直接透過npm啟動webpack,這就不帶WDS了。另外有了一個Object.assign語法,將配置合併。這時候透過npm start啟動,控制台印出了兩個日誌。

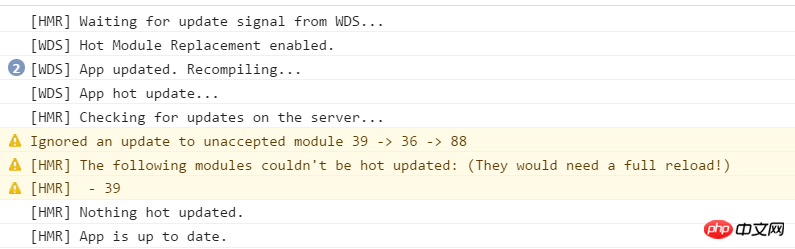
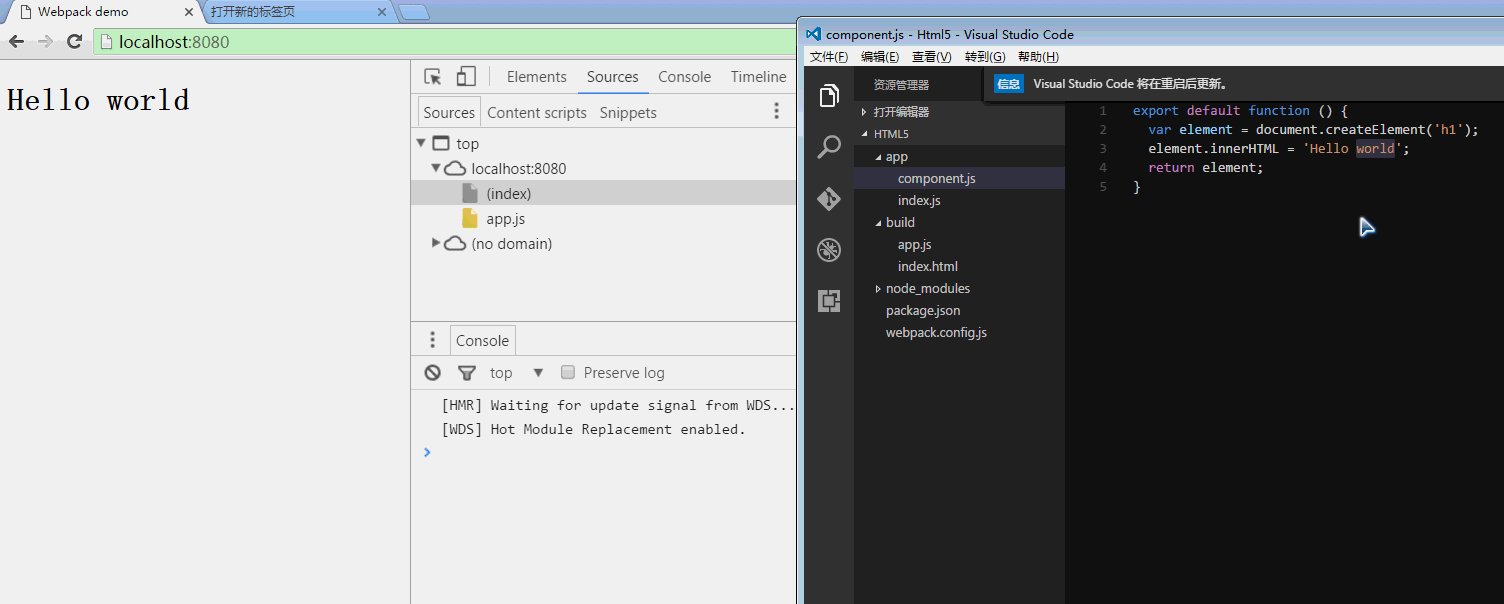
看起來HRM已經啟動了。但此時更新一下component.js

日誌顯示沒有東西被熱更新。而且這個39,36代表的是模組Id,看起來很不直觀,這裡可以透過一個插件使其更符合人意
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
