這次帶給大家nodeJs anywhere搭建本地伺服器環境案例分享,nodeJs anywhere搭建本地伺服器環境的注意事項有哪些,以下就是實戰案例,一起來看一下。
公司有個微信端項目,需要前端在手機上隨時查看網頁,於是乎用Node搭建了一個本地伺服器環境,把網頁地址發到QQ並用手機打開來查看。
先去nodeJs官網下載最新版nodeJs https://nodejs.org/en/
安裝成功後win r開啟cmd 輸入node -help 或node -v查看是否安裝成功

裝好後輸入npm install anywhere -g來安裝anywhere。注意如果是mac系統會提示你權限不夠,需要在程式碼前加上 sudo取得管理員權限。即sudo npm install anywhere -g。

裝好後如圖所示。
然後找到你需要打開的網頁資料夾用命令列的CD命令再把資料夾拖進去進入對應目錄

如圖我進入了桌面上一個叫canvas五子棋的資料夾
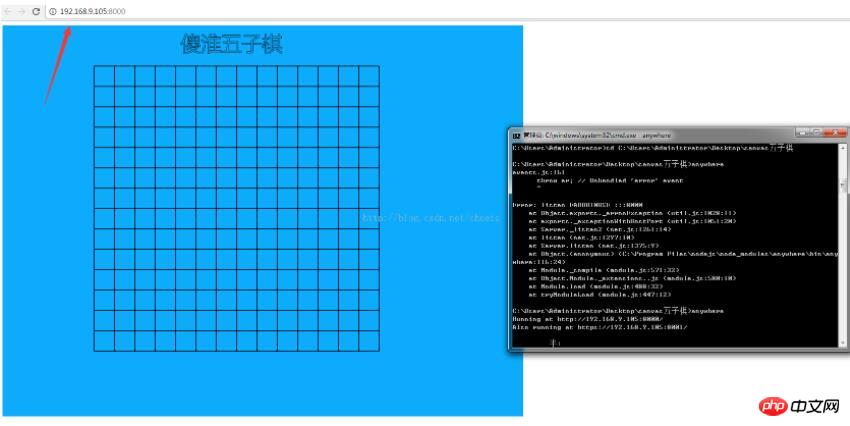
再輸入anywhere指令

就能建立一個本機伺服器了這時候把上圖地址192.168.9.105:8000發到手機上就能在手機端查看自己的網頁了。也能發給其他處於同一個內網的同事,讓他們看到你的網頁。這時候可以在編輯器修改JS CSS HTML,保存後能都同步反映在這個位址上,是不是很方便。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是nodeJs anywhere搭建本機伺服器環境案例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




