在web頁面中使用ajax載入進度條,可以讓使用者預先判斷等待的時間,而且還可以減少使用者等待資訊載入過程中的心理焦慮感,所以進度條載入必不可少,下面小編給大家介紹ajax載入進度條程式碼是如何實現的
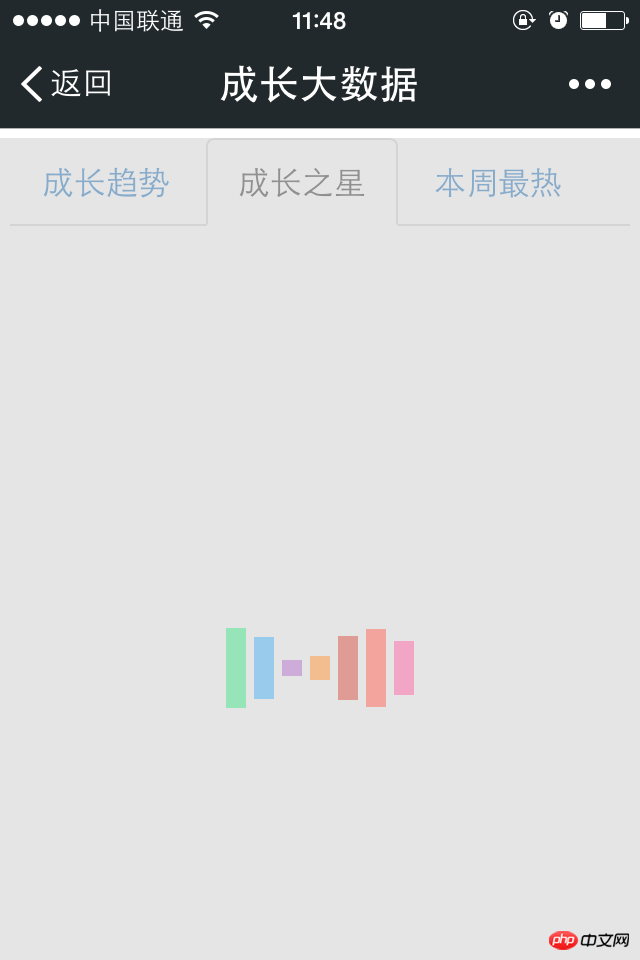
最終效果如下圖所示,pc和行動端都可以展示的,呼叫方法也很簡單,開始呼叫:loading.baosight.showPageLoadingMsg(false), alse代表不切實際載入說明,true展示載入說明.呼叫完成後呼叫:loading.baosight.hidePageLoadingMsg(),在整個程式碼裡有兩個文件,一個是js文件,一個是css檔案。記得不要忘記引入jquery.js

css檔案
#_loadMsg{
display: inline-block;
width: 100%;
text-align: center;
line-height: 45;
padding-left: 20px;
display : none;
}
#_loading_p {
vertical-align: middle;
display: inline-block;
width: 100%;
height: 100%;
margin: 0 auto;
text-align: center;
position: absolute;
z-index: 3;
line-height: 40;
opacity: 0.5;
display : none;
background: #CCCCCC;
}
#_loading_p span {
display: inline-block;
width: 10px;
height: 40px;
animation-name: scale;
-webkit-animation-name: scale;
-moz-animation-name: scale;
-ms-animation-name: scale;
-o-animation-name: scale;
animation-duration: 1.2s;
-webkit-animation-duration: 1.2s;
-moz-animation-duration: 1.2s;
-ms-animation-duration: 1.2s;
-o-animation-duration: 1.2s;
animation-iteration-count: infinite;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
-ms-animation-iteration-count: infinite;
-o-animation-iteration-count: infinite;
}
span.item-1 {
background: #2ecc71;
}
span.item-2 {
background: #3498db;
}
span.item-3 {
background: #9b59b6;
}
span.item-4 {
background: #e67e22;
}
span.item-5 {
background: #c0392b;
}
span.item-6 {
background: #e74c3c;
}
span.item-7 {
background: #e74c8c;
}
.item-1 {
animation-delay: -1s;
-webkit-animation-delay: -1s;
-moz-animation-delay: -1s;
-ms-animation-delay: -1s;
-o-animation-delay: -1s;
}
.item-2 {
animation-delay: -0.9s;
-webkit-animation-delay: -0.9s;
-moz-animation-delay: -0.9s;
-ms-animation-delay: -0.9s;
-o-animation-delay: -0.9s;
}
.item-3 {
animation-delay: -0.8s;
-webkit-animation-delay: -0.8s;
-moz-animation-delay: -0.8s;
-ms-animation-delay: -0.8s;
-o-animation-delay: -0.8s;
}
.item-4 {
animation-delay: -0.7s;
-webkit-animation-delay: -0.7s;
-moz-animation-delay: -0.7s;
-ms-animation-delay: -0.7s;
-o-animation-delay: -0.7s;
}
.item-5 {
animation-delay: -0.6s;
-webkit-animation-delay: -0.6s;
-moz-animation-delay: -0.6s;
-ms-animation-delay: -0.6s;
-o-animation-delay: -0.6s;
}
.item-6 {
animation-delay: -0.5s;
-webkit-animation-delay: -0.5s;
-moz-animation-delay: -0.5s;
-ms-animation-delay: -0.5s;
-o-animation-delay: -0.5s;
}
.item-7 {
animation-delay: -0.4s;
-webkit-animation-delay: -0.4s;
-moz-animation-delay: -0.4s;
-ms-animation-delay: -0.4s;
-o-animation-delay: -0.4s;
}
@-webkit-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-moz-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-ms-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}js檔案
var loading = {
baosight : {
showPageLoadingMsg : function(showMessage){
if($("#_loading_p").length == 0){
$("body").append('<p id="_loading_p"><span class="item-1"></span><span class="item-2"></span><span class="item-3"></span><span class="item-4"></span><span class="item-5"></span><span class="item-6"></span><span class="item-7"></span></p>');
}
if($("#_loadMsg").length == 0){
$("body").append('<p id="_loadMsg">正在加载,请稍候... ...</p>');
}
if(showMessage == true || showMessage == "true" ){
$("#_loadMsg").show();
}
$("#_loading_p").show();
},
hidePageLoadingMsg :function() {
$("#_loading_p").hide();
$("#_loadMsg").hide();
}
}
}上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是js ajax載入時的進度條碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




