這篇文章主要介紹了解決ajax返回驗證的時候總是彈出error錯誤的方法,有興趣的小伙伴們可以參考一下
發一個簡單案例:
前台:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户登录</title>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/icon.css" type="text/css"></link>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type = "text/javascript" charset = "UTF-8">
$(function(){
var loginDialog;
loginDialog = $('#loginDialog').dialog({
closable : false , // 组件添加属性:让关闭按钮消失
//modal : true, //模式化窗口
buttons : [{
text:'注册',
handler:function(){
}
},
{
text:'登录',
handler:function(){
$.ajax({
url:'../servlet/Login_Do',
data :{
name:$('#loginForm input[name=name]').val(),
password:$('#loginForm input[name=password]').val()
},
dataType:'json',
success:function(r){
//var dataObj=eval("("+data+")");
alert("进来了");
},
error:function(){
alert("失败");
}
});
//alert(data)
}
}]
});
});
</script>
</head>
<body style=”width:100%;height:100%;" >
<p id = "loginDialog" title = "用户登录" style = "width:250px;height:250px;" >
<form id = "loginForm" method = "post">
<table>
<tr>
<th>用户名 :</th>
<td><input type = "text" class = "easyui-validatebox" data-options="required:true" name = "name"><br></td>
</tr>
<tr>
<th>密码: </th>
<td> <input type = "password" class = "easyui-validatebox" data-options="required:true" name = "password"><br></td></td>
</tr>
</table>
</form>
</p>
</body>
</html>後台:
public class Login_Do extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String name =request.getParameter("name");
String password = request.getParameter("password");
String js = "{\"name\":name,\"password\":password}";
PrintWriter out = response.getWriter();
JSONObject json = new JSONObject();
json.put("name",name);
out.print(json.toString());
response.getWriter().write(json.toString());
}
}點選登入時:

解決方法:彈出error資訊一般有兩種可能:
第一種:url錯誤,後台直接得不到值
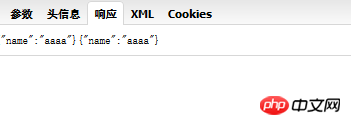
可以用火狐的firebug查看:如果回應了訊息,則不是這個問題,那麼就有可能是第二種情況:
回傳資料型別錯誤:
在我這個例子中,回傳的資料無意間印了兩次,這兩句刪去一句就好了:
out.print(json.toString()); response.getWriter().write(json.toString());
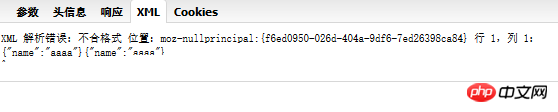
造成了錯誤。這時在firebug顯示的資訊是:


上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
AJAX SpringMVC 實作bootstrap模態方塊的分頁查詢功能
以上是解決ajax返回驗證的時候總是彈出error錯誤的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




