今天閒著沒事做個ajax小練習,困擾了我很長時間,我寫的ajax程式碼在ie、360、火狐瀏覽器上運行都是正常的,而在google chrome下無法正常運行,搞的我焦頭爛額,最後找到解決方法,在此分享給大家,幫助那些遇到和我一樣問題的朋友
問題分析:我的ajax的程式碼在IE瀏覽器,360的IE核心的瀏覽器,以及在火狐都是運作正常的,但是在GOOGLE CHROME下卻讓我非常頭疼,總是沒有顯示正確結果。
我本機的開發環境如下:
google chrome 版本28.0.1469.0m
伺服器Tomcat6.0
伺服器端Spring MVC 的程式碼如下:
控制器部分:
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}xxx-Servlet.XML設定部分:
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
#前台頁面部分:
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
</script>對於上面出現的問題,給三個截圖,大家就能知道為什麼了。 。 。 。
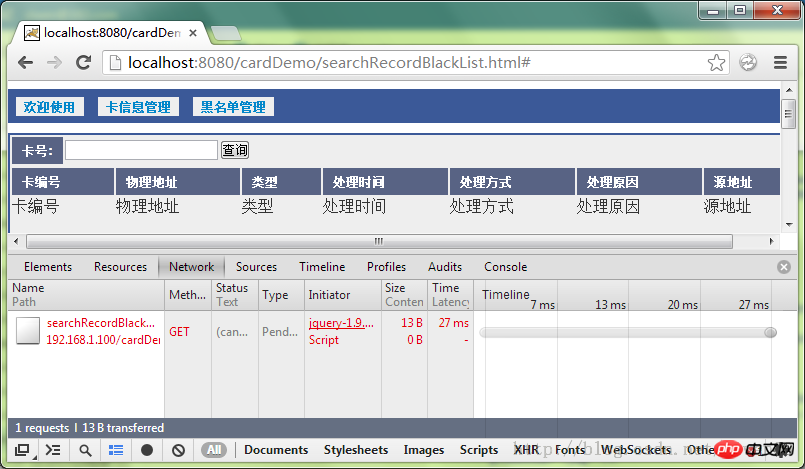
第一張,使用localhost:8080/cardDemo/searchRecordBlackList.html#位址存取的時候:

第二張,使用127.0.0.1: 8080:8080/cardDemo/searchRecordBlackList.html#訪問的時候:

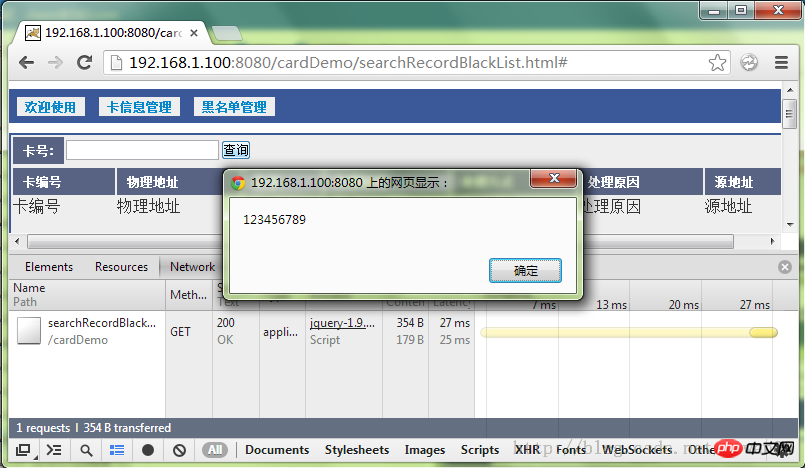
第三張,使用我的本機IP存取的時候192.168.1.100:8080/cardDemo/ searchRecordBlackList.html
# 
原來,google chrome是因為某種安全策略的需要,禁止存取本地的ajax資源!這個還是有點坑爹,畢竟我之前所在那個公司在某些專案上號稱「只支援GOOGLE CHROME瀏覽器的」。
這個故事告訴我們....在以後調試的時候,要盡量使用本機IP來訪問SERVER端,而不要使用127.0.0.1或者是localhost,這樣就不會像我一樣花費好幾個小時的時間去尋找這個錯誤。
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是如何解決ajax在google chrome瀏覽器上失效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




