這次帶給大家bootstarp table使用方法分析,bootstarp table使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
我們在一次專案開發中使用到了原生的php html5的前後分離技術。 php介面設計如restful ,如果不知道restful那請百度把,回傳的所有資料都是json。
當涉及到分頁後因為前端頁面使用了bootstarp 為了兼容問題,我們繼續試用了bootstarp table插件來進行數據分頁
bootstarp 有兩種配置方法,寫法與應用類似easyui這種老ui框架,不過我覺得easyui 是真的好用,並且easyui的異步tree 真的是太強了當然還有很多現成的tree組件,因為公司前端缺少,我們php兼職寫頁面,你懂得哈。
以下介紹bootstarp設定:js 設定

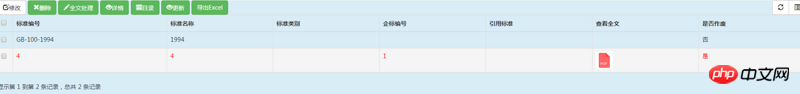
附上表格,以上分頁為後台分頁,後台分頁回傳的資料格式應為 {total: '你的總數',rows:'你的資料'}前台分頁只需要回傳{rows:rows}即可
最後附上我的json格式
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}]#}
這裡我對html直接產生table 不做介紹了。詳細可以查看文件或百度
在使用bootstarp table 中我們有時候會涉及到更新頁面一個資料或刪除一個資料的操作,刪除和更新的是指定行
需要取得index 下表
例如下面的updateRow 更新指定行
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
});我推薦使用這種方法取得index(下標)
function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i <p style="text-align: left;"><strong>前端分頁神器值得一用! </strong></p><p style="text-align: left;">我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! </p><p style="text-align: left;">推薦閱讀:</p><p style="text-align: left;"><a href="//m.sbmmt.com/js-tutorial-398044.html" target="_blank">PromiseA 的實作步驟詳解</a></p><p style="text-align: left;"><a href="//m.sbmmt.com/js-tutorial-398039.html" target="_blank">EasyCanvas繪圖庫在Pixeler專案開發中使用實戰總結</a></p>以上是bootstarp+table使用方法分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