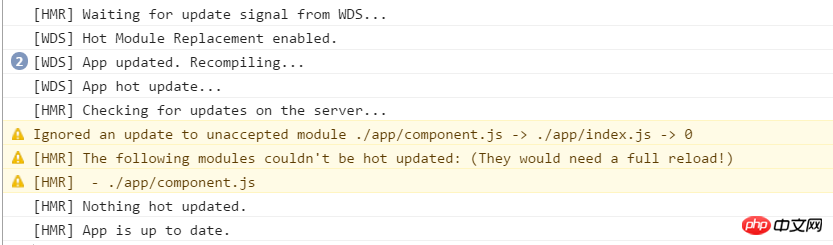
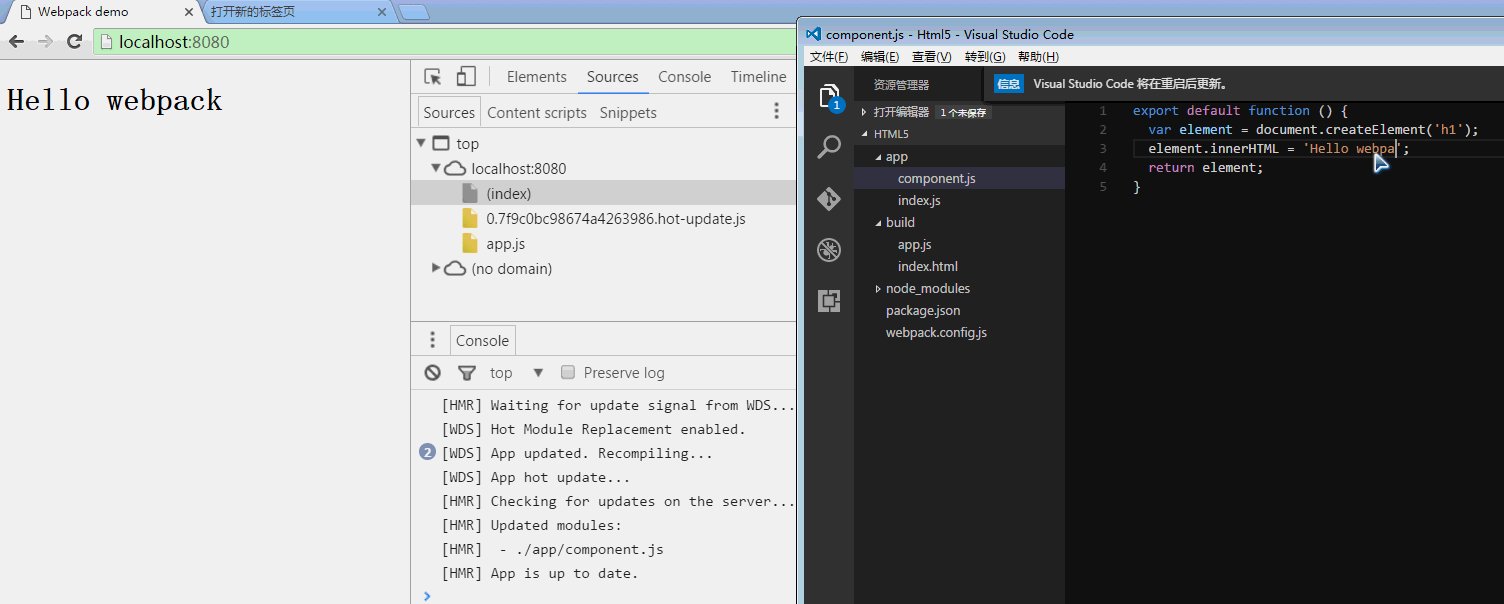
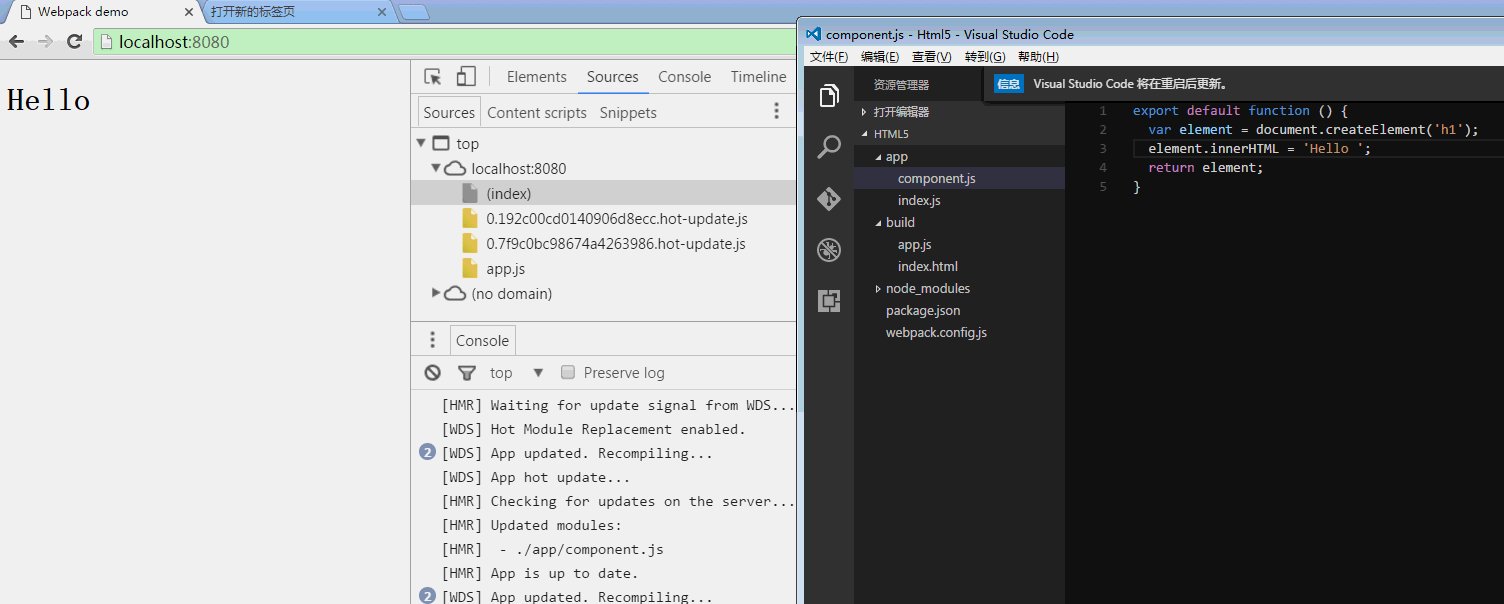
這個時候再啟動。

這樣名稱就直觀了。但是我們期待的更新還是沒有出來。因為需要實作一個介面
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
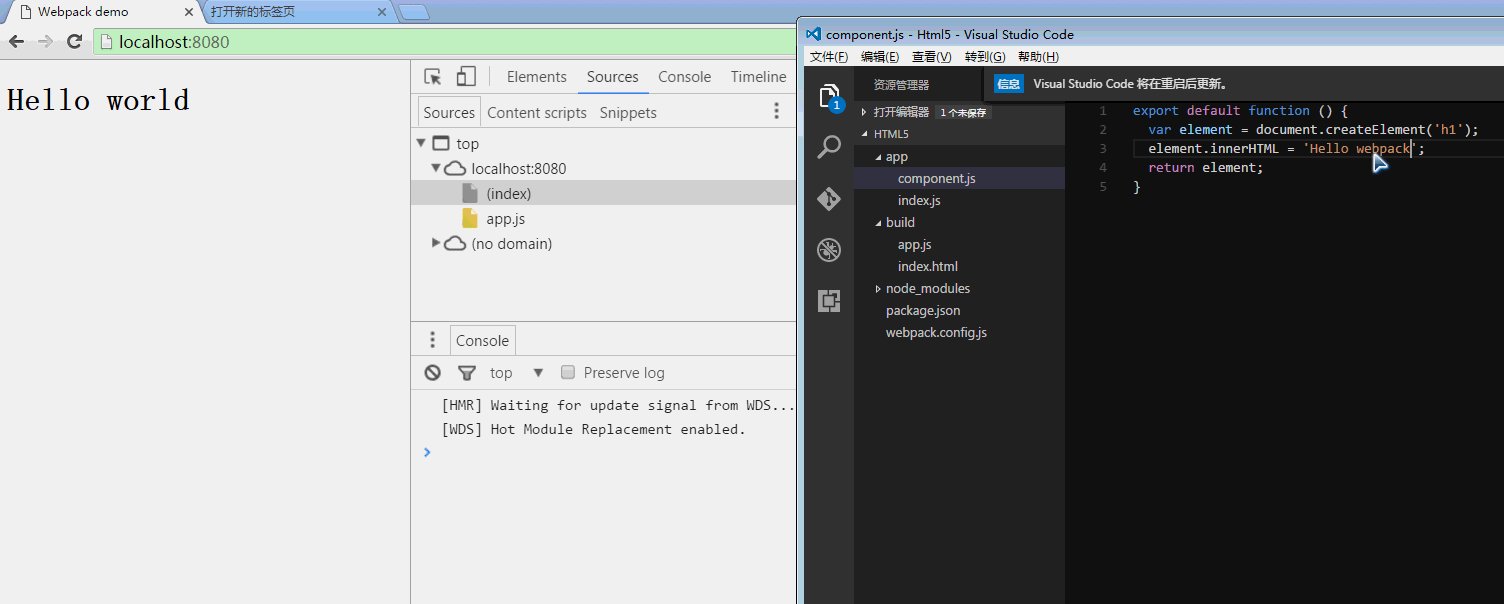
}並修改component.js:
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, webpack_exports, webpack_require) {
"use strict";
Object.defineProperty(webpack_exports, "esModule", { value: true });
/* harmony default export */ webpack_exports["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;以上是怎樣對webpack模組進行熱替換的詳細內容。更多資訊請關注PHP中文網其他相關文章!




