下面我就為大家帶來一篇透過history解決ajax不支援前進/後退/刷新的問題。現在就分享給大家,也給大家做個參考。
前言:
現在前後端基本上都是透過ajax實現前後端介面資料的交互,但是,ajax有個小小的劣勢,即:不支援瀏覽器「後退」和「前進「鍵。
但是,現在我們可以透過H5的histroy屬性 來解決ajax在互動請求的這個小bug。
事件描述:
H5增加了事件window.onpopstate,當使用者點擊那兩個按鈕就會觸 發這個事件。但是光偵測到這個事件是不夠的,還得能夠傳些參數,也就是說回到之前那個頁面的時候得知道那個頁面的pageIndex。透過 history的pushState方法可以做到,pushState(pageIndex)將目前頁的pageIndex存起來,再回到這個 頁面時取得到這個pageIndex。
window.history.pushState描述:
window.history.pushState(state, title, url);
state物件:是一個JavaScript對象,它關係到由pushState()方法建立出來的新的history實體。用以儲存關於你所要插入到歷史 記錄的條目的相關資訊。 State物件可以是任何Json字串。因為firefox會使用使用者的硬碟來存取state對象,這個物件的最大儲存空間為640k。如果大於這個數 值,則pushState()方法會拋出一個例外。
title:firefox現在回忽略這個參數,雖然它可能將來會被使用上。而現在最安全的使用方式是傳一個空字串,以防止將來的修改。
url:用來傳遞新的history實體的URL,瀏覽器將不會在呼叫pushState()方法後載入這個URL。也許會過一會嘗試載入這個URL。例如在用戶重啟了瀏覽器後,新的url可以不是絕對路徑。如果是相對路徑,那麼它會相對於現有的url。新的url必須和現有的url同域,否則pushState()將拋出異常。這個參數是選填的,如果為空,則會被置為document目前的url。
直接貼程式碼:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);透過直接在html頁面呼叫js檔案就可以看到運行結果。
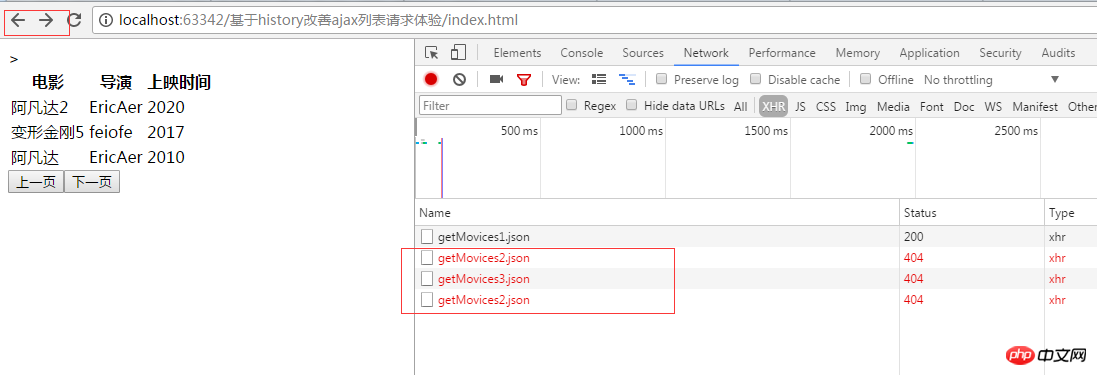
運行結果:

這樣就可以達到透過ajax互動也能實現監聽前進/後台/刷新的功能了。
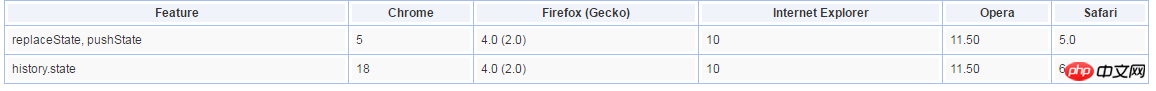
附瀏覽器相容性:

#上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是透過history解決ajax不支援前進/後退/刷新的問題(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




