這次帶給大家怎樣使用@angular/cli V6.0開發PWA應用,使用@angular/cli V6.0開發PWA應用的注意事項有哪些,以下就是實戰案例,一起來看一下。
什麼是PWA
PWA(Progressive Web App)利用TLS,webapp manifests和service workers讓應用程式能夠安裝並且離線使用。換句話說,PWA就像手機上的原生應用程序,但它是使用諸如HTML5,JavaScript和CSS3之類的網路技術構建的。如果建置正確,PWA與原生應用程式無法區分。
PWA 的主要特點包括下面三點:
可靠- 即使在不穩定的網路環境下,也能瞬間載入並展現
體驗- 快速響應,並且有平滑的動畫響應用戶的操作
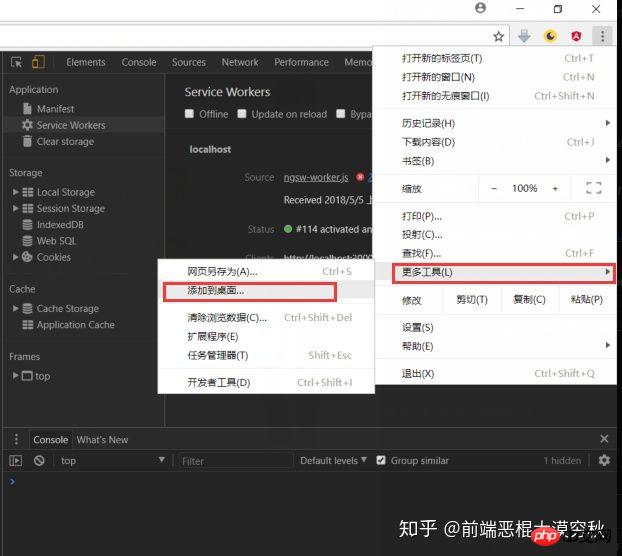
#粘性- 像設備上的原生應用,具有沉浸式的用戶體驗,用戶可以加入桌面
PWA 本身強調漸進式,並且不要求一次性達到安全性、效能和體驗上的所有要求,開發者可以透過PWA Checklist 查看現有的特徵。
Angular正式發布了V6.0,我們已經可以利用對應的@angular/cli V6.0來直接開發PWA應用了。下面話不多說了,來一起看看詳細的介紹吧。
第一步:安裝@angular/cli V6.0
#如果你機器上有舊版本,請先卸載。
開啟你的終端,執行:
npm install -g @angular/cli
安裝成功之後用ng -v 看一下版本號碼:

##第二步:new一個空項目
執行:ng new test-ng-pwa
ng serve --open

#第三個步驟:新增PWA支援
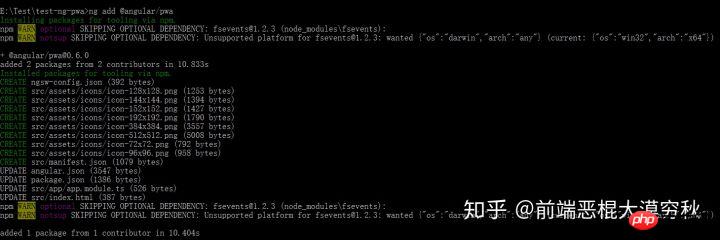
把專案停掉,然後在終端機裡面執行:ng add @angular/pwa

https://npmjs.com/package/lite-server ,請執行:
npm install lite-server --save-dev npm install lite-server --global
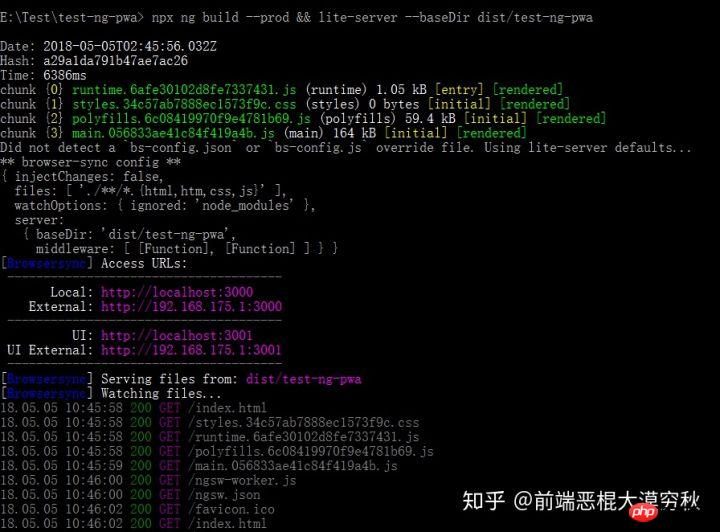
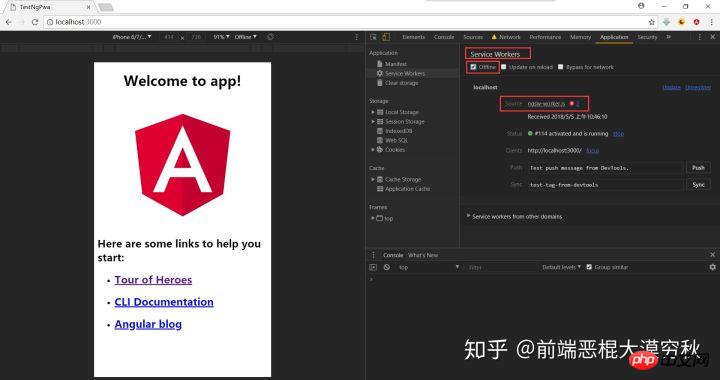
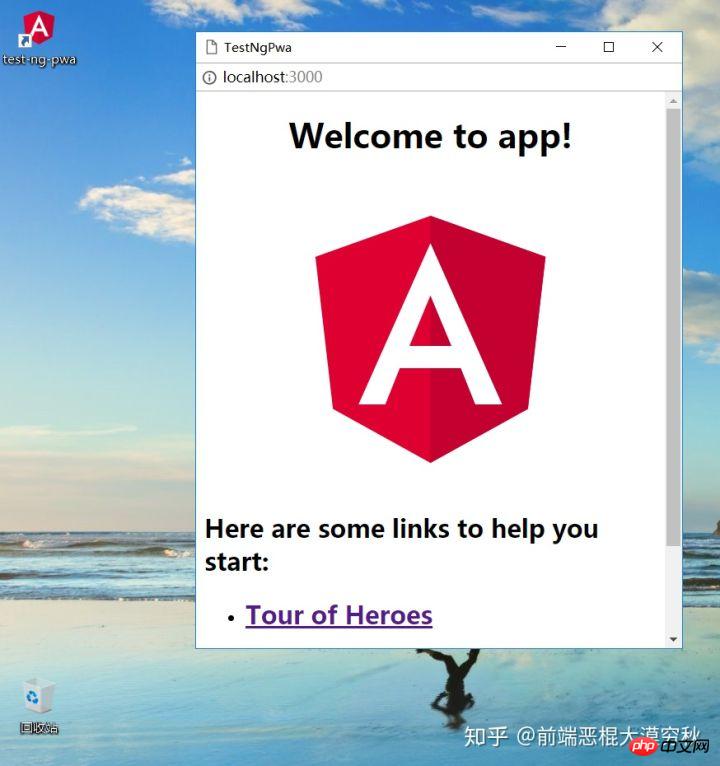
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa




Android、ChromeOS最新的版本都已經全部支持,你自己去試試吧!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是如何使用@angular/cli V6.0開發PWA應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




