這次帶給大家用node puppeteer實作網站登入程式碼解析,用node puppeteer實作網站登入的注意事項有哪些,下面就是實戰案例,一起來看一下。
puppeteer簡介
puppeteer是Chrome團隊開發的node庫,可以透過api來控制瀏覽器的行為,例如點擊,跳轉,刷新,在控制台執行js腳本等等。有了這個神器,寫個爬蟲,自動簽到,網頁截圖,產生pdf,自動化測試什麼的,都不在話下。
puppeteer的簡單範例
#程式碼來自官網:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://example.com');//在地址栏输入网址并等待加载
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();閱讀上述程式碼,我們可以發現,1,程式碼中每一步都是非同步操作,2,每一步操作都對應實際使用瀏覽器的一個行為。理解這兩點對使用這個函式庫有很大幫助。另外,比較常用的兩個對象就是browser和page對象,對像上有一堆用來操作兩個對象的方法。接下來,我們就寫一個登入網站的小demo。
沒有驗證碼的網站
#對於沒有驗證碼的網站,基本上就是輸入帳號,輸入密碼,點選登入這三步,需要用到page物件的兩個方法:type用來在輸入框中輸入訊息,click用來點選登入。下面以登入豆瓣為例來舉個例子:
const puppeteer = require('puppeteer');
const account = `123456@qq.com`;
const password = `123456`;
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://www.douban.com/');//打开豆瓣网站
await page.type('#form_email', account);
await page.type('#form_password', password);
await page.click('.bn-submit');
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();有人說,我怎麼知道到底有沒有登入成功呢,一種調試的辦法就是使用screenshot,如果你看到的是一個驗證碼頁面,說明沒有登入成功,還有一種辦法像下面這樣:
const browser = await puppeteer.launch({headless: false});//打开有界面的浏览器傳入headless:false後會真的打開一個瀏覽器的介面,這樣你就可以即時看到程式碼執行到什麼地方了。接下來我們來談談碰到驗證碼時怎麼辦。
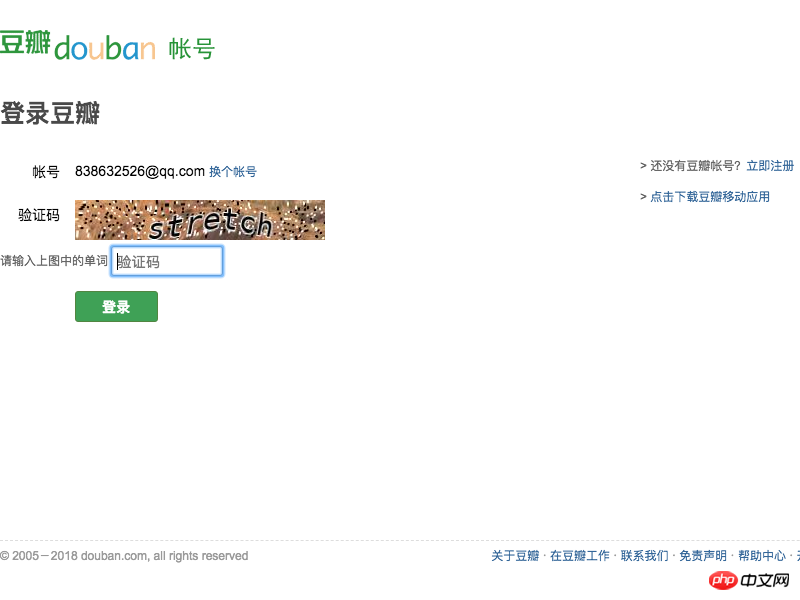
有驗證碼的網站

碰到有驗證碼的網站,可以將headless設為false,借助介面輸入驗證碼,同時監聽頁面載入事件,實作登錄,程式碼如下:
...
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
//代码中监听跳转事件
if(page.url() === 'https://www.douban.com/accounts/login'){
//登录不成功
console.log('需要输入验证码');
//等待再一次跳转
while(true){
await page.waitForNavigation({
waitUntil: 'load'
})
console.log(page.url())
if(page.url() === 'https://www.douban.com/'){
console.log('登录成功');
break;
}
}
}整體想法就是寫也個循環,不斷監聽頁面跳轉,直到瀏覽器登入成功後跳到首頁為止。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是用node puppeteer實作網站登入程式碼解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




