
這次帶給大家React進行元件開發步驟詳解,React進行元件開發的注意事項有哪些,下面就是實戰案例,一起來看一下。
了解元件設計幾個參考點:
#元件拆封原則
元件間通訊
雙向綁定
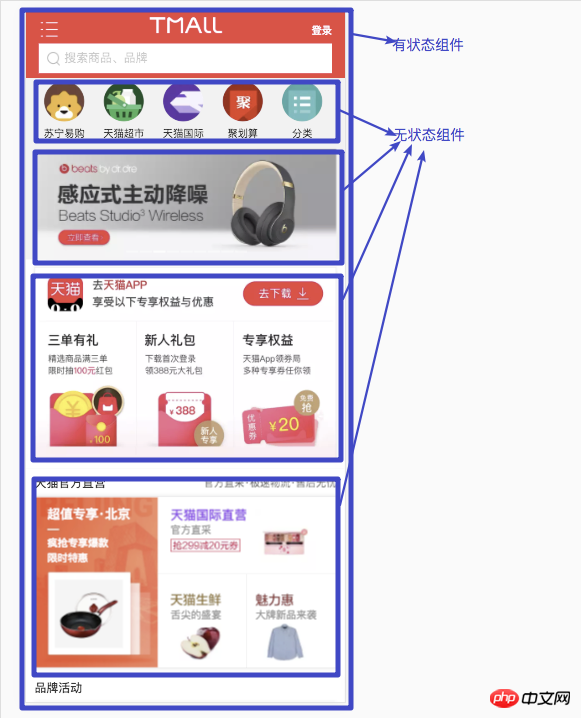
狀態管理 可以分為有狀態元件 無狀態元件
圖解說明

React.Component 形式創建#用來管理應用程式數據,如業務上,首頁需要數據有:
推薦廣告
程式碼範例class MyComponent extends Component {
constructor(props) {
super(props)
this.state = {
推荐分类列表:[],
推荐广告列表:[],
推荐商品列表:[]
}
}
render() {
return ...首页>
}
} 程式碼範例
程式碼範例
function Element(props) {
let val = props.val
return <p>组件 - ...</p>
} 分割為容器元件 操作元件
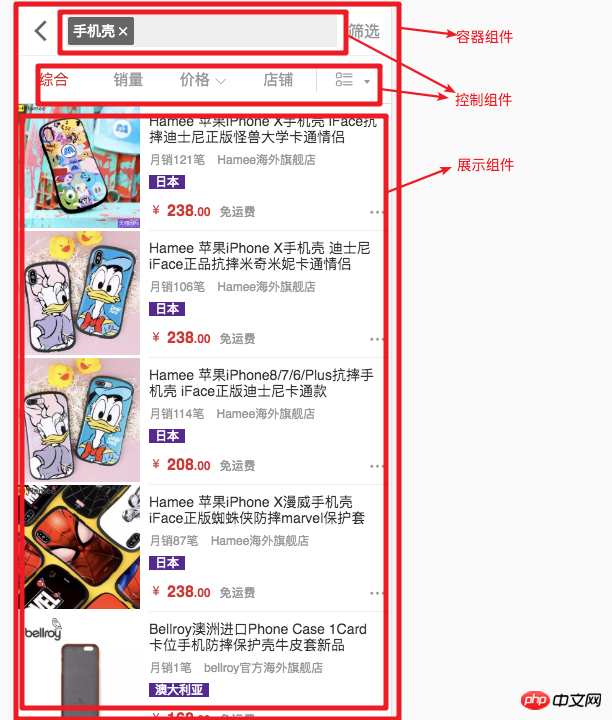
圖解說明
1.2.1 容器元件
方式傳下去,然後子元件用
事件子元件有: 搜尋列、清單控制欄、商品清單
class Container extends Component {
constructor(props) {
super(props)
this.state = {
搜索关键字: '手机壳',
排序: '综合',
商品列表: []
}
}
render() {
return (
<p>
</p>
)
}
}用戶註冊登入、購物車、文章編輯、拍圖、上傳
屬性 關鍵字 產生的新資料事件
數據,用來展示圖解中的商品列表,接收function SearchInput(props) { let 关键字 = props.关键字 return ( <p> <input> </p> ) }登入後複製1.2.1 展示元件#這種就更純粹了,只接收屬性
屬性 商品列表
function SearchInput(props) {
let 商品列表 = props.商品列表
return (
<p>
{商品列表.map((item, index) => (
))}
</p>
)
}商品資訊 元件也是一個
元件也是一個
, 盡可能的把元件拆分
其實就是在一個容器元件上,擺放了一個
控制元件 和一個展示元件
我們動手寫一下
function InputView(props) {
return (
<p>
<input>
</p>
)
}function ListView(props) {
return (
<ol>
{props.datas &&
props.datas.map((item, index) => (
<li>{item}</li>
))}
</ol>
)
}class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {list: []}
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
if (e.keyCode === 13) {
const value = e.target.value
e.target.value = ''
this.setState((state, props) => {
let list = state.list
list.push(value)
return {list}
})
}
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}e.keyCode === 13 表示一直监控到输入回车,开始更新状态
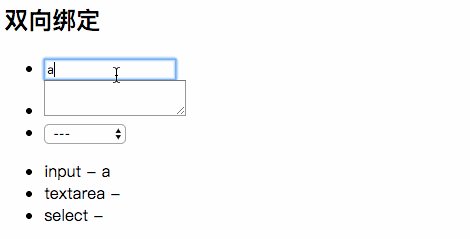
动图效果

