這次帶給大家React使用時避免重渲染,React使用時避免重渲染的注意事項有哪些,下面就是實戰案例,一起來看一下。
元件的重新渲染
我們可以在React 元件中的props 和state 存放任何類型的數據,透過改變props 和state,去控制整個元件的狀態。當props 和state 發生變化時,React 會重新渲染整個元件,元件重新渲染的過程可簡化如下圖:

譯者先前對diff的理解是,對於一個改變props 的元件,diff能自動計算出元件內部DOM樹的不同,然後經過對比,找出真正變化的DOM節點,對變化部分進行渲染。這是錯誤的理解,diff演算法只是用來計算改變狀態或 props的元件/虛擬節點,而這個元件/虛擬節點,無論多大,它都會重新渲染。
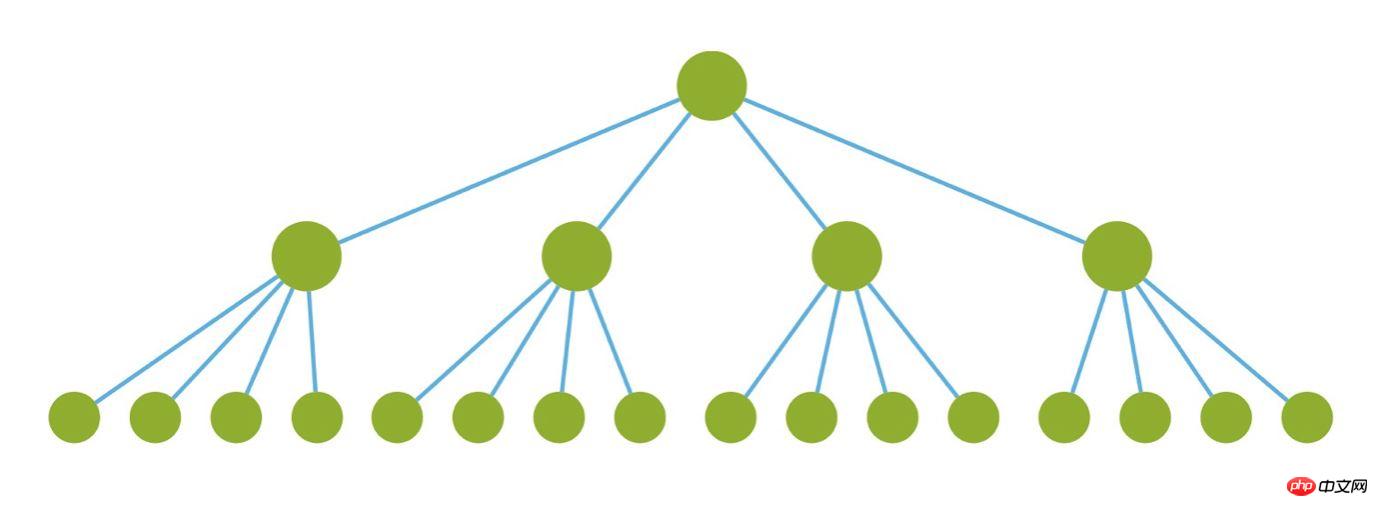
假設有一個渲染完成的元件,如下圖:

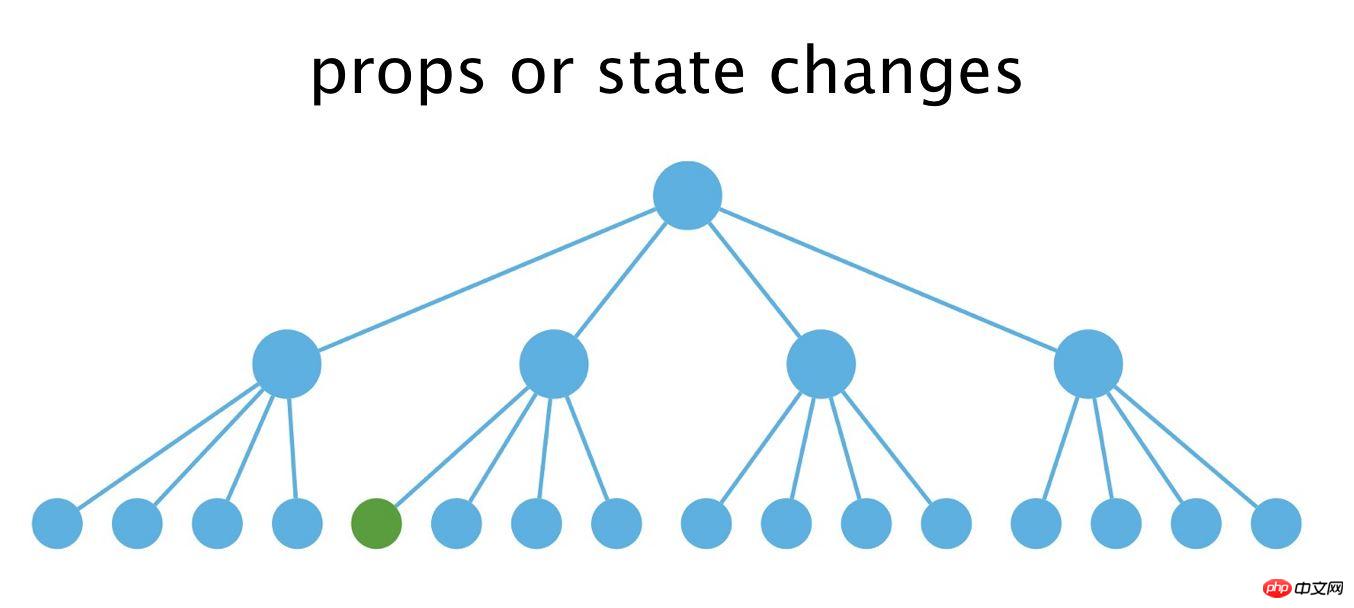
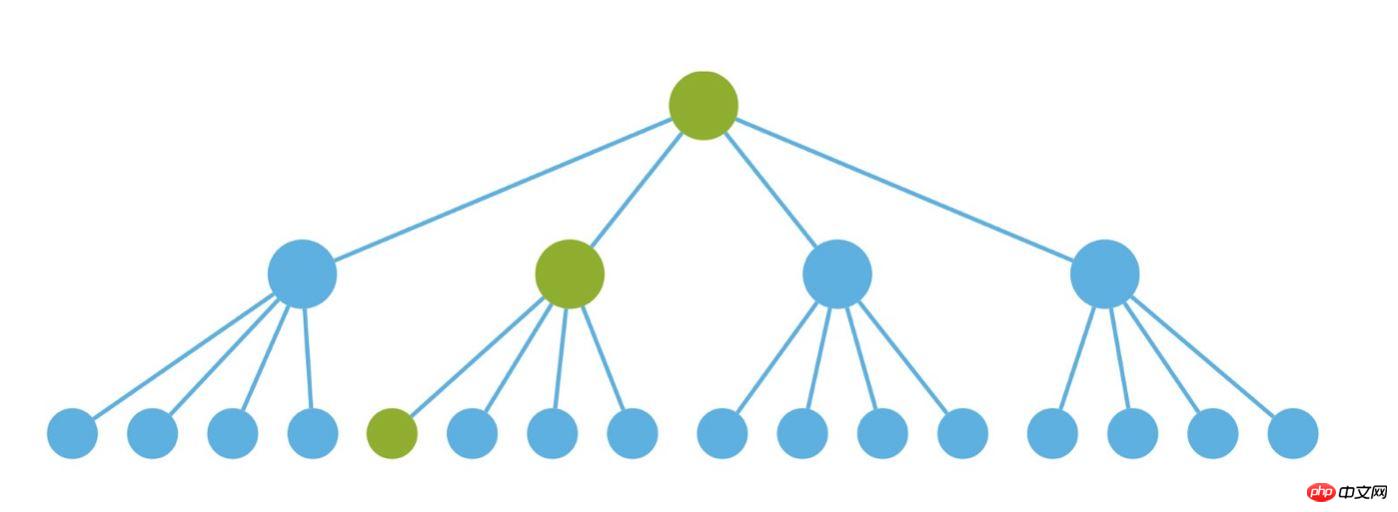
#接下來因為狀態改變,需要重新渲染下圖的綠色的節點,如下圖:

一般的想法是只需要更新下面的三個綠色節點就能夠完成元件的更新

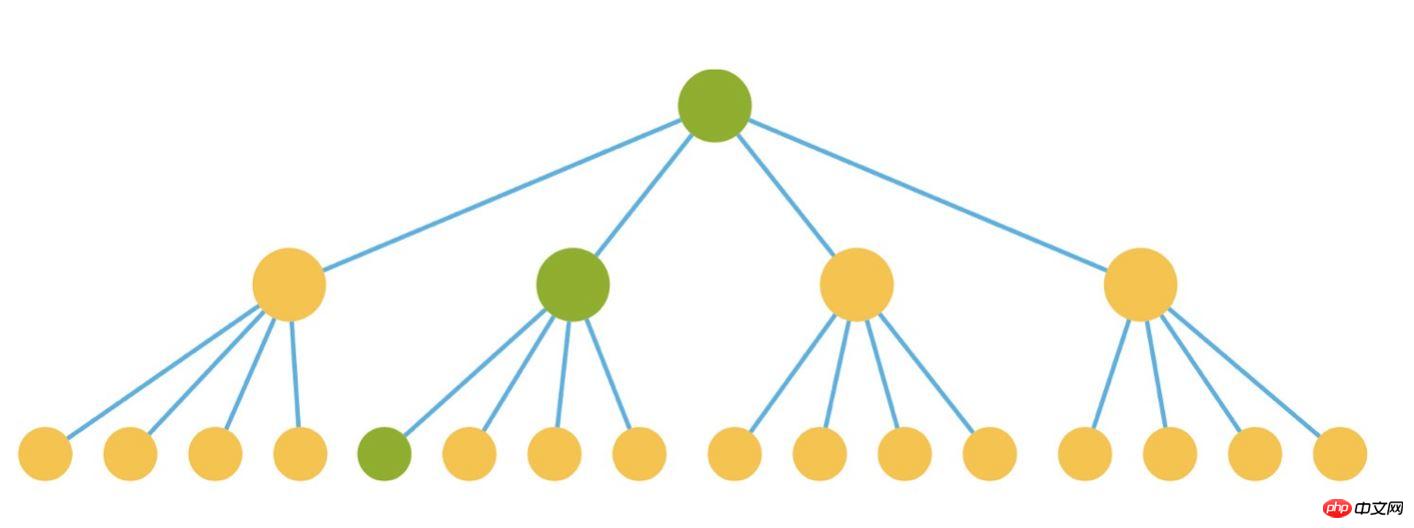
然而!只要元件的props 或state 發生了變化就會重新渲染整個元件,因此除了上述的三個綠色節點以外,還需要重新渲染所有的黃色的節點

除了必要渲染的三個節點外,還渲染了其他不必要渲染的節點,這對效能來說是一個很大的浪費。如果對於複雜的頁面,這將導致頁面的整體體驗效果非常差。因此要提高元件的效能,就應該想盡一切方法減少不必要的渲染。
shouldComponentUpdate
shouldComponentUpdate這個函數會在元件重新渲染之前調用,函數的回傳值確定了元件是否需要重新渲染。函數預設的回傳值是 true,意思是只要元件的 props 或 state 發生了變化,就會重新建構 virtual DOM,然後使用 diff 演算法進行比較,再接著根據比較結果決定是否重新渲染整個元件。函數的傳回值為 false 表示不需要重新渲染。
函數預設回傳為true.
