下面我就為大家帶來一篇淺談ajax請求技術。現在就分享給大家,也給大家做個參考。
1.寫在前面:
#閱讀要求:
有一定的HTML、 CSS、JavaScript、Json基礎
2.什麼是ajax
Ajax:即」Asynchronous Javascript And XML」(異步JavaScript和XML) ,是指一種創建互動式網頁應用程式的網頁開發技術。
3.為什麼使用ajax
在動態網頁開發技術中,客戶端(通常是瀏覽器)與服務端進行資料交互是十分頻繁的,如何節省網路資源,提供良好的使用者體驗是十分關鍵的。 Ajax採用非同步請求方式,使得不用刷新整個頁面就可以和後台實現資料交互,從而更新內容...
4.如何使用原生的ajax
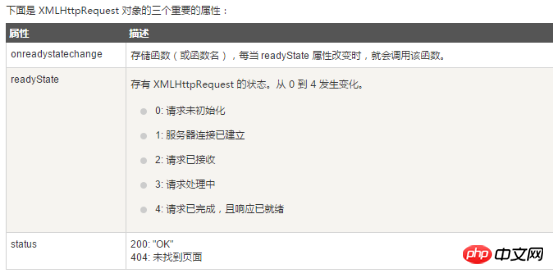
使用ajax技術的關鍵點落在了XMLHttpRequest(註:ie5、ie6使用ActiveXObject)物件上,因此利用好該物件是關鍵
##注意:

function loadData() {
//创建XMLHttpRequest对象
var xmlHttpRequestObj = {};
//创建json对象,传送json格式数据到服务端
Var jsonObj = {};
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequestObj =new XMLHttpRequest();
} else {
// IE6, IE5
xmlHttpRequestObj =new ActiveXObject("Microsoft.XMLHTTP");
}
//当请求状态改变时会调用xmlHttpRequestObj .onreadystatechange方法
xmlHttpRequestObj .onreadystatechange = function() {
if (xmlHttpRequestObj .readyState == 0 ) {
Alert(“open()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 1) {
Alert(“open()函数已执行,send()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 2) {
Alert(“send()函数已执行,头部和状态码可以获取”)
} else if(xmlHttpRequestObj.readyState == 3) {
Alert(“头部已收到,解析响应体”);
} else if(xmlHttpRequestObj.readyState == 4) {
Alert(“请求完成”);
If (xmlHttpRequestObj.status == 200) {
Alert(“响应就绪,反序列化json对象填充数据到页面”);
} else if (xmlHttpRequestObj.status == 400) {
Alert(“页面丢失”);
} else {
Alert(“服务异常”);
}
}
}
//method:请求方式:GET、POST、PUT、DELETE... Url:请求的地址 asnyc:是否采用异步
xmlHttpRequestObj.open("method", "url", async);
//设置请求头,POST请求格式需要载入,其他不需要
xmlHttpRequestObj.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//请求数据,参数为jsonObj json对象
xmlHttpRequestObj.send(jsonObj);
}以上是淺談ajax請求技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!