codepen
https://codepen.io/ducafecat/...
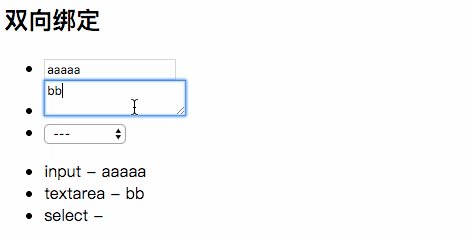
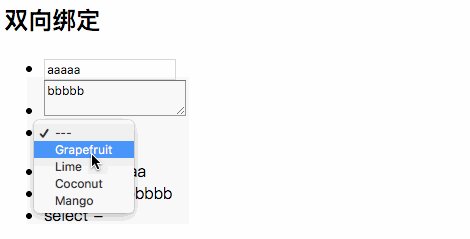
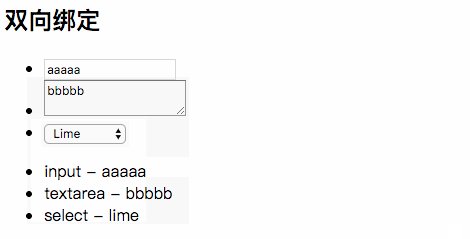
这个例子加入React進行組件開發步驟詳解功能,这在表单操作中用的很频繁
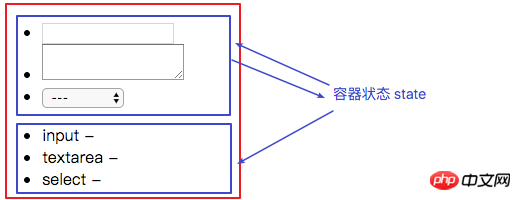
图解说明

还是用代码说明
代码
class InputView extends Component {
constructor(props) {
super(props)
this.form = props.form // 父容器 state.form
this.sync = props.sync // 父容器 sync
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
render() {
return (
props.form 是容器传入的表单数据,结构如下
{
input: '',
textarea: '',
select: ''
}按控件名称 key / val 结构
props.sync 是回传父容器的事件,相应代码如下
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}可以发现回传的是 {控件名, 控件值},这里是简写(键、值 名相同时可以写一个),完整格式是
{
name: name,
value: value
}代码
function ListView(props) {
let form = props.form
let list = []
for (let key in form) {
list.push({
key,
value: form[key]
})
}
return (
这里做展示就简单了,接收到属性 form 后,格式化成数组 list ,然后 map 打印
代码
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {form: {input: '', textarea: '', select: ''}}
this.handleSync = this.handleSync.bind(this)
}
handleSync(item) {
this.setState((prevState, props) => {
let form = prevState.form
form[item.name] = item.value
return {form}
})
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}handleSync 中 form[item.name] = item.value 动态更新 key / value 达到更新 state
动图效果

codepen
https://codepen.io/ducafecat/...
通过学习本章后,大家写具体功能代码前,可以先做下 UI组件架构设计
这个没有那么神秘,就是描述下有哪些组件、他们之间如何组装
如果大脑中抽象的不清楚,可以借助原型工具设计,自己能看懂就行,否则边写边设计容易乱掉
设计完成后,过几遍没啥问题了,再编写具体功能
React進行組件開發步驟詳解js-example / 4-1-inputListView.js
React進行組件開發步驟詳解js-example / 4-2-formView.js
Lifting State Up
Thinking in React
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是React進行組件開發步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