PureRenderMixin
React 官方提供了PureRenderMixin 插件,插件的功能就是在不必要的情況下讓函數shouldComponentUpdate 返回false, 使用這個插件就能夠減少不必要的重新渲染,得到一定程度上的性能提升,其使用方法如下:
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <p className={this.props.className}>foo</p>;
}
}我們需要在組件中重寫shouldComponentUpdate,PureRenderMixin源碼中對PureRenderMixin .shouldComponentUpdate的定義是這樣
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}重寫的方法裡面根據元件的目前的狀態和元件接下來的狀態進行淺比較,如果元件的狀態改變則傳回結果為false,狀態沒有改變則回傳結果為true
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}在React 的最新版本裡面,提供了React.PureComponent 的基礎類,而不需要使用這個外掛程式。
譯者註:所以在一個較大的元件決定重渲染的時候,我們可以在每個子元件中綁定新的shouldComponentUpdate方法,這樣可以減少子元件重新渲染的次數。
我们自己可以重写 shouldComponentUpdate 这个函数,使得其能够对任何事物进行比较,也就是深比较(通过一层一层的递归进行比较),深比较是很耗时的,一般不推荐这么干,因为要保证比较所花的时间少于重新渲染的整个组件所花的时间,同时为了减少比较所花的时间我们应该保证 props 和 state 尽量简单,不要把不必要的属性放入 state,能够由其他属性计算出来的属性也不要放入 state 中。
Immutable.js
对于复杂的数据的比较是非常耗时的,而且可能无法比较,通过使用 Immutable.js 能够很好地解决这个问题,Immutable.js 的基本原则是对于不变的对象返回相同的引用,而对于变化的对象,返回新的引用。因此对于状态的比较只需要使用如下代码即可:
shouldComponentUpdate() {
return ref1 !== ref2;
}同样需要我们在子组件中将shouldComponentUpdate方法重写。
Pure Component
如果一个组件只和 props 和 state 有关系,给定相同的 props 和 state 就会渲染出相同的结果,那么这个组件就叫做纯组件,换一句话说纯组件只依赖于组件的 props 和 state,下面的代码表示的就是一个纯组件。
render() {
return (
<p style={{width: this.props.width}}>
{this.state.rows}
</p>
);
}如果某个子组件的 props 是固定的不会发生变化,我们叫做无状态组件。在这个组件里面使用 pureRenderMixin 插件,能够保证 shouldComponentUpdate 的返回一直为 false。所以,分清纯组件和无状态组件,在无状态组件中重写shouldComponentUpdate方法是最好的选择。
key
在写动态子组件的时候,如果没有给动态子项添加key prop,则会报一个警告。这个警告指的是,如果每一个子组件是一个数组或者迭代器的话,那么必须有一个唯一的key prop,那么这个key prop是做什么的呢?
我们想象一下,假如需要渲染一个有5000项的成绩排名榜单,而且每隔几秒就会更新一次排名,其中大部分排名只是位置变了,还有少部分是完全更新了,这时候key就发挥作用了,它是用来标识当前的唯一性的props。现在尝试来描述这一场景
[{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}]其中sid是学号,那么我们来实现成绩排名的榜单
import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}我们把key设成了序号,这么做的确不会报警告了,但这样是非常低效的做法,这个key是用来做virtual Dom diff的,上面的做法相当于用了一个随机键,那么不论有没有相同的项,更新都会重新渲染。
正确的做法非常简单,只需要把key的内容换成sid就可以了。
那么还有另一个问题,当key相同的时候,React会怎么渲染呢,答案是只渲染第一个相同key的项,且会报一个警告。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是React使用時避免重渲染的詳細內容。更多資訊請關注PHP中文網其他相關文章!




